Appearance
Vue2教程 - 18 引入第三方组件
ElementUI 是我们做 Vue 前端开发经常会用到的页面布局和组件库,由饿了么前端团队开发并维护。
ElementUI 提供了丰富的 UI 组件,包括表单组件、导航组件、数据展示组件、反馈组件等,满足了大多数应用的需求,我们拿来就可以使用。
下面简单介绍一下。
18.1 安装element-ui
项目下执行命令:
shell
# 安装element-ui
npm i element-ui -S然后在项目的 src/main.js 文件中,引入 element-ui 依赖。
js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);18.2 使用组件
安装 ElementUI 后,就可以在项目中直接使用了。
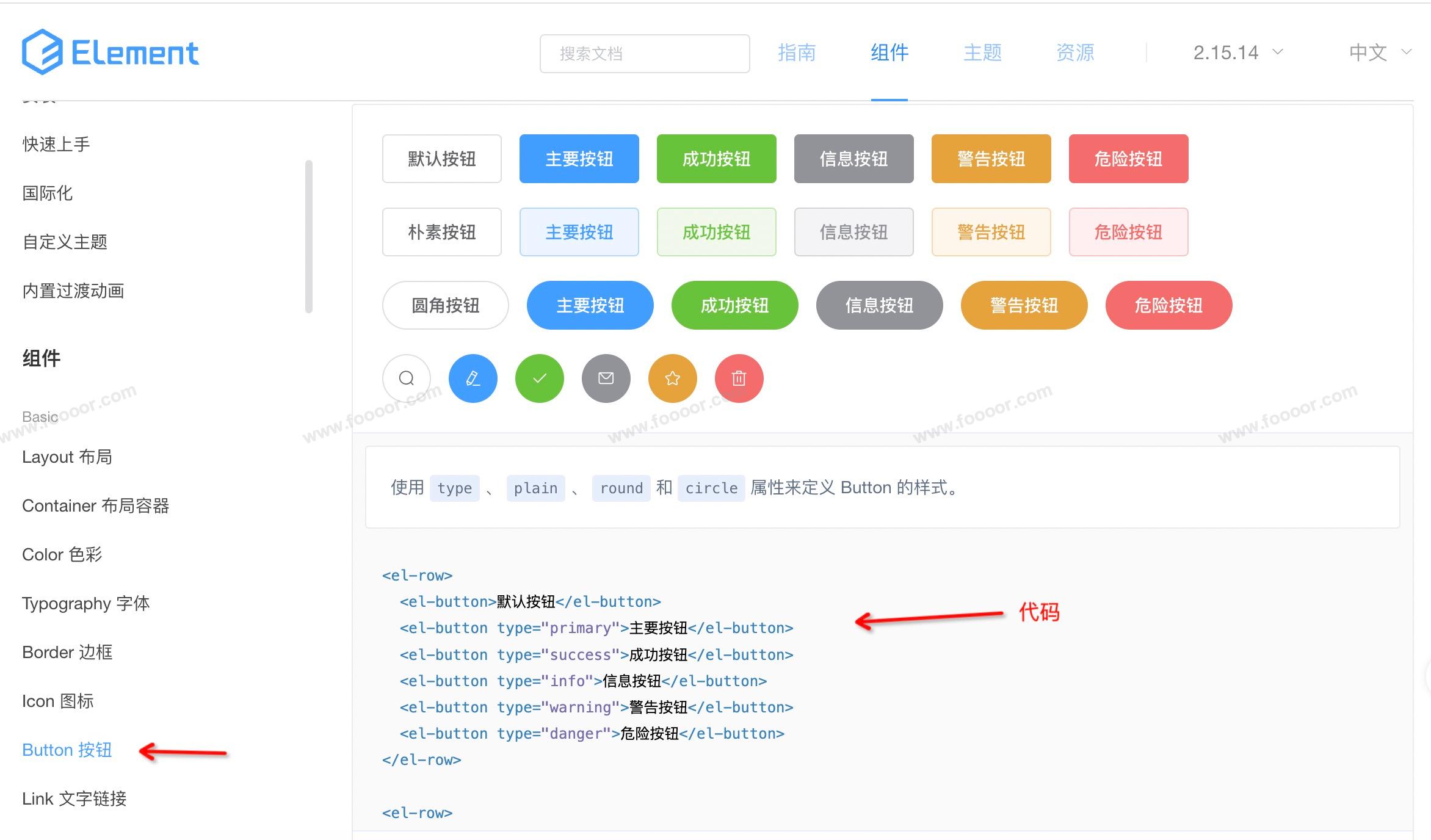
首先在官网,找到想要的组件和对应的代码:

例如我在 HomePage.vue 中使用上面提供的按钮:
vue
<template>
<div class="home">
<el-button type="primary">按钮</el-button>
</div>
</template>
<script>
export default {
name: 'HomePage'
}
</script>显示效果如下:

其他的组件和布局的使用方式,参考官网即可。