Appearance
CSS3教程 - 2 开发环境
开始之前,先准备一下开发环境。
2.1 编辑器的选择
开发工具现在最常用的就是 Visual Studio Code(简称VS Code)、WebStorm。
这里推荐免费的用VS Code,如果用收费的就用WebStorm(可以说是最牛逼的开发工具)。
下面我们在学习的过程中也是选择使用的VS Code,VS Code强大的地方就是它可以安装很多插件。
官方地址:https://code.visualstudio.com,下载安装即可。
VS Code 有明亮和黑暗两种主题,按自己喜好选择。

2.2 安装VS Code插件
为 VSCode 安装插件,便于我们进行更好的开发工作。
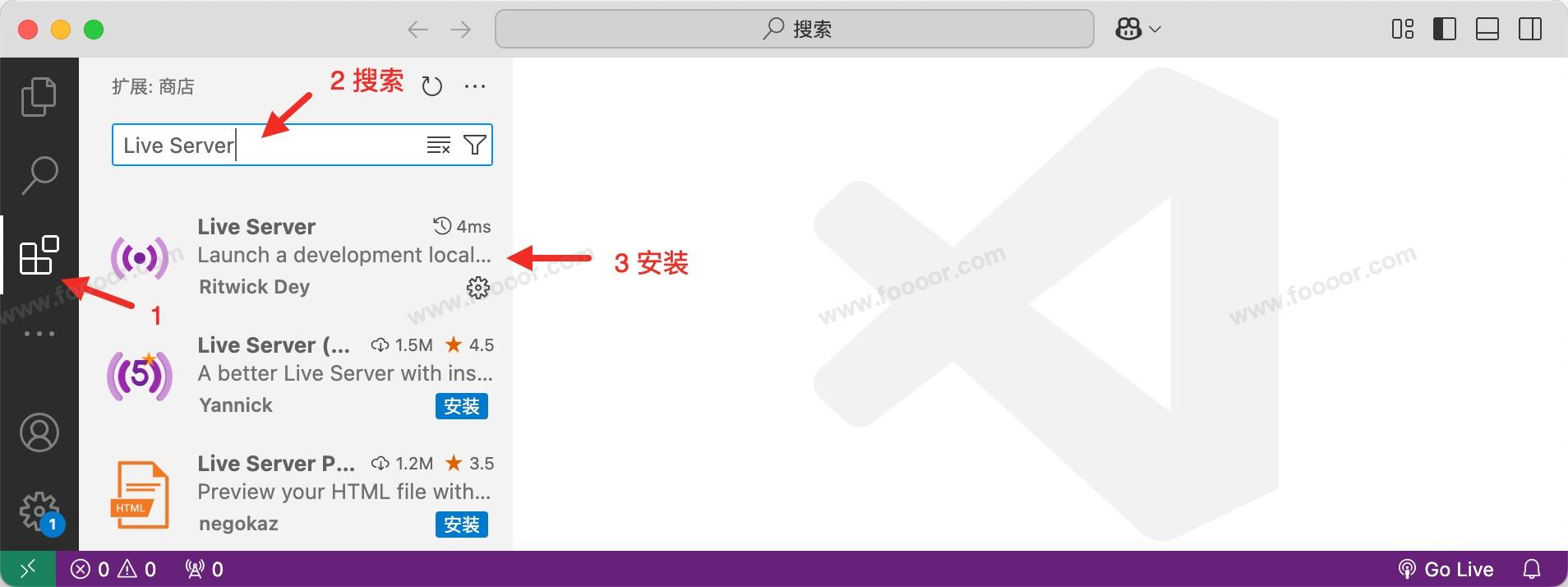
点击左侧的 插件 菜单,输入要搜索的插件,点击安装就可以,非常的easy。

下面我们安装如下插件:
- Chinese (Simplified) Language Pack for Visual Studio Code:中文(简体)语言包,安装完成,VS Code会显示为中文,如果习惯使用英文,可以不安装;
- Ayu:简单的主题与明亮的颜色,可以不安装,VS Code 本身也有明亮的主题。
- vscode-icons:好看的图标,可以不安装,只是让各个文件有对应好看的图标
- Live Server:A Quick Development Live Server with live browser reload,即提供一个 live 服务器,并且支持代码与浏览器之间的实时同步刷新,当我们编写完代码后保存,浏览器会自动刷新,可以实时看到效果,安装。

2.3 新建工作区
首先在指定的目录下(自己想放的路径下)新建一个文件夹作为工作区,例如我这里新建了一个 hello-css3 的文件夹,然后打开VS Code,用 VS Code 打开新建的文件夹。

打开的时候可能会提示是否信任, 点击信任即可。

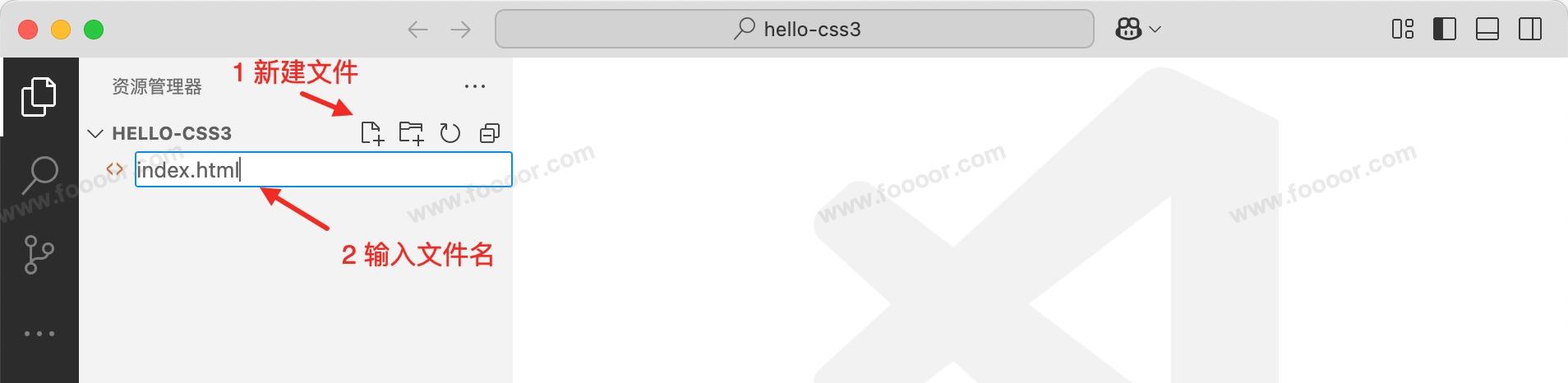
然后新建 HTML 页面,点击右上角的 新建文件,输入文件名即可。

新建页面完成,在页面中编写 HTML 源码,在输入 ! 后,会有提示,选择一个 ! 的提示,回车,就会自动生成 HTML5 的基本结构,太方便了。

生成的 HTML5 基本结构

2.4 使用插件Live-Server
上面已经安装了Live-Server,现在说明一下如何使用。
1 使用 Live-Server 运行页面
按照之前编写 HTML5 基本结构中的代码,编辑到上面新建的 index.html 中。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页的标题</title>
</head>
<body>
<!-- h1网页的一级标题 -->
<h1>网页的大标题</h1>
</body>
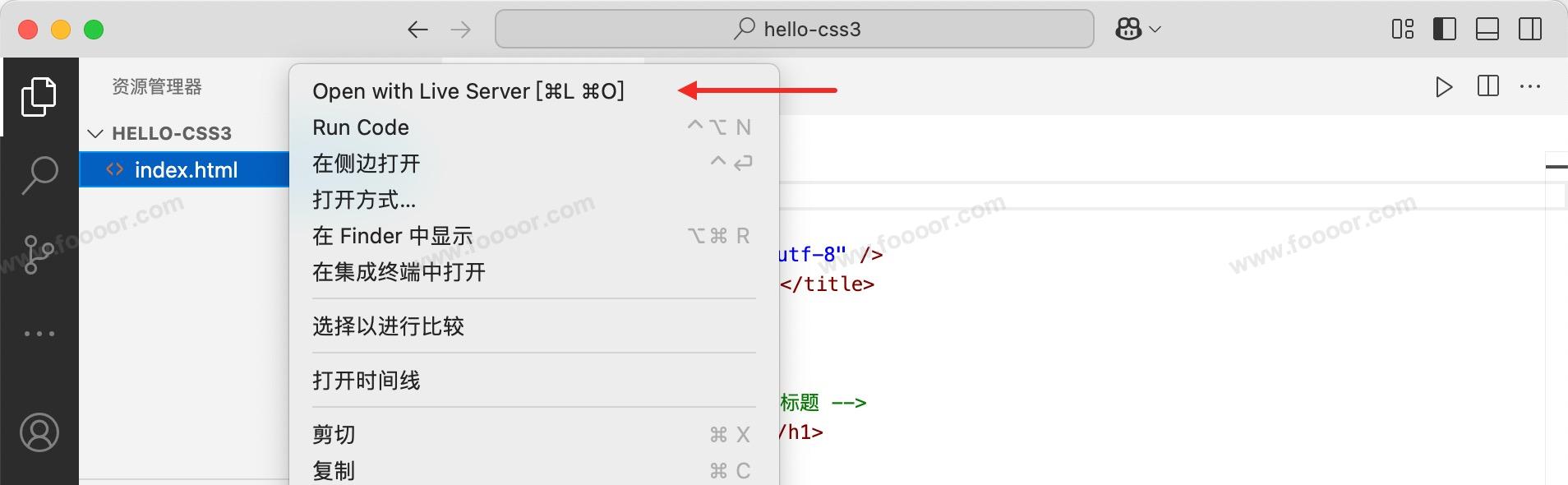
</html>然后在 HTML 文件上右键单击,选择 Open With Live Server, 即可在浏览器中打开当前页面。

浏览器会自动打开

会看到地址栏的地址和之前我们直接在本地打开文件有所区别,这是因为 Live-Server 是以服务器的方式运行编写的页面,我们在浏览器实际是请求服务器获取到页面的内容。
2 设置VS Code 自动保存
在对文件进行修改后,需要手动保存,网页才会刷新,我们也可以设置VS Code自动保存,这样网页就会自动刷新。
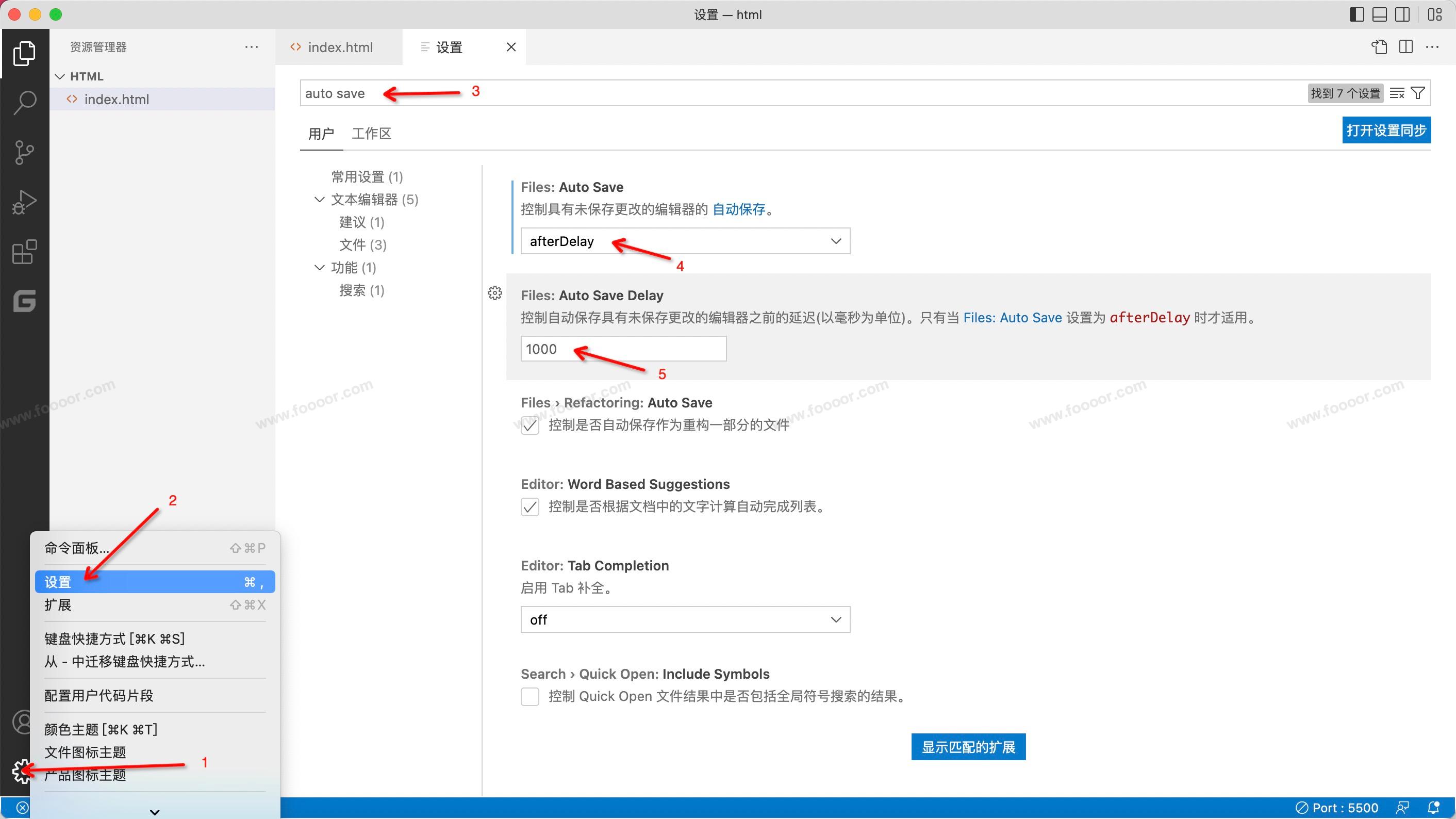
点击 设置 的齿轮按钮,打开设置,在设置项中搜索 auto save, 将自动保存的选项选择 afterDelay,然后将 Auto Save Delay 的值填写1000,表示修改后,1秒就执行自动保存。这样VS Code就会在修改后1秒进行自动保存。

2.5 开发文档
我们在学习 CSS 的时候,会用到很多的样式属性,我们没办法全记住,需要的时候可以查询文档。
当然你可以直接百度,或者问大预言模型,我是觉得问大语言模型反而更方便。
大语言模型:文心一言、豆包、ChatGPT、Gemini等等,根据需要选择。
在这里介绍两个查询 HTML 使用文档的网站,有需要可以查询:
W3school
CSS参考手册地址: 点击前往
在其中可以找到CSS属性的介绍和属性说明,如果某个属性忘记了,可以查询一下。
MDN
官网地址:点击前往
打开网站,找到 CSS:

可以查看到 CSS 的各种功能和介绍:
