# CSS3教程 - 19 补充
下面对一些内容做一下补充。
# 19.1 压缩CSS文件
我们开发网站,为了提升用户访问网站的速度,则希望网页文件越小越好,这样用户访问加载的速度才快。
所以我们可以对 CSS 文件进行压缩,去掉文件中的空格、换行、注释等没有用的内容。我们下载一些第三方的样式文件,经常会有 *.min.css 名称的文件,这些就是经过压缩的文件。
同样,我们在 VSCode 中,通过一些插件也能实现 CSS 样式文件的压缩。
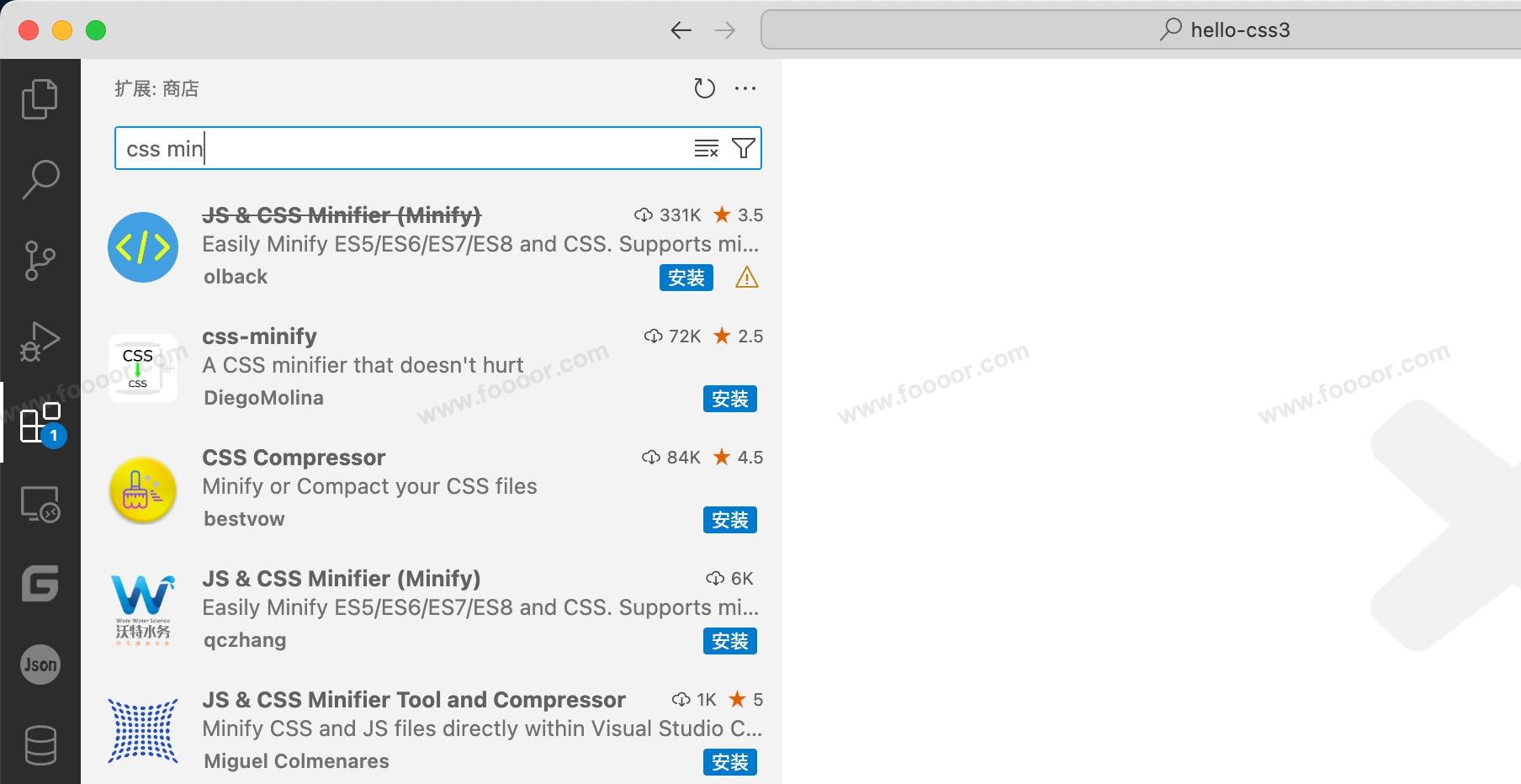
例如,可以在 VSCode 中搜索 css min ,会有很多的压缩工具:

选择一个,例如我选择 css-minify 。
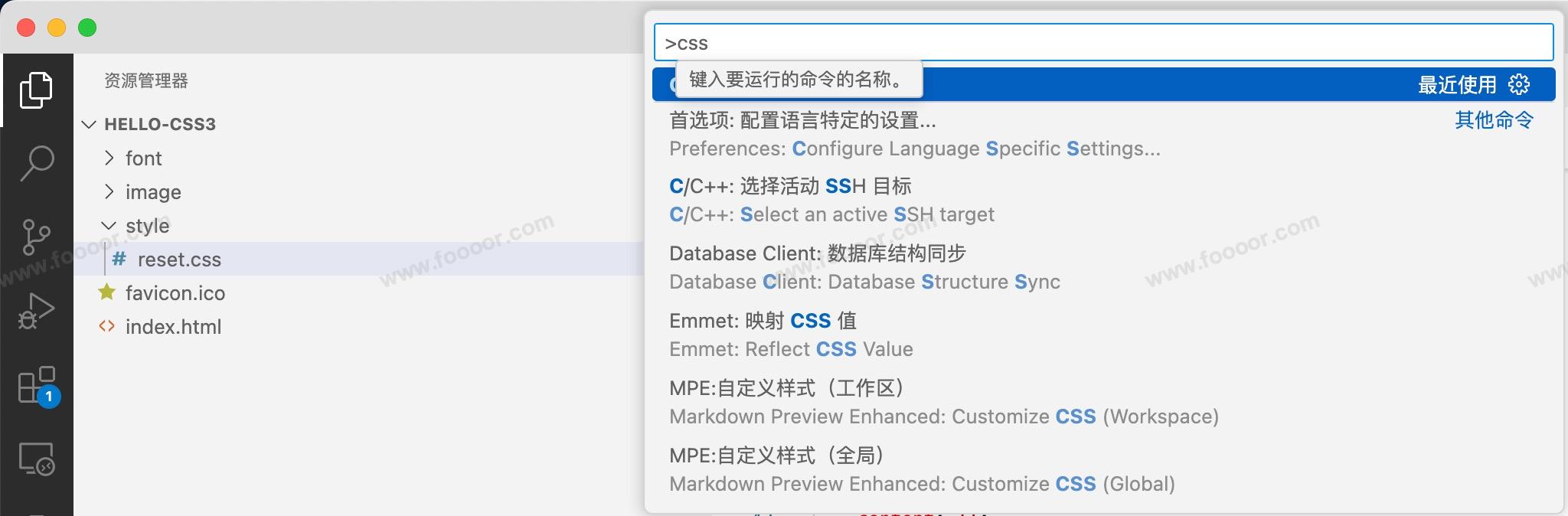
然后在项目中选择要压缩的 css 文件,然后选择 VSCode -> 查看 -> 命令面板,输入 css,找到 css-minify 点击运行就可以压缩了。

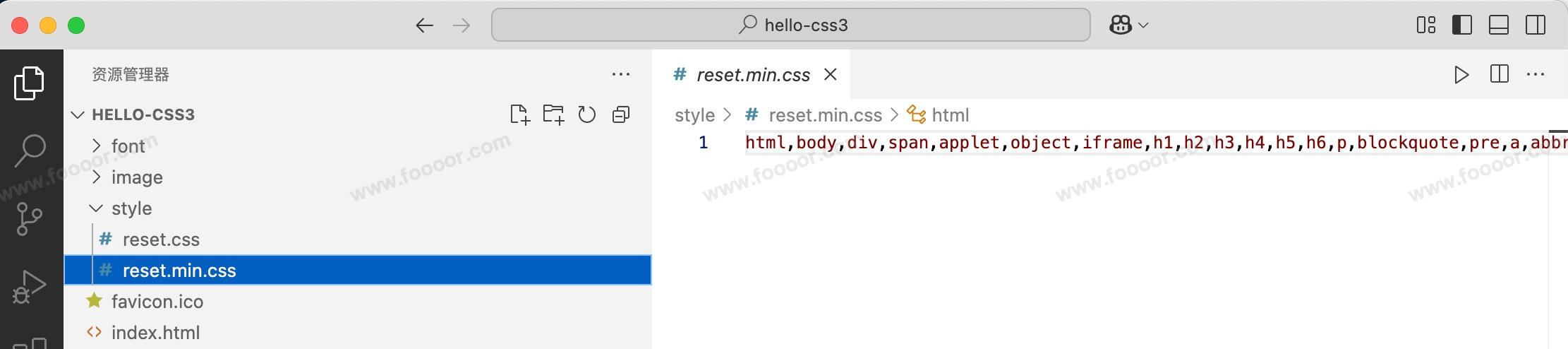
压缩完成,会在 css 文件目录下生成一个 *.mini.css 文件,就是压缩过的文件,查看这个文件,可以看到其中只有一行内容,因为去掉了空格、换行符等无用内容:

接下来就可以在页面中引入这个 *.mini.css 文件了。
其实现在开发网页一般也不会用了,都是通过前端框架来完成,这里了解一下。
← 18-响应式布局