Appearance
CSS3教程 - 14 变形
CSS3 中的变形 (Transforms))允许对元素进行各种图形上的转换,例如旋转、缩放、倾斜和位移,而不会更改元素在文档流中的位置。变形通常用于创建动画效果或在页面上实现交互式效果。
CSS3 中的 transform 属性支持四种基本的变形:平移 (Translation)、旋转 (Rotation)、缩放 (Scaling)、和倾斜 (Skewing),这些变形可以单独使用,也可以组合使用。
14.1 平移
1 平移的使用
语法:
css
transform: translateX(y); /* 沿着 x 轴方向平移元素 */
/* 或者 */
transform: translateY(x); /* 沿着 y 轴方向平移元素 */
/* 或者 */
transform: translate(x, y); /* 同时沿着 x 轴和 y 轴平移元素 */举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
.box1 {
transform: translateX(100px); /* 右移100px */
width: 100px;
height: 100px;
background-color: skyblue;
}
.box2 {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
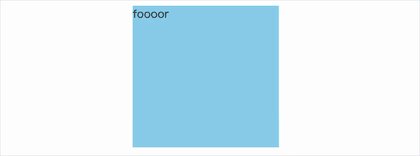
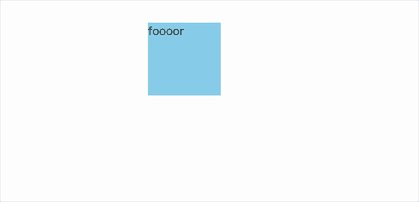
</html>- 上面对 box1 右移 100px;
- 变形不会改变元素在文档流中的位置,所以对 box2 没有影响;
显示如下,蓝色的 box1 右移了:

下面看一下 y 轴的平移:
html
<!DOCTYPE html>
<html>
<head>
<style>
.box1 {
transform: translateX(50px) translateY(50px); /* 右移、下移100px */
width: 100px;
height: 100px;
background-color: skyblue;
}
.box2 {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
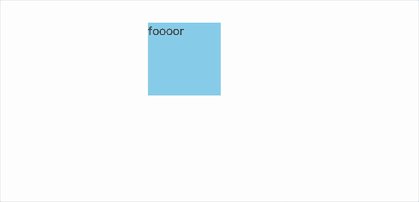
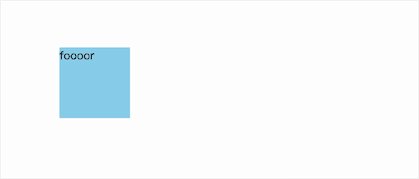
</html>- 上面让 box1 右移和下移了 50px;
- 也可以写为
transform: translate(50px, 50px);。
显示如下:

可以看到对 box2 没有任何影响。
2 水平垂直居中
在前面让子元素在父元素中水平垂直居中有如下方式:
绝对定位的方式
css/* 这种居中方式,只适用于子元素的大小确定的情况,子元素尺寸为auto时候是不行的,会拉伸元素尺寸 */ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto;table-cell的方式css/* table-cell的方式具有一定局限性,块元素是不行的 */ display: table-cell; vertical-align: middle; text-align: center;
下面介绍一种新的水平垂直居中方式。
内容未完......