Appearance
HTML5教程 - 16 meta 标签
16.1 什么是meta标签
<meta> 标签的作用是用于设置网页中的元数据,元数据不是给用户看的,是用于给浏览器和搜索引擎使用的。浏览器解析网页、搜索引擎的爬虫在爬取网页的时候,会针对 meta 数据做一些特殊处理。
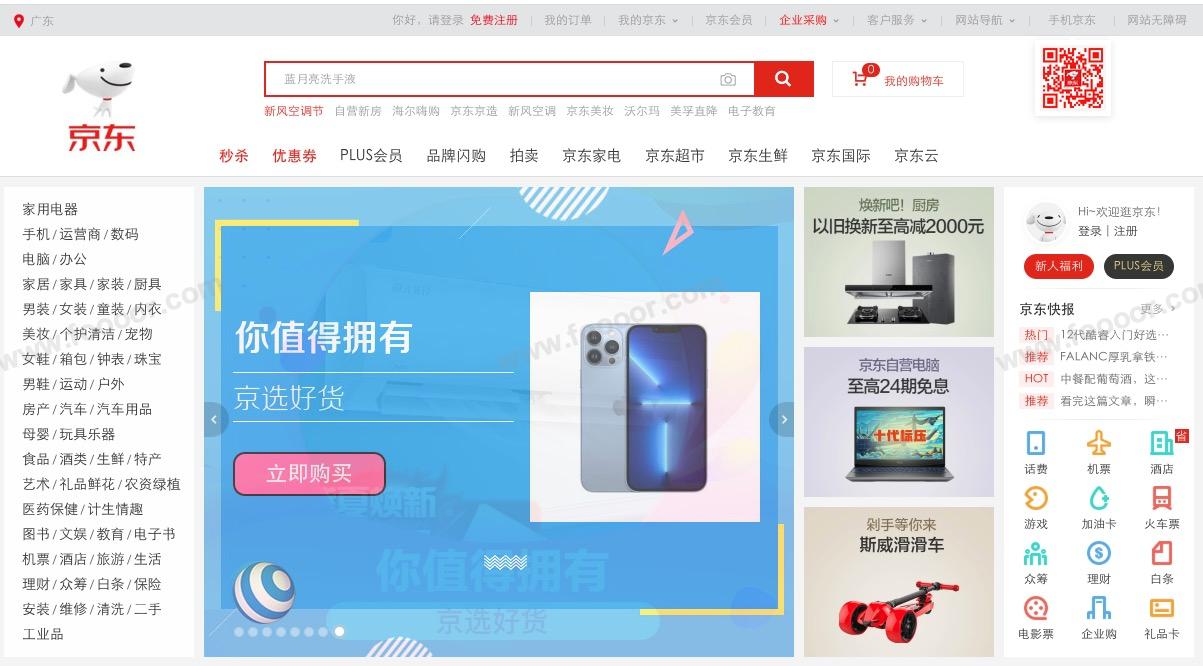
以京东网站为例,在网页上右键单击,选择 查看网页源代码

可以看到在 <head> 标签中有很多 <meta> 标签,例如指定了字符集为 utf-8,这些数据是没有显示在网页中的。
html
<head>
<meta charset="utf8" version='1'/>
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"/>
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/>
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/>
</head><meta> 标签是一个自结束标签,下面来介绍一下 meta 标签常用的属性。
16.2 meta标签常用的属性
1 charset 属性
charset 属性用于设置字符集,之前已经用过了。
html
<meta charset="UTF-8">2 name 和 content 属性
name 和 content 分别用于指定元数据的名称和内容。
name 常用的值有(不区分大小写):
keywords:表示网站的关键字,可以同时指定多个关键字,关键字间使用,隔开,搜索引擎搜索网页的时候,会根据网页的关键词搜索。description:表示网站的描述信息,会显示在搜索引擎的搜索结果中。content:指定的数据的内容,会作为搜索结果的超链接上的文字显示。
京东网页的设置:
html
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/>
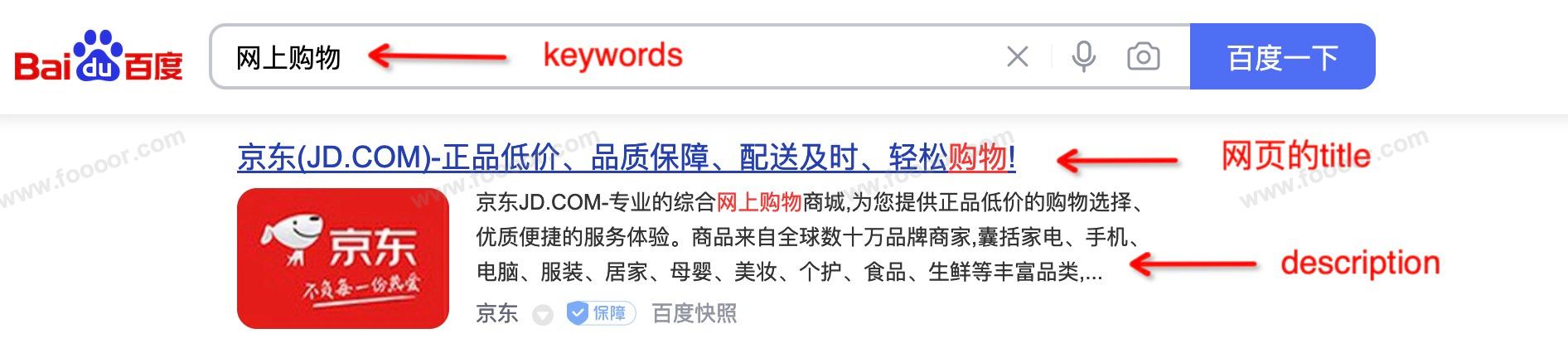
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/>对应搜索引擎的搜索结果如下:

我们使用 VSCode 自动生成 HTML 代码结构的时候,会有下面的代码:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">这是用于响应式设计,确保网页在移动设备上显示良好,meta 标案设置了用户在移动设备上可以看到网页内容的区域。
width=device-width:设置视口宽度等于设备的宽度;initial-scale=1.0:设置页面初始缩放比例为 1.0(即不缩放)。
在 CSS3 视口的章节,再详细讲解。
3 http-equiv属性
http-equiv 相当于 http 的文件头作用,它可以向浏览器传递一些有用的信息,以帮助正确和精确地显示网页内容。http-equiv 需要和 content 一起使用,content 中的内容其实就是各个参数的变量值。
格式如下:
html
<meta http-equiv="参数" content="具体的参数值" />http-equiv 这个属性使用的也不多。
举个栗子:
每10秒刷新一次页面:
html
<meta http-equiv="refresh" content="30">10秒后跳转(重定向)到百度:
html
<meta http-equiv="refresh" content="10;url=https://www.baidu.com" />禁止浏览器从本地机的缓存中调阅页面内容,一旦关闭网页就无法从缓存中读取:
html
<meta http-equiv="pragma" content="no-cache" />清除缓存,每次访问网页都需要请求服务器获取:
html
<meta http-equiv="cache-control" content="no-cache" />设定网页的到期时间,一旦网页过期,必须重新请求服务器:
html
<!-- content="0" 表示立即过期,不使用缓存 -->
<meta http-equiv="expires" content="0">
<meta http-equiv="expires" content="Wed, 13 Jun 2017 22:33:00 GMT">告诉浏览器网页的 MIME 类型和字符编码:
html
<meta http-equiv="content-type" content="text/html;charset=utf-8">不过上面的方式现在已经基本不用了,现在都使用 <meta charset="UTF-8"> ,在 HTML5 中,<meta charset="UTF-8"> 默认用于 text/html 类型的文档。浏览器通过上下文自动识别 HTML 文件的 MIME 类型,因此无需显式声明 text/html。
meta 标签还有一些其他的属性,可以网上搜索或查看官方文档。