# CSS3教程 - 16 多列布局
CSS 中的多列布局(Multi-column Layout)是一种非常实用的布局方式,能够让内容在多个列中排列,类似于报纸、杂志或网页的排版方式。
# 16.1 多列布局使用
多列布局在 CSS 中主要依赖于以下几个属性:
column-count:指定列的数量。column-width:指定列的宽度。columns:同时设置column-count和column-width,常用于简化写法。column-gap:设置列与列之间的间隙。column-rule:定义列之间的分隔线(类似边框)。
# 1 列数
通过 column-count 属性可以指定列的数量。
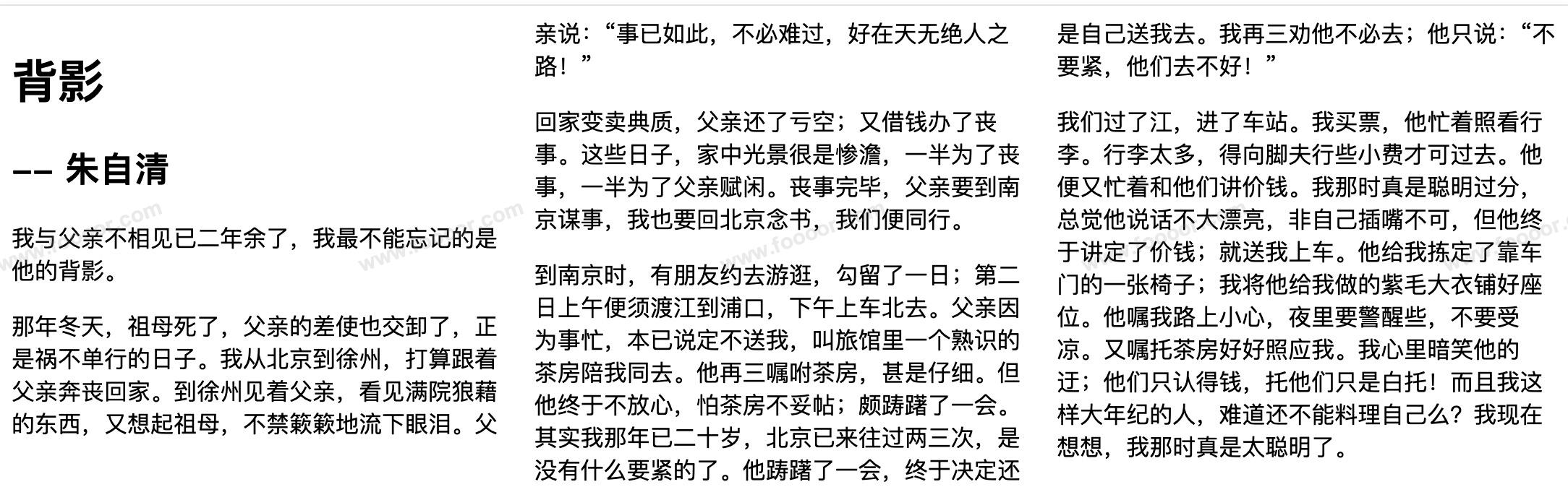
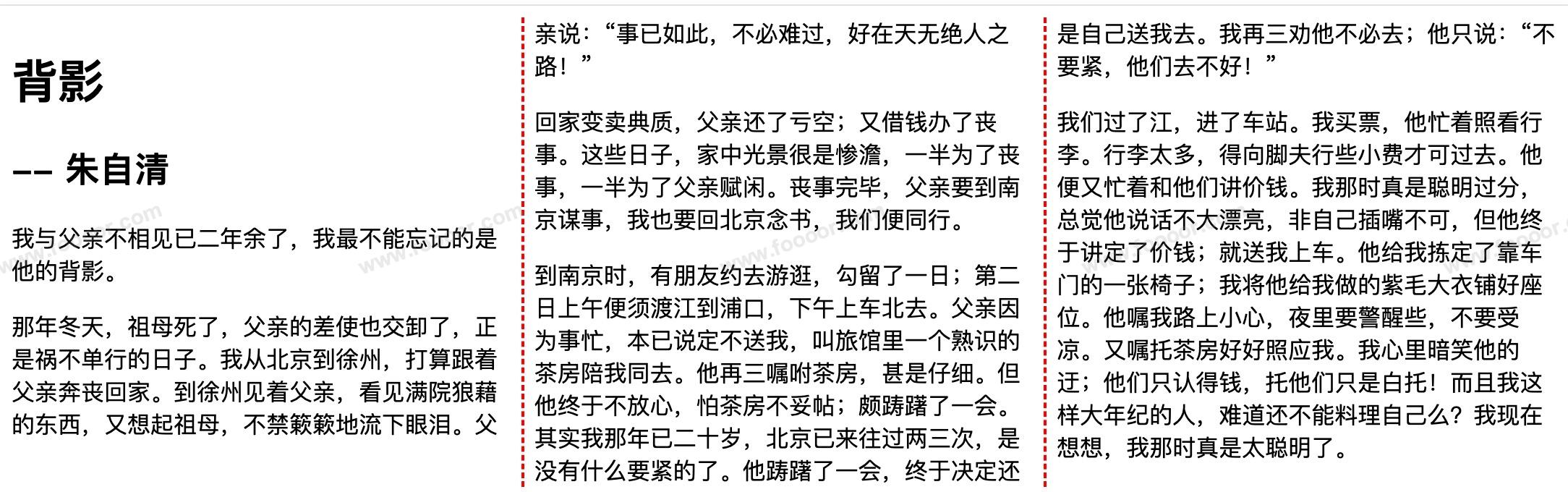
举个栗子,有一篇文章(部分),使用 4 列来显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>For技术栈</title>
<style>
div {
columns: 3; /* 设置为3列显示 */
}
</style>
</head>
<body>
<div>
<h1>背影</h1>
<h2>-- 朱自清</h2>
<p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。</p>
<p>
那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子。我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!”
</p>
<p>
回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨澹,一半为了丧事,一半为了父亲赋闲。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。
</p>
<p>
到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖;颇踌躇了一会。其实我那年已二十岁,北京已来往过两三次,是没有什么要紧的了。他踌躇了一会,终于决定还是自己送我去。我再三劝他不必去;他只说:“不要紧,他们去不好!”
</p>
<p>
我们过了江,进了车站。我买票,他忙着照看行李。行李太多,得向脚夫行些小费才可过去。他便又忙着和他们讲价钱。我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可,但他终于讲定了价钱;就送我上车。他给我拣定了靠车门的一张椅子;我将他给我做的紫毛大衣铺好座位。他嘱我路上小心,夜里要警醒些,不要受凉。又嘱托茶房好好照应我。我心里暗笑他的迂;他们只认得钱,托他们只是白托!而且我这样大年纪的人,难道还不能料理自己么?我现在想想,我那时真是太聪明了。
</p>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
- 上面通过
columns: 3;设置 div 中的内容使用 3 列来显示。
显示如下:

# 2 列宽
通过 column-width 属性可以指定列的宽度,浏览器会根据容器的宽度自动决定列的数量。
div {
column-width: 200px; /* 每列宽度为 200px */
}
1
2
3
2
3
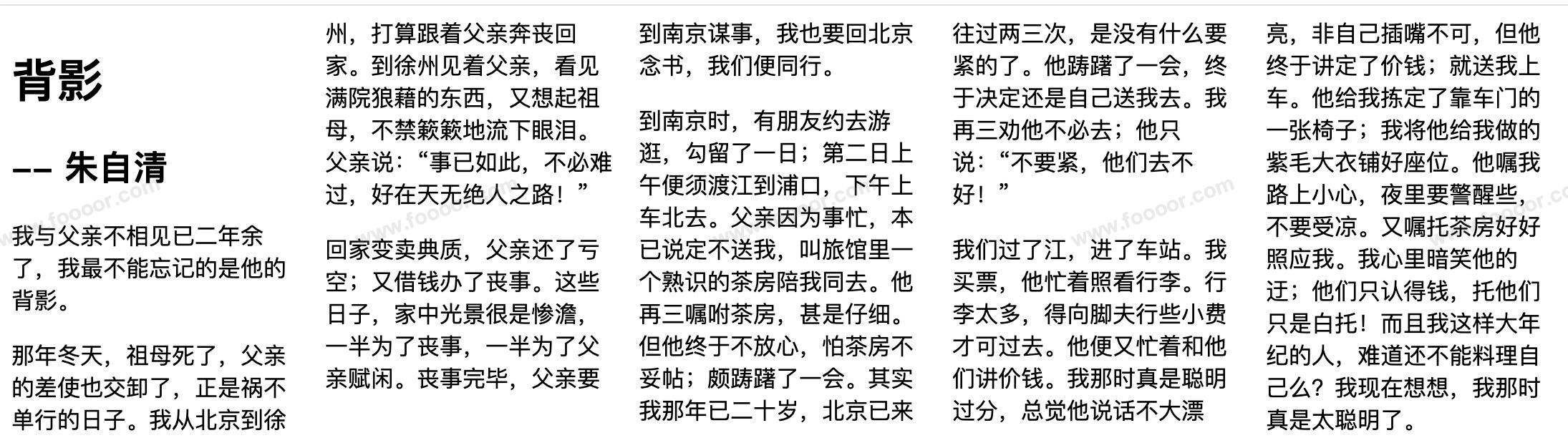
显示如下,如果浏览器宽度小,显示的列数会变少:

columns 属性是 column-count 和 column-width 的简写形式,可以同时设置列数和列宽。
.multi-column {
columns: 3 200px; /* 三列,每列宽度 200px */
}
1
2
3
2
3
如果父元素的宽度不够上面的 列数*列宽 ,则浏览器会减少列数。不太推荐同时指定列数和列宽的 columns 属性,一般指定列数或列宽一个就可以了。
# 3 列间距
通过 column-gap 属性可以设置列与列之间的间距。
div {
columns: 3; /* 设置为3列显示 */
column-gap: 100px; /* 设置列之间的间隔 */
}
1
2
3
4
2
3
4
显示如下:

# 4 列分隔线
column-rule 属性可以设置列与列之间的分隔线。它是 border 的一种简化方式。
举个例子:
div {
columns: 3; /* 设置为3列显示 */
column-rule-width: 2px; /* 设置列之间的分隔线宽度 */
column-rule-style: dashed; /* 设置分隔线样式 */
column-rule-color: red; /* 设置分隔线颜色 */;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
- 可以看到和设置元素的边框非常的像。
还可以使用复合属性 column-rule 来设置:
column-rule: 2px dashed red;
1
显示如下:

# 5 跨列
上面的标题是在第一列,正常情况下,标题应该是显示在最上面的,我们可以设置 div 中的指定元素进行跨列。
例如设置 标题和作者跨列。
<style>
div {
columns: 3; /* 设置为3列显示 */
column-rule-width: 2px; /* 设置列之间的分隔线宽度 */
column-rule-style: dashed; /* 设置分隔线样式 */
column-rule-color: red; /* 设置分隔线颜色 */;
}
div h1,h2 {
column-span: all; /* 让标题跨所有列显示 */
text-align: center; /* 让标题居中显示 */
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
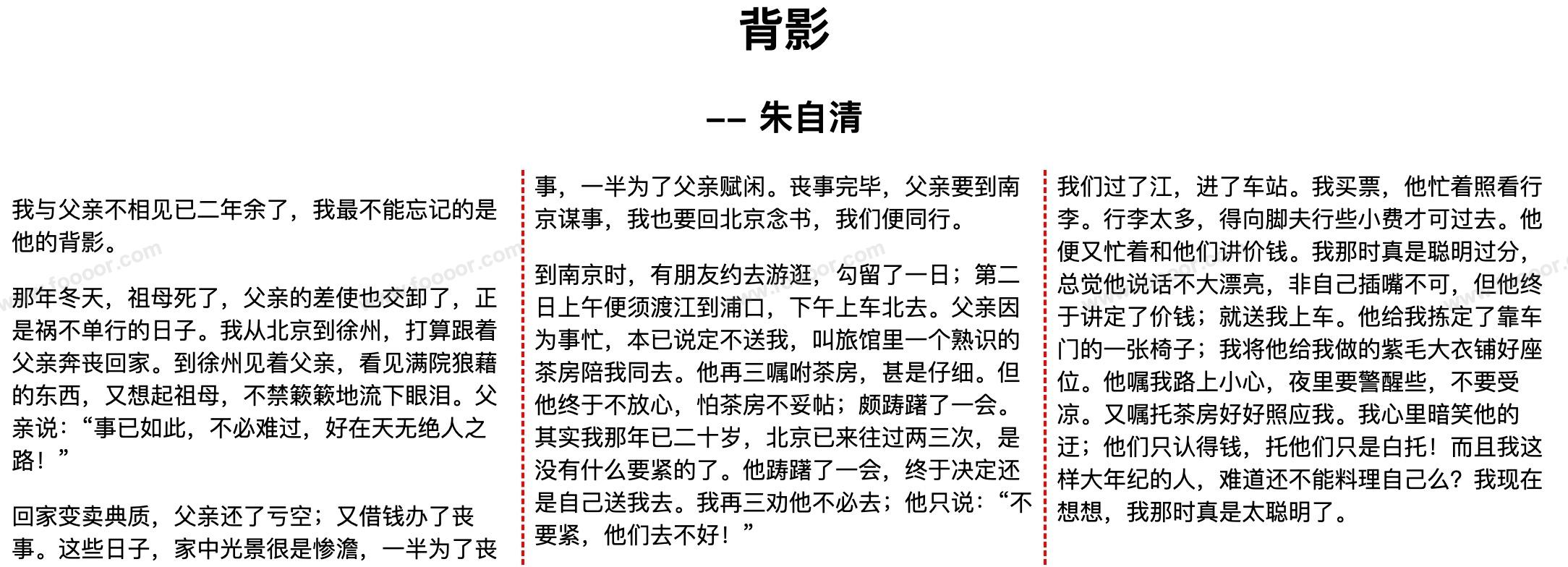
- 上面设置 div 中的 h1 和 h2 样式,通过
column-span: all;让它们跨所有的列。column-span默认值是none不跨列。 - 然后通过
text-align设置内容居中。
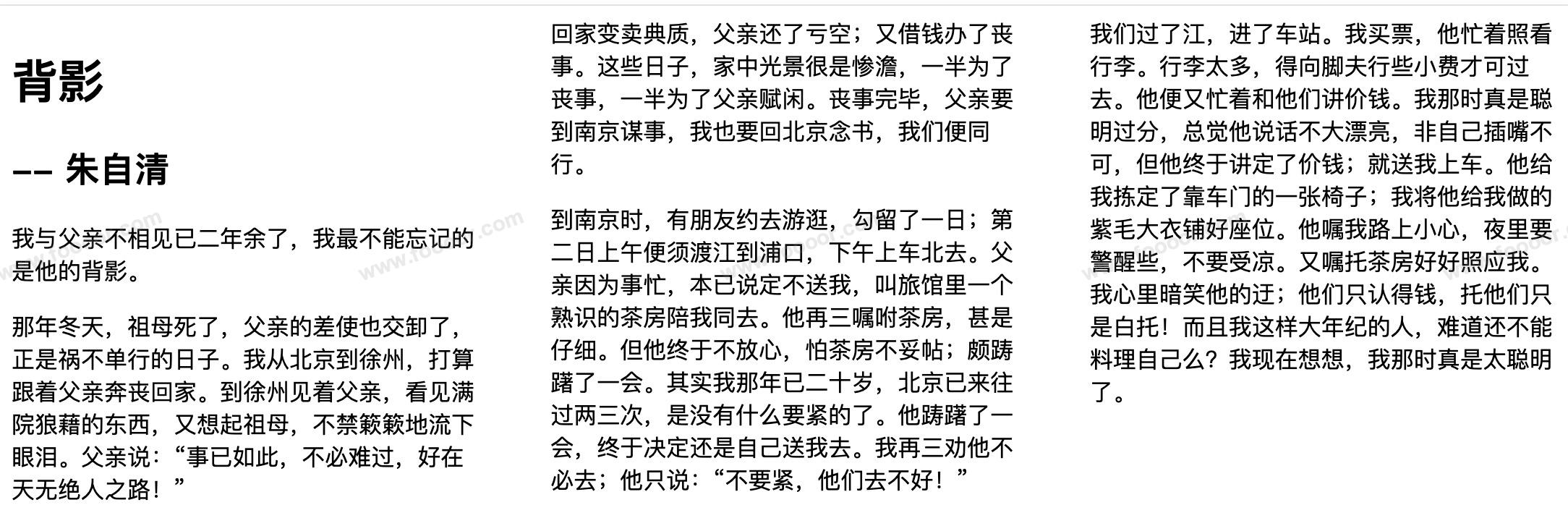
显示如下:

# 6 添加图片
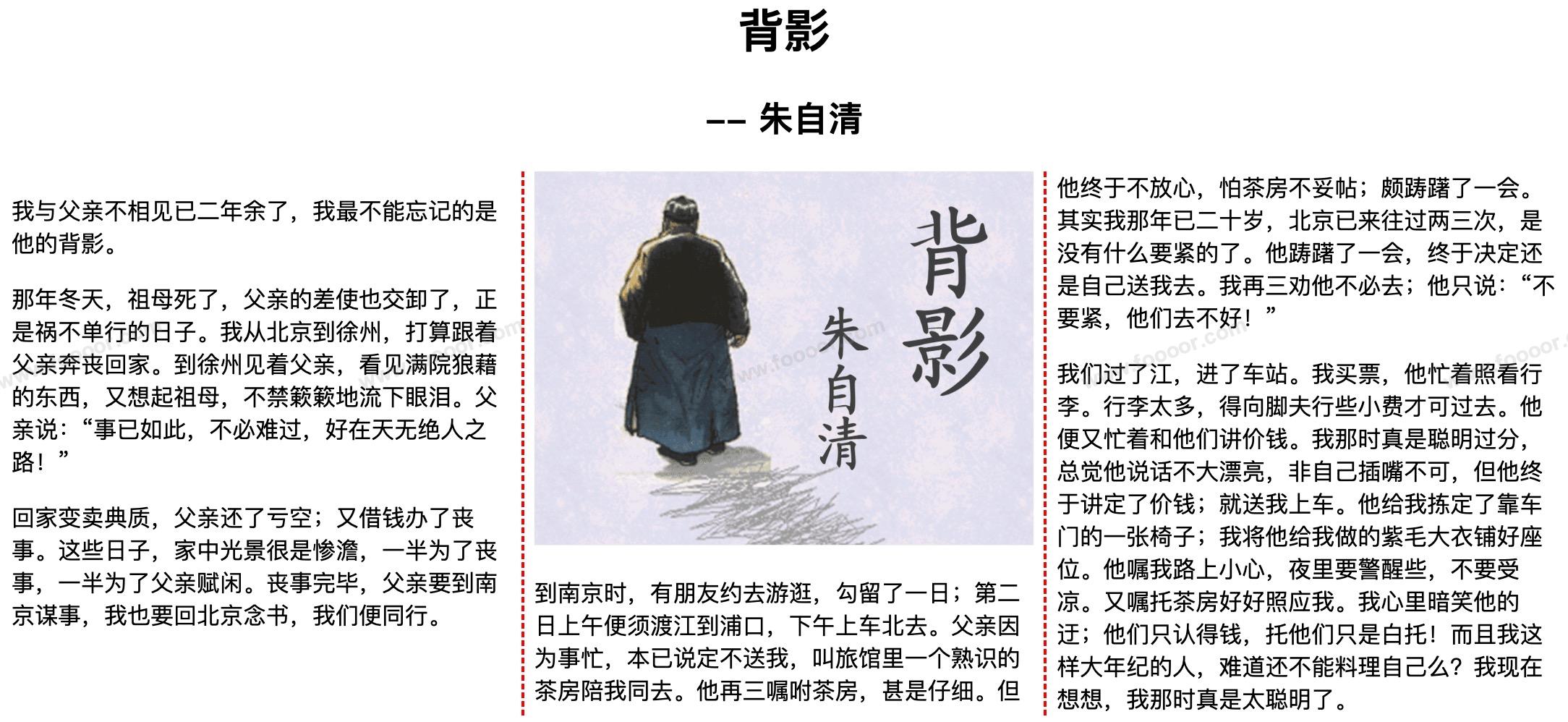
如果文档中有图片,可以设置图片的宽度为 100% ,这样显示的就是所在列的宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>For技术栈</title>
<style>
div {
columns: 3; /* 设置为3列显示 */
column-rule-width: 2px; /* 设置列之间的分隔线宽度 */
column-rule-style: dashed; /* 设置分隔线样式 */
column-rule-color: red; /* 设置分隔线颜色 */;
}
div h1,h2 {
column-span: all; /* 让标题跨所有列显示 */
text-align: center; /* 让标题居中显示 */
}
div img {
width: 100%; /* 设置图片宽度为100% */
}
</style>
</head>
<body>
<div>
<h1>背影</h1>
<h2>-- 朱自清</h2>
<p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。</p>
<p>
那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子。我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!”
</p>
<p>
回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨澹,一半为了丧事,一半为了父亲赋闲。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。
</p>
<!-- 添加图片 -->
<img src="./image/beiying.png" />
<p>
到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖;颇踌躇了一会。其实我那年已二十岁,北京已来往过两三次,是没有什么要紧的了。他踌躇了一会,终于决定还是自己送我去。我再三劝他不必去;他只说:“不要紧,他们去不好!”
</p>
<p>
我们过了江,进了车站。我买票,他忙着照看行李。行李太多,得向脚夫行些小费才可过去。他便又忙着和他们讲价钱。我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可,但他终于讲定了价钱;就送我上车。他给我拣定了靠车门的一张椅子;我将他给我做的紫毛大衣铺好座位。他嘱我路上小心,夜里要警醒些,不要受凉。又嘱托茶房好好照应我。我心里暗笑他的迂;他们只认得钱,托他们只是白托!而且我这样大年纪的人,难道还不能料理自己么?我现在想想,我那时真是太聪明了。
</p>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
- 上面在文章中添加了一张图片,然后用 css 设置图片的宽度为 100%;
显示如下:

如果将 div 中所以的内容就替换为图片,就可以轻松实现杂志效果: