Appearance
Vue3教程 - 20 引入第三方组件
ElementUI 是我们做 Vue 前端开发经常会用到的页面布局和组件库,由饿了么前端团队开发并维护。
ElementUI 提供了丰富的 UI 组件,包括表单组件、导航组件、数据展示组件、反馈组件等,满足了大多数应用的需求,我们拿来就可以使用。
针对 Vue3 推出了 Element Plus ,Element UI 是基于 Vue 2.x 的界面框架,而 Element Plus 则基于 Vue 3.x。
官网:https://element-plus.org/zh-CN/#/zh-CN
你可以去官网看如何安装和使用,下面只是简单介绍一下。
20.1 安装
项目下执行命令:
shell
# NPM
npm install element-plus --save
# Yarn
yarn add element-plus20.2 导入
然后在项目的 src/main.ts 文件中,引入 element-plus 依赖。
js
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')上面是完整导入 Element Plus 的组件,如果你对打包后的文件大小不是很在乎,那么你可以使用这种方式,因为简单方便,如果想按需导入,可以去官网查看,这里就不介绍了。
20.3 使用
安装 ElementUI 后,就可以在项目中直接使用了。
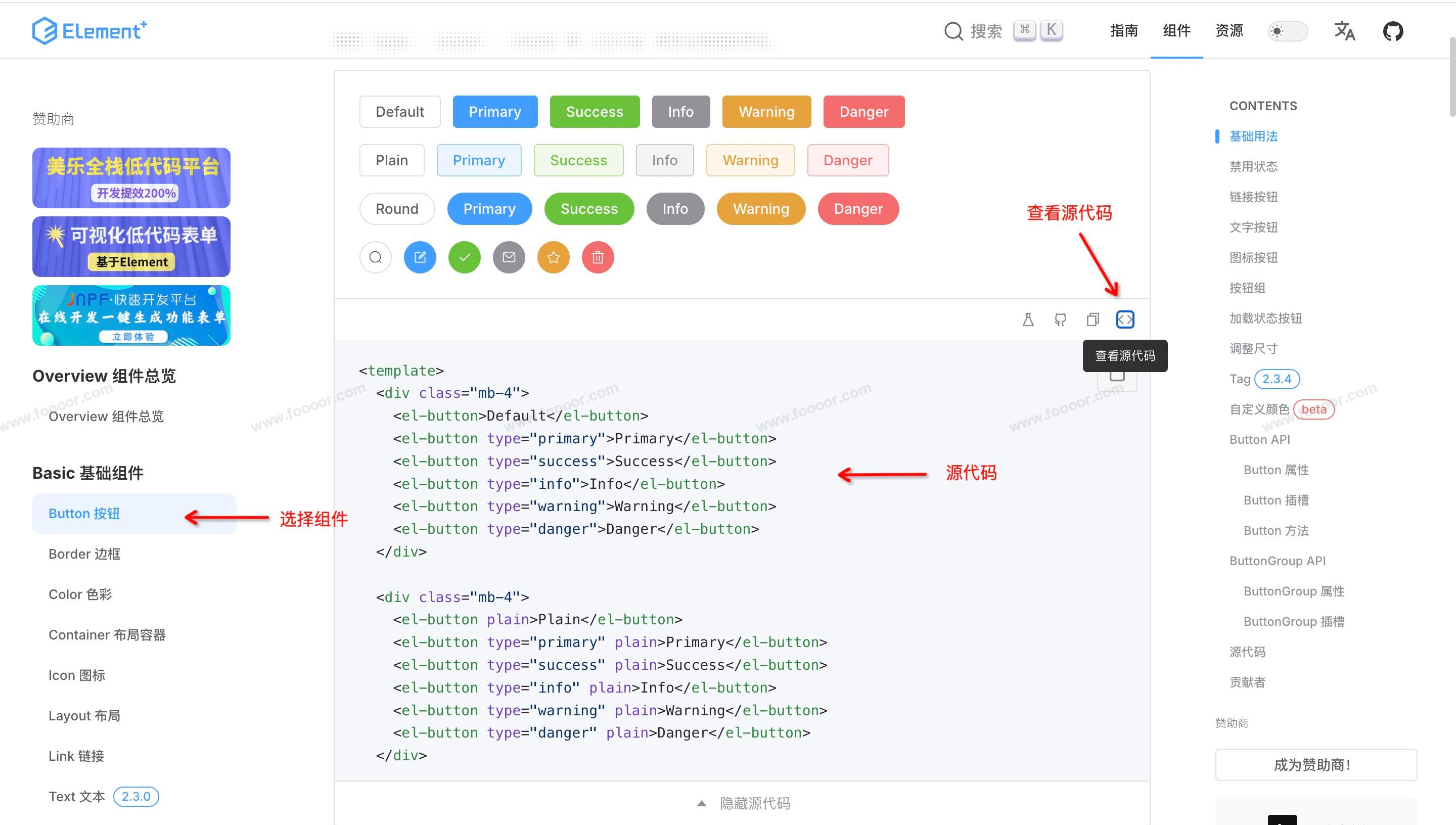
首先在官网,找到想要的组件和对应的代码:

例如我在 HomePage.vue 中使用上面提供的按钮:
vue
<template>
<div class="home">
<!-- 添加一个按钮 -->
<el-button type="primary">逗你一下</el-button>
</div>
</template>
<script setup lang="ts">
</script>显示效果如下:

其他的组件和布局的使用方式,参考官网即可。另外还可以按需导入组件。
如果需要可以去搜索一下其他的 Vue3 组件库,例如 Naive UI 也不错:
Naive UI 官网:https://www.naiveui.com/