# Vue3教程 - 13 动画
和 Vue2 相比,过渡动画的CSS类名有变化,
<transition>也变成了<Transition>。
# 13.1 Vue中的过渡动画
# 1 先写一个不带动画的简单的功能
当点击按钮时,显示 <p> 标签,再次点击按钮时,隐藏 <p> 标签。
代码如下:
通过 Vue 中的 show 属性,控制 <p> 的显示和隐藏。
<!-- 结构 -->
<template>
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<p v-if="show">hello</p>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
let show = ref(true)
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 2 Vue中的使用过渡类名实现动画
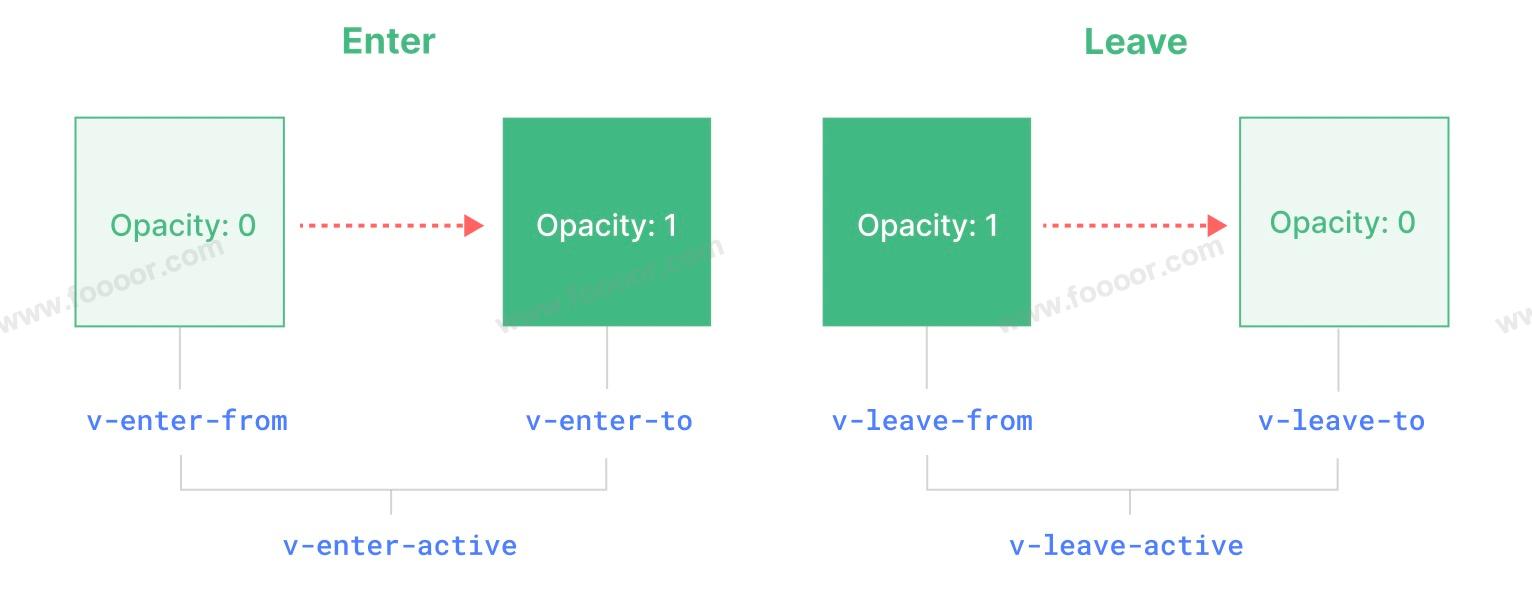
在 Vue 中,在进入/离开的过渡中,会有 6 个 class 切换,通过使用这些 class 来定义元素在各个阶段的状态,那么Vue 就会自动帮我们实现动画:

- 进入(变可见)过渡
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是v-enter-from被移除的同时),在过渡或动画完成之后移除。
- 离开(变不可见)过渡
v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是v-leave-from被移除的同时),在过渡或动画完成之后移除。
v-enter-active 和 v-leave-active 给我们提供了为进入和离开动画指定不同速度曲线的能力。
# 3 添加动画
下面开始给上面编写的显示和隐藏 <p> 标签添加过渡动画。
实现步骤:
使用
<Transition>元素,把需要被动画控制的元素,包裹起来;编写 CSS 样式,实现指定的 class 样式,来控制
<Transition>内部的元素实现动画。
<!-- 结构 -->
<template>
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<!-- 1. 使用 Transition 元素,把 需要被动画控制的元素,包裹起来 -->
<Transition>
<p v-if="show">hello</p>
</Transition>
</div>
</template>
<script lang="ts" setup>
import { ref, Transition } from 'vue';
let show = ref(true)
</script>
<!-- 2. 自定义两组样式,来控制 transition 内部的元素实现动画 -->
<style scoped>
/* v-enter-from 进入之前的起始状态,此时还没有开始进入 */
/* v-leave-to 动画离开之后,离开的终止状态,此时,元素动画已经结束了 */
.v-enter-from,
.v-leave-to {
opacity: 0; /* 元素透明不可见 */
transform: translateX(150px); /* 水平方向上移动 150 像素 */
}
/* 进入之后和离开之前的状态 */
.v-enter-to,
.v-leave-from {
opacity: 1; /* 元素可见 */
transform: translateX(0px);
}
/* v-enter-active 【入场动画的时间段】 */
/* v-leave-active 【离场动画的时间段】 */
.v-enter-active,
.v-leave-active {
transition: all 0.8s ease; /* all:应用于元素的所有可过渡属性;0.8:动画的时长,ease:动画效果,动画先慢后快 */
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
在上面的代码中,进入之前的样式和离开之后的样式是一样的,进入完成和离开之前的样式是一样的。
.v-enter-active , .v-leave-active 定义动画过渡的时间和样式时 all ,即所有的样式。
如果想试一下一开始进入页面就有进入动画,可以给 <Transition> 添加 appear 属性。
还可以给 <Transition> 标签添加名称:
<Transition name="fade">
...
</Transition>
2
3
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <Transition>,则 v- 是这些类名的默认前缀。如果你使用了 <Transition name="my-transition">,那么定义 CSS 样式的时候 v-enter-from 会替换为 my-transition-enter-from。
# 13.2 使用animate.css类库
下面使用第三方CSS动画库 animate.css 实现一些动画。通过使用 animate.css 我们不用定义各种动画的效果,直接可以使用 animate.css 提供的一些现成的动画效果。
下面使用 animate.css 实现的效果和之前类似,就是点击按钮的时候让一个 <p> 标签隐藏和显示。
实现步骤:
安装
animate.css引入
animate.css类库在
<transition>标签上通过属性使用animate.css类库定义的样式即可。
下面使用了入场和离场动画以及动画样式,可以搜索animate查看有哪些样式。
官网:https://animate.style/
# 1 安装animate.css
# 使用npm
npm install animate.css --save
# 或者使用yarn
yarn add animate.css
2
3
4
5
或者通过 CDN ,可以在项目的 index.html 中添加:
<head>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
</head>
2
3
4
5
6
# 2 引入和使用animate.css
<!-- 结构 -->
<template>
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<!--
使用1
使用enter-active-class设置入场动画为bounceIn,bounceIn是animate.css中定义的动画效果;
使用leave-active-class设置离场动画效果,注意都需要添加animated样式,否则不生效
-->
<Transition enter-active-class="animated bounceIn" leave-active-class="animated bounceOut">
<p v-if="show">hello</p>
</Transition>
<!--
使用2
使用 :duration="毫秒值" 来统一设置入场和离场时候的动画时长;
animated的css样式可以统一放在元素上的class内
-->
<Transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="200">
<p v-if="show" class="animated">hello</p>
</Transition>
<!--
使用3
:duration="{ enter: 200, leave: 400 }" 来分别设置 入场的时长 和 离场的时长
-->
<Transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="{ enter: 200, leave: 400 }">
<p v-if="show" class="animated">hello</p>
</Transition>
</div>
</template>
<script lang="ts" setup>
import { ref, Transition } from 'vue';
let show = ref(true)
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
也可以在项目的 main.ts 中引入 import 'animate.css'; 。
animate.css 提供了很多的动画效果,可以到 animate.css 的官网查看。
# 13.3 transition-group
<Transition> 标签中只能包含一个根标签,所以无法对多个同等级的标签设置动画,但是我们难免会要到这样的需求。
所以下面介绍使用 <TransitionGroup> 实现多个元素的动画控制。
需要使用 <TransitionGroup> 包裹元素,然后给每个元素添加 key 属性,其他的和 <Transition> 一样。
举个栗子:
<!-- 结构 -->
<template>
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<TransitionGroup appear>
<p v-if="show" key="1">www.doubibiji.com</p>
<p v-if="show" key="2">逗比笔记</p>
</TransitionGroup>
</div>
</template>
<script lang="ts" setup>
import { ref, TransitionGroup } from 'vue';
let show = ref(true)
</script>
<!-- 2. 自定义两组样式,来控制 transition 内部的元素实现动画 -->
<style scoped>
/* v-enter 进入之前的起始状态,此时还没有开始进入 */
/* v-leave-to 动画离开之后,离开的终止状态,此时,元素动画已经结束了 */
.v-enter-from,
.v-leave-to {
opacity: 0; /* 元素透明不可见 */
transform: translateX(150px); /* 水平方向上移动 150 像素 */
}
/* 进入之后和离开之前的状态 */
.v-enter-to,
.v-leave-from {
opacity: 1; /* 元素可见 */
transform: translateX(0px);
}
/* v-enter-active 【入场动画的时间段】 */
/* v-leave-active 【离场动画的时间段】 */
.v-enter-active,
.v-leave-active {
transition: all 0.8s ease; /* all:应用于元素的所有可过渡属性;0.8:动画的时长,ease:动画效果,动画先慢后快 */
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45