Appearance
CSS3教程 - 17 视口
下面来讲解视口,以及移动端网页的适配问题。
17.1 像素
1 屏幕像素
屏幕是由一个个发光的小点构成的,这每一个小点就是一个像素。我们经常说屏幕的分辨率,例如 1920x1080 ,就表示屏幕中小点的数量,横向是1920个点,纵向是1080个点。
但是相同的分辨率,屏幕的尺寸却可能是不同的。例如24寸的显示器,分辨率是 1920*1080 ,一个手机屏幕是5.5寸的,分辨率也能达到 1920*1080 ,因为现在的手机普遍采用高清屏,也就是高清屏的像素点更小了,肉眼根本看不见像素,显示非常清晰。
所以如果有一张 200*200 像素的图片,在某些高清屏幕上,因为像素密度更大,像素点变小,显示出的图片就会变小。例如在像素密度是标准屏幕密度的两倍的屏幕上,显示出的图片看上去就像 100*100 的。
屏幕像素也可以称为物理像素。
2 CSS像素
我们在开发CSS时候,设置的以像素为单位的尺寸,并不是屏幕像素,而是CSS像素。
在以前没有高清屏幕的时候,一个 CSS像素 等于 一个屏幕像素。但是现在因为高清屏幕的原因,一个CSS像素可能需要多个屏幕像素来显示。浏览器在显示网页的时候,需要将CSS像素转换为屏幕像素进行显示。
所以这里涉及到一个概念,就是设备像素比(DPR),在标准屏幕(DPR = 1)上,1 CSS像素 等于 1 物理像素。但是在高 DPI 屏幕(例如 Retina 屏幕,DPR = 2)上,1 CSS像素的宽度对应 2个屏幕像素的宽度,那么一个 CSS像素需要4个屏幕像素显示(宽高2*2=4)。
CSS像素也可以称为逻辑像素。
17.2 视口
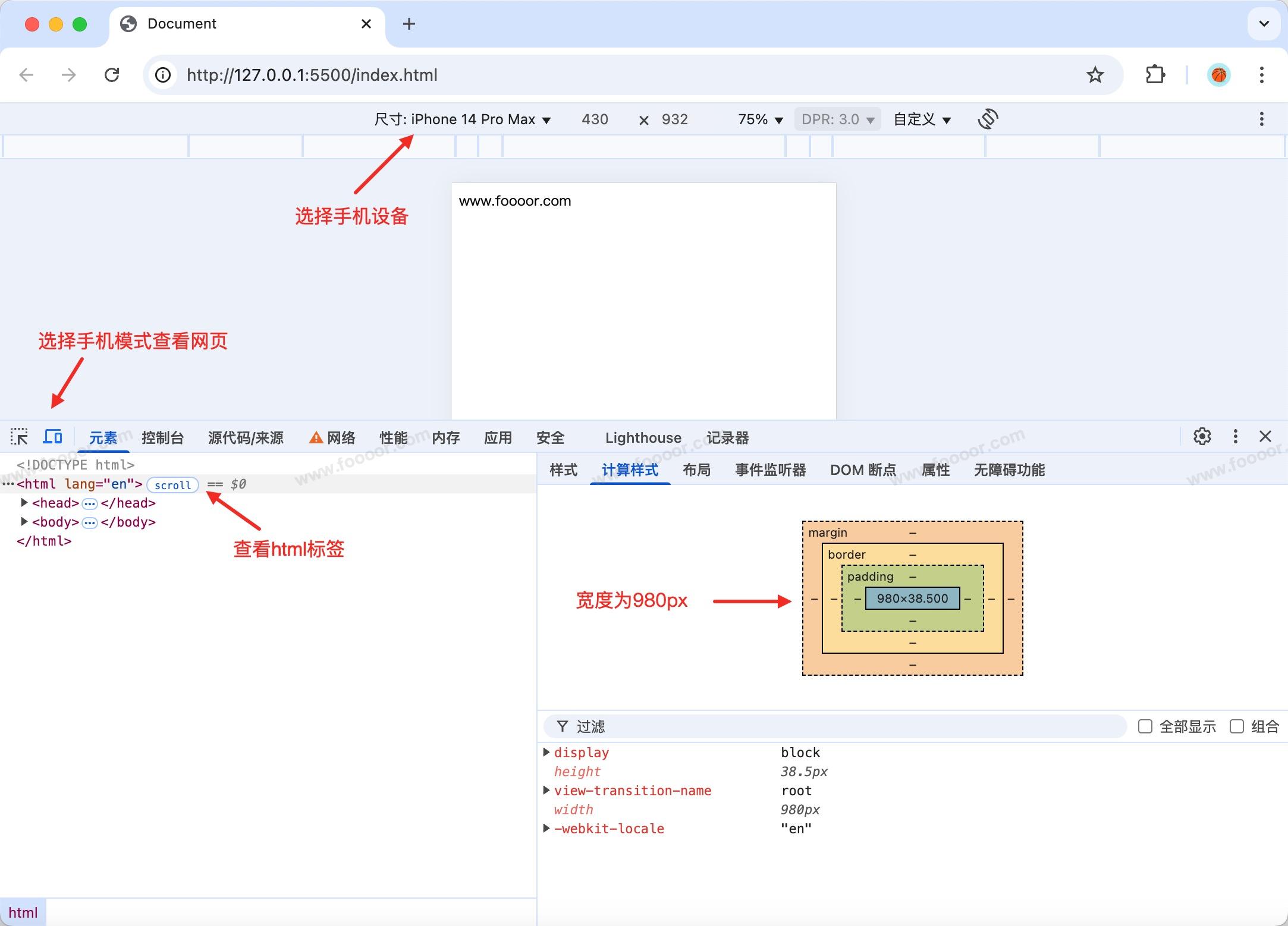
视口(viewport)就是浏览器中用来显示网页的区域。通过查看网页的 <html> 标签的宽度,可以知道视口的大小。
默认情况下,通过移动端访问网页,视口的大小都是 980px (CSS像素),即使手机的尺寸不同,但是宽度都是 980 个CSS像素。
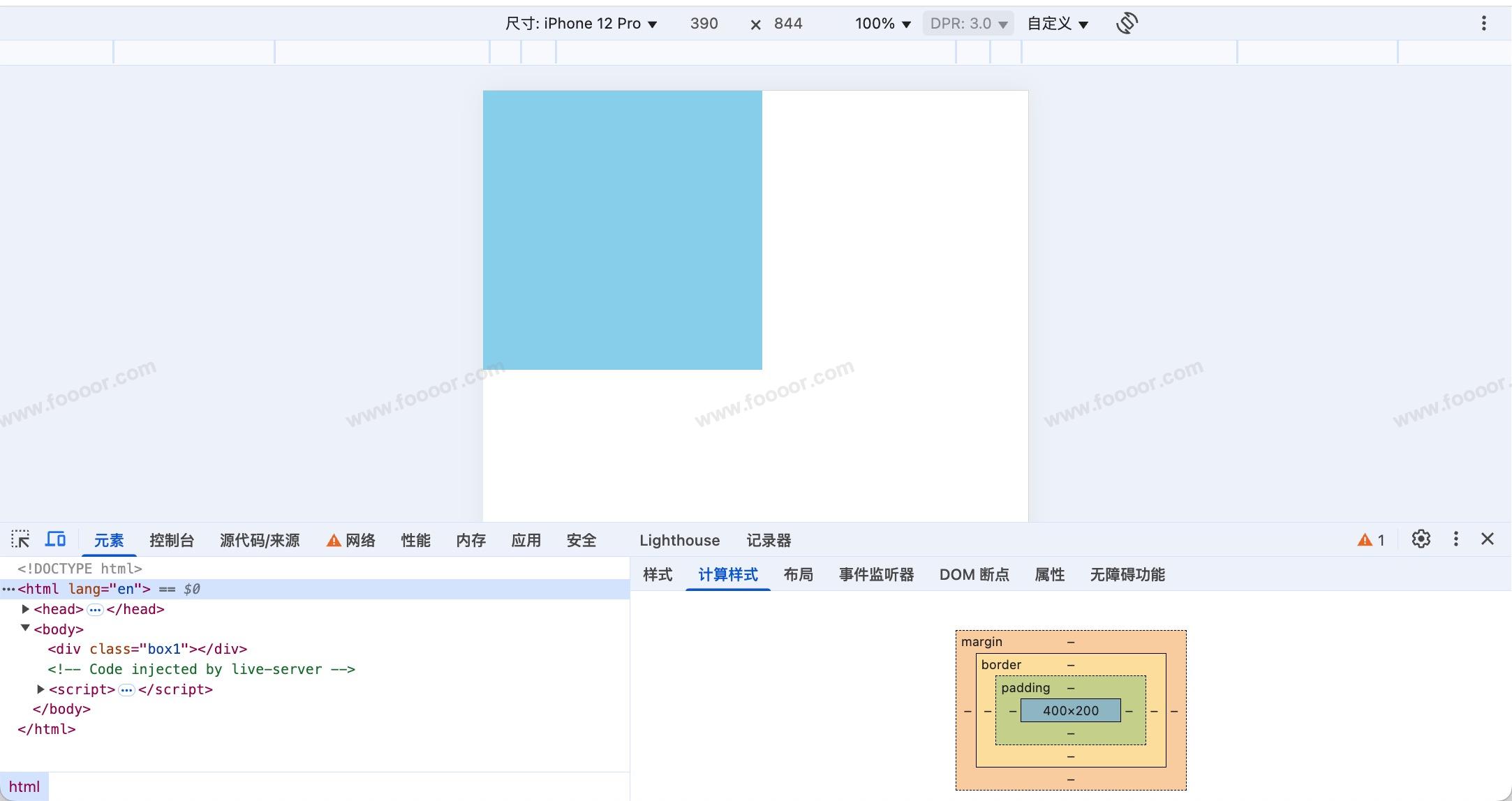
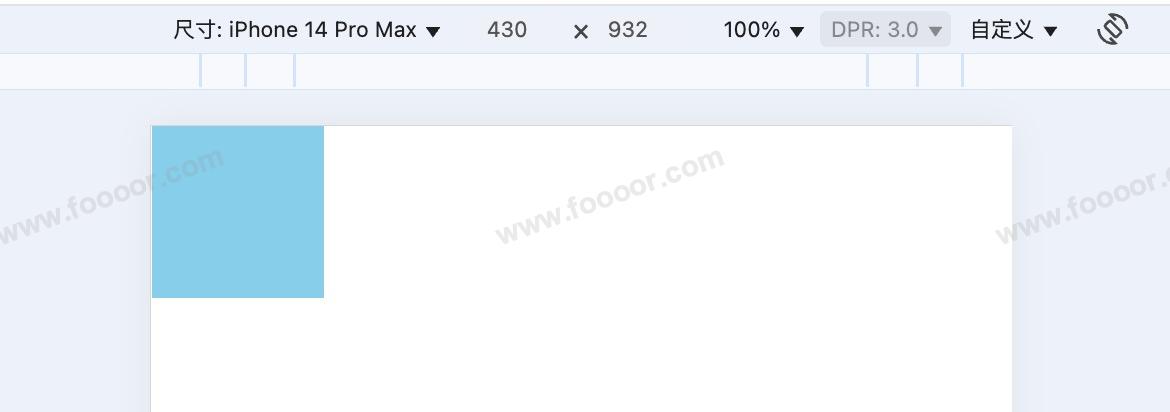
例如我们写一个网页如下:
内容未完......