# Nginx教程 - 4 多站点配置
虚拟主机 server 是可以配置多个的,我们可以在 nginx.conf 中进行配置。
这样我们可以使用 Nginx 发布多个项目。
# 4.1 多站点配置
首先再准备一个项目,我这里放在 /home/doubi/project8080 目录下,然后在目录下创建一个 index.html, 内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
Hello, 8080
</body>
</html>
2
3
4
5
6
7
8
9
10
然后修改 nginx.conf:
配置了两个 server,一个监听 80 端口,一个监听 8080 端口。
# 这个是一开始的配置
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# 在同级再添加一个server配置
server {
listen 8080; # 监听8080端口
server_name localhost;
location / {
root /home/doubi/project8080; # 配置站点路径
index index.html; # 首页
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
检查 nginx 的配置,并重新加载 nginx 配置文件:
cd /usr/local/nginx/sbin
./nginx -t
./nginx -s reload
2
3
此时访问 http://192.168.0.103:8080 (我的Nginx主机IP为192.168.0.103),显示内容如下:

访问 http://192.168.0.103 ,显示内容如下:

可以看到两个站点的 server 配置都生效了。
# 4.2 独立server配置文件
上面我们在 nginx.conf 中配置了多个虚拟主机,如果虚拟主机很多,都写在 nginx.conf 中,会很臃肿。
我们可以为每个虚拟主机建立单独的配置文件,然后在 nginx.conf 中,使用 include 进行导入。
现在的文件结构是这样的,nginx.conf 是在 conf 下:
doubi@doubibiji-server:/usr/local/nginx$ ls # 显示/usr/local/nginx
conf html nginx.pid sbin
2
我们也在 conf 下新建一个 conf.d 的目录,并在其中新建两个配置文件,用来配置两个虚拟主机的 server 。
server80.conf 如下:
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
server8080.conf 如下:
server {
listen 8080; # 监听8080端口
server_name localhost;
location / {
root /home/doubi/project8080; # 配置站点路径
index index.html; # 首页
}
}
2
3
4
5
6
7
8
9
然后将 nginx.conf 中的虚拟主机 server 的配置删掉,在 http 模块下添加如下配置,引入 conf.d 下所有虚拟主机的配置文件:
http {
# ....其他配置
include /usr/local/nginx/conf/conf.d/*.conf; # 包含虚拟主机配置文件
# ....其他配置
}
2
3
4
5
6
7
重新加载 nginx 配置,然后访问 80 和 8080 的首页,发现也是正常工作 。这样配置文件更规整。
# 4.3 多IP多站点部署
上面我们部署了 2 个站点,两个站点通过不同的端口来部署。
这种情况下,80端口在访问的时候,URL中可以不包含端口,但是非80端口,就必须写端口号,这样不太方便,我们可以使用多IP的方式来部署多个站点,这样在访问的时候,就都不用端口号了。
多IP多站点部署,就是为一个主机分配多个IP,操作系统都支持,这样可以使用多个IP的80端口。
# 1 为主机添加多个IP地址
在 Ubuntu 22.04 中配置多个IP地址可以通过Netplan进行设置,Netplan的配置文件通常位于/etc/netplan/目录中,以.yaml结尾。我系统中的文件名为 00-installer-config.yaml ,编辑内容如下:
network:
version: 2
ethernets:
enp0s5: # 网卡名称
dhcp4: no
addresses:
- 192.168.0.108/24 # 配置了两个IP
- 192.168.0.109/24
routes:
- to: default
via: 192.168.0.1
nameservers: # DNS
addresses:
- 8.8.8.8
- 8.8.4.4
2
3
4
5
6
7
8
9
10
11
12
13
14
15
保存完成后运行如下命令,应用新的网络配置:
sudo netplan apply
使用如下命令可以查看网卡的多个IP:
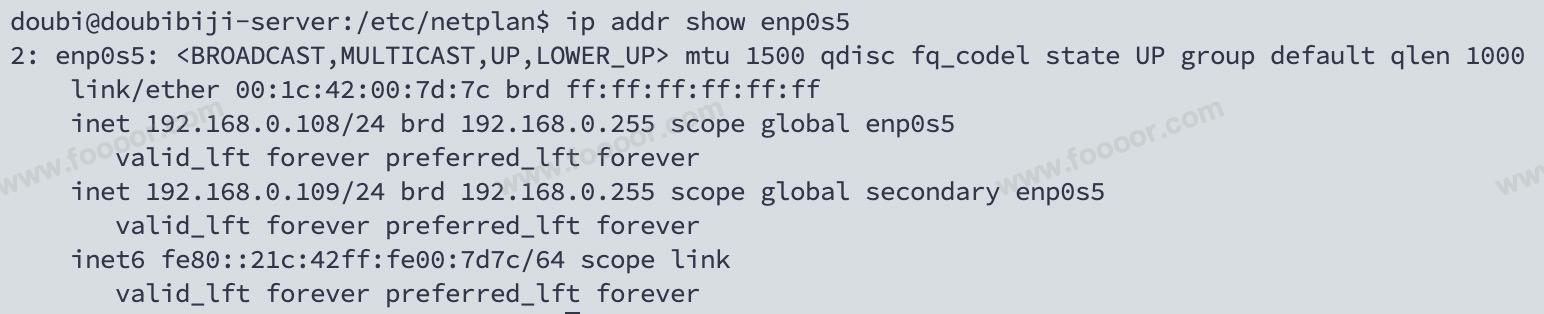
ip addr show enp0s5

现在我的主机有了两个IP 192.168.0.108 和 192.168.0.109 ,配置完成,可以 ping 试试。
如果是 CentOS,网络接口配置文件位于 /etc/sysconfig/network-scripts/ 目录中。文件名格式通常为 ifcfg-<interface>,例如 ifcfg-eth0。
在文件末尾添加以下内容来配置第二个IP地址:
DEVICE=eth0
BOOTPROTO=static
ONBOOT=yes
IPADDR1=192.168.0.108 # 配置IP1
IPADDR2=192.168.0.109 # 配置IP2
NETMASK=255.255.255.0
GATEWAY=192.168.0.1
DNS1=8.8.8.8
2
3
4
5
6
7
8
保存并关闭配置文件后,重启网络服务以应用新的配置:
sudo systemctl restart network
使用如下命令可以查看网卡的多个IP:
ip addr show enp0s5
配置完成,可以 ping 试试。
# 2 准备站点
分别准备了两个站点,位于 /home/doubi/htm1_1 和 /home/doubi/htm1_2 ,并在其下创建了两个首页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML1</title>
</head>
<body>
你好,HTML1
</body>
</html>
2
3
4
5
6
7
8
9
10
另一个首页类似,改成 HTML2 。
# 3 修改配置文件
在 nginx.conf 配置文件中已经使用 include 引入 conf.d 目录下的文件了:
include /usr/local/nginx/conf/conf.d/*.conf;
所以在 conf.d 目录将其他的配置文件先删除(怕端口冲突),重新添加配置文件。
html_12.conf(名称随意)
server {
listen 192.168.0.108:80; # 监听80端口
server_name localhost;
location / {
root /home/doubi/html_1; # 站点1路径
index index.html; # 首页
}
}
server {
listen 192.168.0.109:80; # 监听80端口
server_name localhost;
location / {
root /home/doubi/html_2; # 站点2路径
index index.html; # 首页
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
上面将两个 server 放在一个文件中了,也可以放在两个配置文件中。
# 4 重新加载nginx配置
# 进入到nginx目录,重新加载nginx配置
./nginx -s reload
# 如果不行,可以重启nginx服务
sudo systemctl restart nginx
2
3
4
5
# 5 访问
这里一定要注意站点路径目录每个层级的访问权限,如果没有权限会出现403。
如果有问题,可以使用 nginx -V 命令查看一下日志目录,然后查看一下错误日志。


注意:多IP多站点的方式只能在局域网使用,公网没必要使用多个IP的方式,因为公网IP是收费的。
# 4.4 多域名多站点部署
如果想要在公网中,使用80端口访问同一台主机上的 Nginx 下的多个站点,可以使用多域名的方式,这是最常用的。
首先得有一个二级域名,例如 doubibiji.com 。然后创建两个三级域名,例如 abc.doubibiji.com 和 bcd.doubibiji.com ,将这两个三级域名都同时指向同一台主机。当然你也可以使用两个不同的二级域名。
当然,这里只是演示,所以我使用 www.abc.com 和 www.bcd.com 两个二级域名来进行测试。
因为这两个域名不是我的,只是测试,所以修改主机的 host 文件,在访问这两个域名的时候,指向本机地址。
# 1 修改host文件
在访问 Nginx 的主机上配置,如果是 Linux 系统是 /etc/hosts 文件,如果是 windows 系统是 C:\Windows\System32\drivers\etc\hosts 文件,在文件中添加如下内容:
192.168.0.108 www.abc.com
192.168.0.108 www.bcd.com
2
192.168.0.108 是我的 Nginx 主机的IP,这样访问上面两个域名就访问到 Nginx 主机的地址了。
如果有真的域名,就直接配置域名指向 Nginx 主机就可以了,这一步就不用了。
# 2 准备站点
和上面多IP多站点一样。
位于 /home/doubi/htm1_1 和 /home/doubi/htm1_2 ,并在其下创建了两个首页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML1</title>
</head>
<body>
你好,HTML1
</body>
</html>
2
3
4
5
6
7
8
9
10
另一个首页类似,改成 HTML2 。
# 3 修改配置文件
在 conf.d 目录将其他的配置文件先删除(怕端口冲突),重新添加配置文件。
html_12.conf(名称随意)
server {
listen 80; # 监听80端口
server_name www.abc.com; # 域名
location / {
root /home/doubi/html_1; # 站点1路径
index index.html;
}
}
server {
listen 80; # 监听80端口
server_name www.bcd.com; # 域名
location / {
root /home/doubi/html_2; # 站点2路径
index index.html;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
配置两个 server,端口都是 80 ,server_name 不同。
上面将两个 server 放在一个文件中了,也可以放在两个配置文件中。
# 4 重新加载nginx配置
# 进入到nginx目录,重新加载nginx配置
./nginx -s reload
# 如果不行,可以重启nginx服务
sudo systemctl restart nginx
2
3
4
5
# 5 访问
这样就可以通过不同的域名,都是 80 端口来访问 Nginx 项目了。
通过 www.abc.com 访问 HTML1 。

通过 www.bcd.com 访问 HTML2。

这种方式是比较常用的,在一个 Nginx 服务器上发布多个项目的方式。
一个 server 也可以配置多个域名,例如:
server_name abc.com www.abc.com;
这样访问 abc.com 或 www.abc.com 都映射到这个站点。
# 6 注意点
上面配置了两个 server,如果将其中一个删掉,例如将 www.bcd.com 的站点2配置删掉,只保留站点1:
server {
listen 80; # 监听80端口
server_name www.abc.com; # 域名
location / {
root /home/doubi/html_1; # 站点1路径
index index.html;
}
}
2
3
4
5
6
7
8
9
那么在访问 www.bcd.com 的时候,会访问到站点1。
如果有多个站点,会按照搜索顺序找到下一个相同端口的站点。
如果希望找不到指定站点,就访问到指定默认站点(不按照搜索顺序),可以在默认站点添加配置:
server {
listen 80 default_server; # 80端口默认站点
server_name www.abc.com;
location / {
root /home/doubi/html_1;
index index.html;
}
}
2
3
4
5
6
7
8
9
这样其他 80 端口的站点找不到,就会访问该站点。