Appearance
CSS3教程 - 11 背景
下面来讲解一下背景相关的样式。主要是背景颜色和背景图片的设置。
11.1 background-color
background-color 属性用于设置元素的背景颜色,之前在讲解的时候,很多地方都用到了。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: red; /* 设置背景颜色 */
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面为 div 设置了背景颜色为红色,也可以使用
#FF0000;

背景颜色没什么好说的,过!
11.2 background-image
background-image 用来设置背景图片。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-image: url('./image/foooor.png'); /* 设置背景图片 */
width: 250px;
height: 66px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面通过
background-image属性设置背景图片,图片路径通过url()来指定; - 注意:上面元素的尺寸和图片的尺寸是一致的。
显示如下:

显示没有问题,但是这里涉及到三种情况:
- 如果背景图片尺寸等于元素尺寸,背景图片会直接正常显示,就像上面的;
- 如果背景图片尺寸小于元素尺寸,背景图片会在元素重复显示;
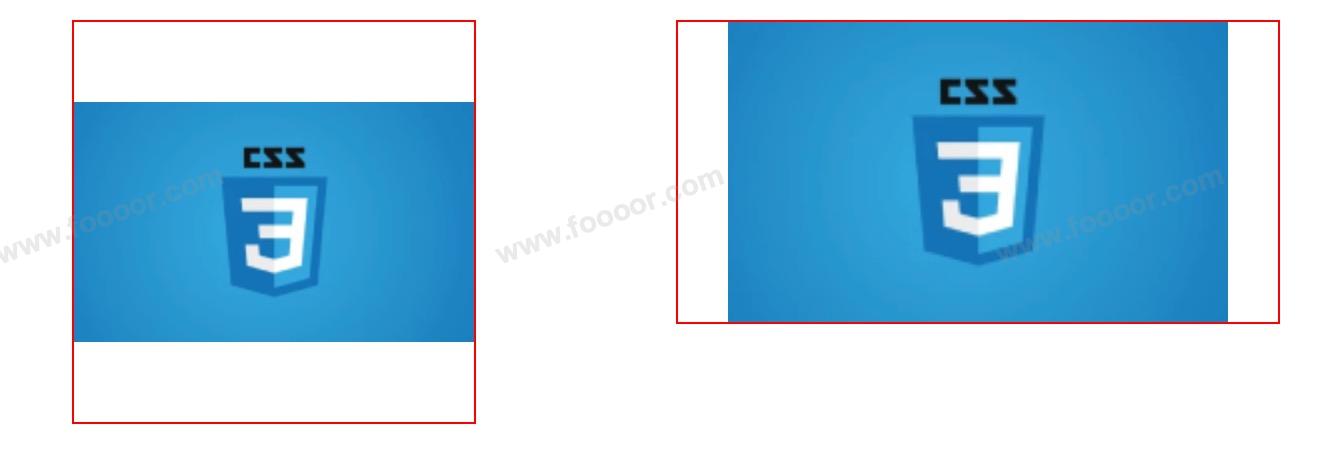
- 如果背景图片尺寸大于元素尺寸,背景图片一部分会无法完全显示;
如下图:

背景颜色和背景图片是可以同时设置的。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightblue;
background-image: url('./image/foooor.png'); /* 设置背景图片 */
width: 260px;
height: 80px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面同时设置了背景颜色和图片,需要注意,图片空白的地方是透明的。

11.3 background-repeat
上面在背景图片小于元素尺寸的时候,图片会重复平铺,通过 background-repeat 属性可以设置背景图片的重复方式。
可选值如下:
repeat默认值,背景图片沿着 x 轴和 y 轴方向重复;repeat-x背景图片沿着 x 轴方向重复;repeat-y背景图片沿着 y 轴方向重复;no-repeat背景图片不重复。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-repeat: repeat; /* 设置图片重复方式 */
background-image: url('./image/foooor.png'); /* 设置背景图片 */
width: 550px;
height: 140px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>上面设置了
background-repeat值为repeat,和默认效果一样,背景图片沿着 x 轴和 y 轴双方向重复,如下图:
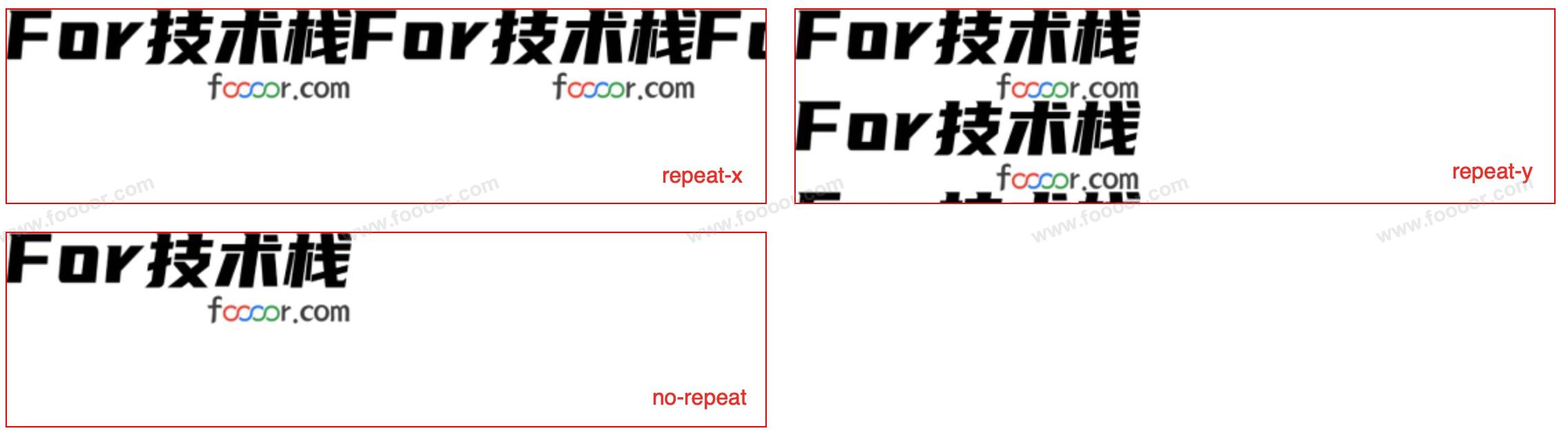
repeat-x背景图片沿着 x 轴方向重复;repeat-y背景图片沿着 y 轴方向重复;no-repeat背景图片不重复;
各个效果显示如下: 
背景平铺有时候还是很有用的,有时候我们只需要宽度为 1px 的图片,然后将背景横向平铺,就可以实现整个背景。
11.4 background-position
背景图片显示的位置默认是从左上角开始显示的,background-position 属性可以设置背景图片的位置。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-position: center center; /* 设置背景图片显示位置 */
background-repeat: no-repeat; /* 设置图片重复方式 */
background-image: url('./image/foooor.png'); /* 设置背景图片 */
width: 550px;
height: 140px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面的代码设置背景图片显示的位置,
background-position需要设置两个值,上面设置的是center center,表示水平和垂直都是居中的。
显示如下:

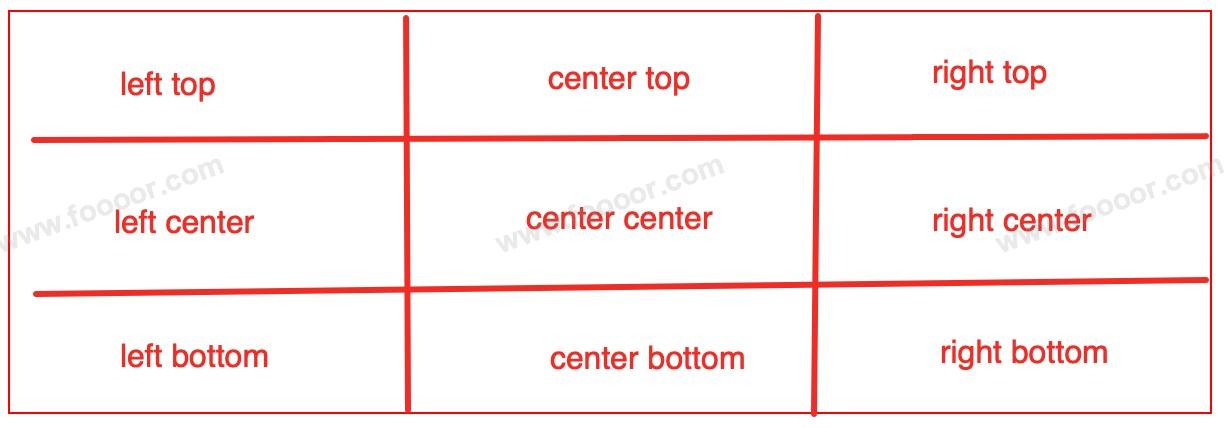
background-position 设置的位置就像一个九宫格:

其实 background-position 的值也是可以设置单个值的,那么另一个值默认为 center:
css
background-position: left; /* 相当于 left center */
background-position: right; /* 相当于 right center */
background-position: top; /* 相当于 top center */
background-position: bottom; /* 相当于 bottom center */
background-position: center; /* 相当于 center center */background-position 除了可以设置 left、right、top、bottom、center,还可以设置在水平和垂直方向上的偏移量。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-position: 100px 80px; /* 设置背景图片显示位置 */
background-repeat: no-repeat; /* 设置图片重复方式 */
background-image: url('./image/foooor.png'); /* 设置背景图片 */
width: 550px;
height: 140px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面设置了
background-position: 100px 80px;表示背景图片在水平方向上,向右偏移 100 像素,向下偏移 80 像素。
显示如下:

11.5 background-clip
background-clip 属性用于设置背景的范围,背景默认情况下是延伸到边框下面的。上面设置的边框是红色实心的,看不出来。
下面调整一下边框的样式,看看背景和边框的关系。
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightskyblue; /* 设置背景颜色 */
width: 300px;
height: 100px;
border: 10px dotted red; /* 设置边框样式 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面设置了背景颜色和边框的样式。
显示如下:

将边框设置为点的样式后,可以看到背景颜色是延伸到边框下面的。
下面通过 background-clip 设置背景的范围, background-clip 属性的取值:
border-box默认值,背景会出现在边框的下边,上面的演示可以看到;padding-box背景不会延伸到边框下,只出现在内容区和内边距;content-box背景只会出现在内容区;
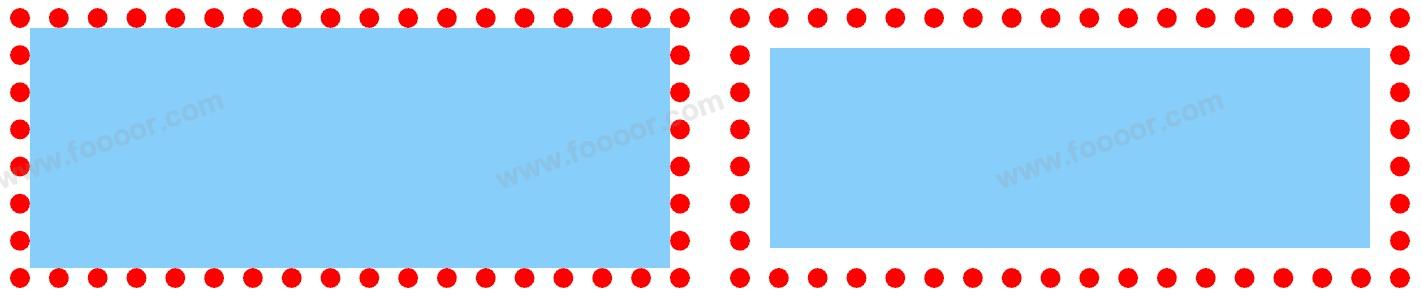
padding-box 和 content-box 显示效果如下:

可以看到一个延伸到了 padding 区域,一个只在内容区域。
前面在定位章节实现轮播图的时候,就使用过 background-clip 实现轮播图的指示器。
11.6 background-origin
background-origin 属性设置背景图像的起始位置。
可选值如下:
padding-box:默认值,背景图像的起始位置会被限制在内边距区域,而不考虑边框的大小。border-box:背景图像的起始位置将考虑到边框的宽度,背景图像会扩展到边框的外部。content-box:背景图像的起始位置会被限制在内容区域,即不包括内边距和边框。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
.box1 {
background-origin: padding-box; /* 背景图像的起始位置 */
background-repeat: no-repeat;
padding: 10px; /* 设置 padding */
background-image: url('./image/foooor.png'); /* 设置背景图片 */
width: 300px;
height: 100px;
border: 10px dotted red;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>- 上面设置了
background-origin为padding-box,表示背景图像会被限制在内边距区域,这也是默认值
显示如下:

border-box 和 content-box 显示效果如下:

11.7 background-size
前面在设备背景图片的时候,元素尺寸和背景图片尺寸不一样的时候,要么背景图片太大,显示不完整;要么背景图片太小,很多地方还是空白的,这都不是很好的效果。
下面介绍一下 background-size ,该属性用于设置背景图片的大小。
以下面的图片为例:

举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-size: 100px 100px; /* 设置背景尺寸 */
background-repeat: no-repeat;
background-image: url('./image/css3.jpg');
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面设置了图片的尺寸为
100px 100px,第一个值表示宽度,第二个值表示高度。
显示如下:

可以看到图片变形了,我们可以只设置一个值如果只写一个,则第二个值默认是 auto ,等比例缩放。
css
background-size: 100px; /* 设置背景尺寸 */显示如下:

可以看到图片没有变形。
background-size 可以设置像素,还可以设置百分比。举个栗子:
css
background-size: 100%; /* 设置宽度为100%,高度等比例缩放 */显示如下:

当然,你也可以设置宽度 100%,高度等比例等,如下:
css
background-size: 100% auto; /* 设置宽度为100%,高度等比例缩放 */
background-size: auto 100%; /* 设置高度为100%,宽度等比例缩放 */
background-size: 50% 50%; /* 设置宽度和高度50% */如果设置为 background-size: auto 100% ,高度显示为100%,宽度等比例放大。显示如下:

除了可以设置像素值和百分比,还可以设置可选值如下:
cover:图片的比例不变,将元素铺满,超出的部分会被裁剪;contain:图片比例不变,将图片在元素中完整显示
继续举个栗子:
一般搭配 background-position: center; 来使用。
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-size: cover; /* 设置背景尺寸 */
background-position: center;
background-repeat: no-repeat;
background-image: url('./image/css3.jpg');
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面设置背景居中,将元素铺满,也就是宽和高都要铺满元素,有一侧多出的部分被裁掉。
显示如下:

可以看到为了让高度铺满,长度被裁掉了一部分。
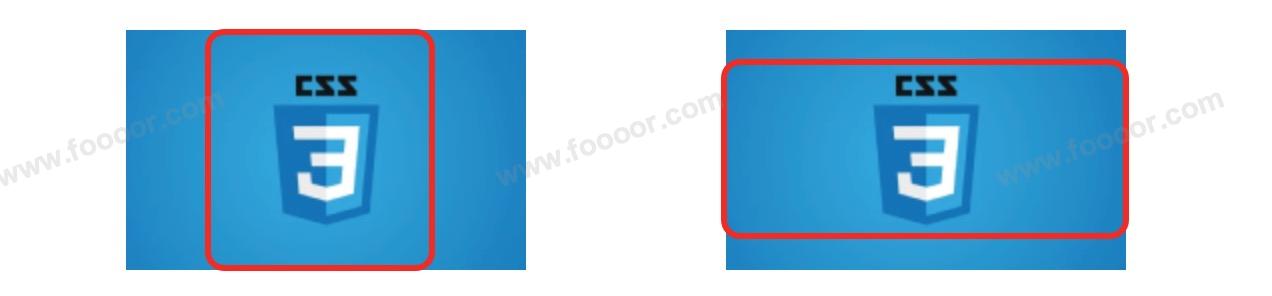
如果将元素设置为比较长,那么为了让长度铺满,高度会被裁剪:
显示如下:

裁剪的效果是如下:

如果 background-size 设置为 contain ,background-position 设置为 center,那么背景图片在元素中完整显示,不会被裁剪,如果图片和元素尺寸不一致,会在一个方向上有空白的地方。元素设置为不同的尺寸后,显示效果如下:

11.8 background复合属性
backgound 是背景相关的复合属性,所有背景相关的样式都可以通过该样式来设置,并且各个样式没有顺序要求,也没有哪个属性是必须写的,可以按需选择。
有几点需要注意:
background-size必须写在background-position的后边,并且使用/隔开background-position/background-sizebackground-origin、background-clip两个样式,background-orgin要在background-clip的前边
示例 2
css
div {
background: lightblue url("./image/css3.jpg") no-repeat 50px 50px/100px padding-box content-box;
padding: 10px;
height: 200px;
width: 200px;
border: 10px dotted red;
}50px 50px/100px表示background-position/background-size。
11.9 雪碧图
先看一个问题。
html
<!DOCTYPE html>
<html>
<head>
<style>
a:link { /* 未点击的状态 */
display: block; /* 设置为变成块元素,可以设置宽高 */
width: 200px;
height: 80px;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-image: url("./image/html5.webp");
}
a:hover { /* 鼠标悬停状态 */
background-image: url("./image/javascript.webp");
}
a:active { /* 点击时候的状态 */
background-image: url("./image/css3.webp");
}
</style>
</head>
<body>
<a href="javascript:void();"></a>
</body>
</html>- 上面使用
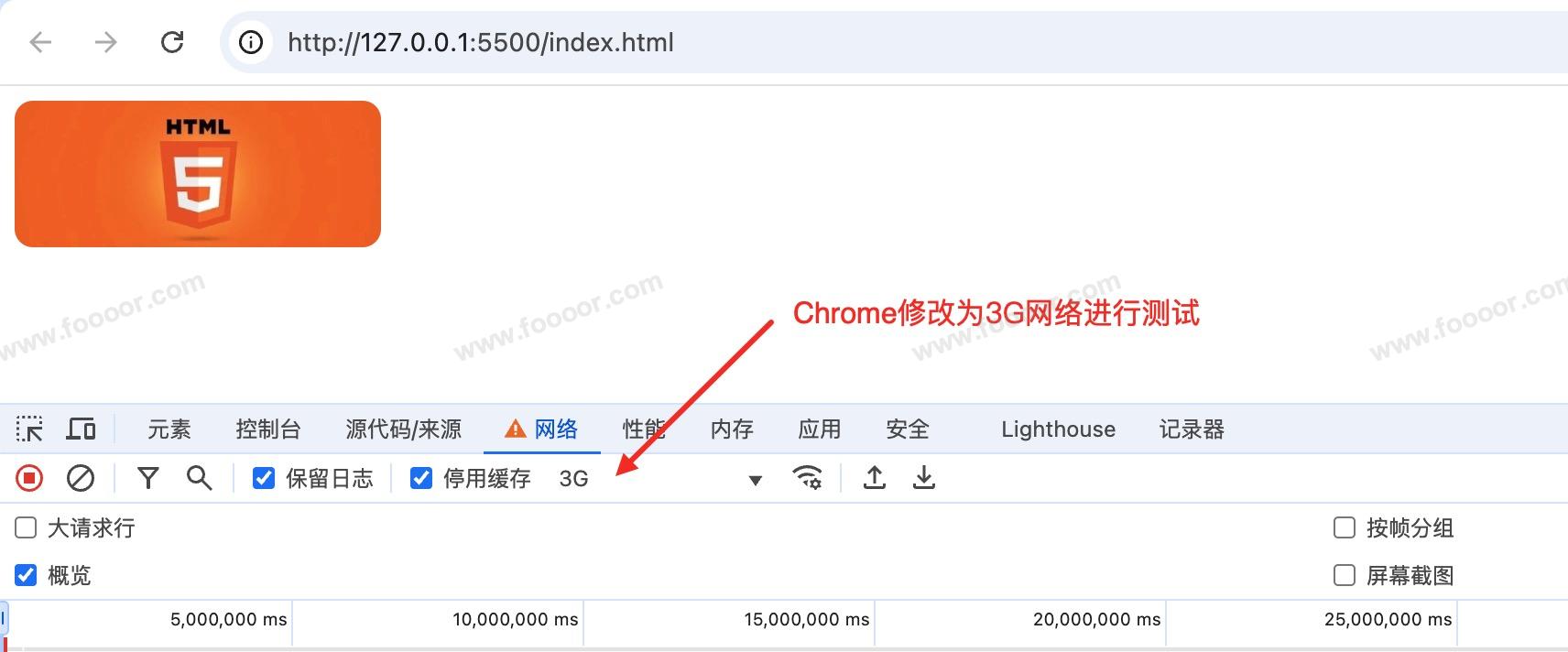
<a>标签实现了一个按钮,并设置了三种状态分别使用三张图片,当正常显示的时候是一张htm5的图片,鼠标悬停显示javascript的图片,点击的时候显示css3的图片
但是在操作的时候,会出现一个问题,因为图片资源属于网页中的外部资源,外部资源是按需加载的,需要的时候才会单独发起网络请求去加载。一开始显示html5的图片是正常的,因为鼠标没有悬停也没有点击按钮,那么javascript和css3的图片并没有加载,当鼠标悬停的时候,才会去加载,如果网络很慢,加载的时候会花费较多的时间,导致会有一段时间显示不出图片,出现空白(只有第一次出现 )。

如何解决这个问题?下面介绍雪碧图。
什么是雪碧图?
雪碧图(Sprite Image)又叫精灵图,是将多张小图片放到一张大图片中,从而减少 HTTP 请求,提高网页加载性能。在使用的时候通过 background-position 属性来显示大图中的某个部分,从而实现显示指定的某个小图片。
举个栗子:
我重新弄几个图标,把他们放在一个大图片中。

下面弄一个下载按钮,使用上面第二个图标。
html
<!DOCTYPE html>
<html>
<head>
<style>
a:link {
display: block; /* 设置为变成块元素,可以设置宽高 */
width: 48px;
height: 48px;
background-position: -48px 0; /* 设置背景图片偏移 */
background-repeat: no-repeat;
background-image: url("./image/sprite.png");
border-radius: 10px;
border: 2px solid #3296F9;
}
</style>
</head>
<body>
<a href="javascript:void(0);"></a>
</body>
</html>解释一下:
- 这里每个图标图片的大小是 48px,所以设置元素的大小也是48px,第二个图片的起始位置是
(48,0),所以使用background-position: -48px 0;让背景图片往左偏移 48 像素,就到了第二个元素的起始位置。 - 如果偏移量不对,会显示出其他的小图片,造成穿帮。
显示如下:

需要注意:这里元素的尺寸要和显示的小图片的尺寸一样,否则就会穿帮了,当设置元素尺寸为 70px 时,就会显示到其他的部分小图片,显示如下:

所以使用雪碧图的步骤如下:
- 先在大图片中确定要使用的小图标;
- 测试小图标的大小;
- 根据小图标的尺寸创建一个同样大小的元素;
- 将大图片设置为元素的背景图片;
- 通过
background-position设置偏移量。
雪碧图可以减少降低请求次数,加快访问速度,但是也存在缺点:
- 大图片如果出现调整,导致小图片位置变化,那么需要修改所有用到雪碧图的地方;
- 只能作为背景图片;
- 需要精确定位图片的位置,提高开发复杂度;
11.10 渐变
渐变(Gradient)是一种在两种或多种颜色之间平滑过渡的效果。虽然是颜色,但是渐变不是背景颜色,而是背景图片,需要通过 background-image 属性来设置。
CSS 提供了两种主要的渐变类型:线性渐变(Linear Gradient)和 径向渐变(Radial Gradient)。
11.10.1 线性渐变
线性渐变是沿着一条直线进行颜色过渡的效果。渐变的方向可以是水平的、垂直的,或是其他角度。
1 方向渐变
语法:
css
background-image: linear-gradient([方向], [颜色1], [颜色2], ...);举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 150px;
background-image: linear-gradient(to bottom, red, yellow); /* 设置背景渐变 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面设置了渐变背景,
to bottom表示从上到下,颜色从 red 到 yellow 进行渐变。
显示如下:

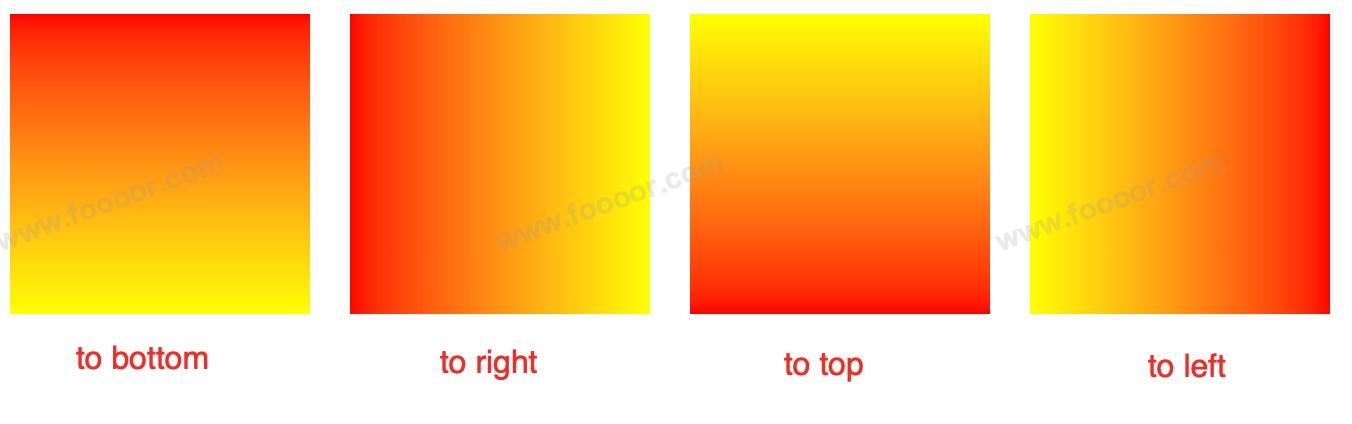
to bottom 是默认方向,该参数可以不写,也可以设置如下方向:
css
background-image: linear-gradient(to left, red, yellow);
background-image: linear-gradient(to right, red, yellow);
background-image: linear-gradient(to top, red, yellow);
background-image: linear-gradient(to bottom, red, yellow);
background-image: linear-gradient(red, yellow); /* 等价于 to bottom */显示如下:

2 角度渐变
除了上面四个方向,还可以设置度数。
举个栗子:
css
background-image: linear-gradient(45deg, red, yellow); /* 设置背景渐变 */- 上面设置背景渐变,在 45 度(deg是度)从红色渐变到黄色。
显示如下:

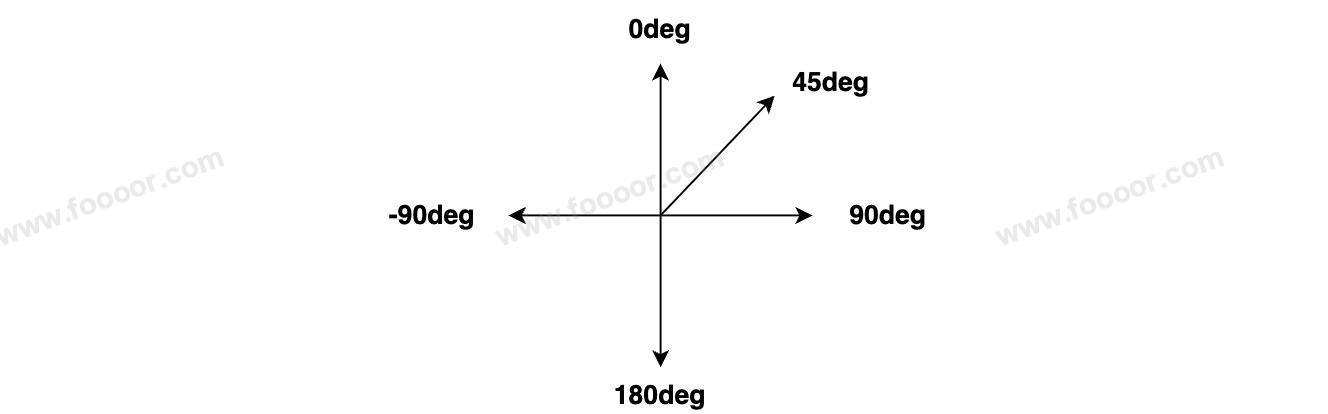
角度的设置如下:

3 多颜色渐变
渐变还可以同时指定多个颜色。
举个例子:
css
background-image: linear-gradient(to right, red, green, yellow, blue); /* 设置背景渐变 */- 上面指定了四种颜色的渐变。
显示如下:

4 渐变分布
渐变指定的多个颜色,默认是均匀分布的。还可以手动指定渐变的分布情况。
举个栗子:
css
background-image: linear-gradient(to right, red 50px, yellow); /* 设置背景渐变 */- 上面指定 red 从 50 像素的位置开始渐变,因为元素尺寸为 150 像素,所以150 像素的位置是 yellow。
显示如下:

还可以指定黄色渐变的位置,例如指定黄色到 100 像素的位置渐变完成。
css
background-image: linear-gradient(to right, red 50px, yellow 100px); /* 设置背景渐变 */- 红色从 50px 位置开始渐变,到 100px 位置变为黄色。
显示如下:

再举个例子:
css
background-image: linear-gradient(to right, red 40%, yellow 40%); /* 设置背景渐变 */- 红色从 40% 的位置开始渐变,但是又从 40% 的位置为黄色,那就是没有渐变效果了。
显示如下:

5 重复渐变
repeating-linear-gradient() 可以重复平铺的线性渐变。通过控制颜色和步长,你可以生成条纹、波纹等视觉效果。
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 150px;
background-image: repeating-linear-gradient(red, yellow 30px); /* 设置背景渐变 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 从红色到黄色,30px 就变成黄色,整个高度 150 px,所以重复5次。
显示如下:

11.10.2 径向渐变
径向渐变是从某个中心点向外发散的渐变效果。渐变会从中心点开始,并向四周扩展,颜色逐渐变化。
1 默认圆形渐变
举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 150px;
background-image: radial-gradient(red, yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面
radial-gradient设置的是径向渐变,中心点为红色,向周围黄色渐变。
显示如下:

2 指定大小和形状
默认情况下,径向渐变的形状是根据元素形状来的,上面元素形状是正方形,所以渐变是圆形,如果是长方形,渐变则为椭圆形。
我们可以调整渐变的大小和形状。
举个栗子:
修改渐变的半径为 30px :
css
background-image: radial-gradient(30px, red, yellow);
/* 等价于 */
background-image: radial-gradient(circle 30px, red, yellow);- 上面设置了圆形渐变,渐变的半径为 30px;
显示如下:

也可以设置为椭圆形,举个栗子:
css
background-image: radial-gradient(30px 50px, red, yellow);
/* 等价于 */
background-image: radial-gradient(ellipse 30px 50px, red, yellow);- 上面设置了
30px 50px表示水平半径为30px,垂直半径为50px。ellipse表示椭圆。
显示如下:

也可以指定百分比:
css
background-image: radial-gradient(30% 50%, red, yellow);3 渐变中心点
径向渐变中心点默认在元素的正中间,还可以指定渐变的中心点。
举个栗子:
css
background-image: radial-gradient(circle 50px at 10px 10px, red, yellow);- 上面指定圆形渐变、半径50px,使用
at指定渐变中心点为10px 10px位置。
显示如下:

同样,椭圆形也可以指定渐变位置:
css
background-image: radial-gradient(ellipse 30px 50px at 10px 10px, red, yellow);30px 50px是渐变的水平和垂直方向的渐变半径;10px 10px是渐变中心点的坐标偏移。
还可以通过一下的方式设置:
css
/* 渐变中心点:垂直居中,水平靠左 */
background-image: radial-gradient(circle 50px at center left, red, yellow);
/* 渐变中心点:水平50%的位置,垂直30%的位置 */
background-image: radial-gradient(circle 50px at 50% 30%, red, yellow);其实在前面设置渐变尺寸的时候,还可以通过如下的值来指定,只是前面渐变中心点在元素中间的时候,有些设置项看不出变化,下面介绍一下:
| 值 | 说明 |
|---|---|
closest-side | 从中心到离中心最近的边界(水平或垂直)。 |
farthest-side | 从中心到离中心最远的边界。 |
closest-corner | 从中心到最近的角。 |
farthest-corner | 从中心到最远的角(默认值)。 |
举个栗子:
css
background: radial-gradient(circle closest-side at 30px 30px, red, yellow);
background: radial-gradient(circle farthest-side at 30px 30px, red, yellow);
background: radial-gradient(circle closest-corner at 30px 30px, red, yellow);
background: radial-gradient(circle farthest-corner at 30px 30px, red, yellow);- 上面通过
closest-side、farthest-side、closest-corner、farthest-corner设置渐变到达的边界。
显示如下:

4 多颜色渐变
径向渐变同样可以指定多种颜色。
举个栗子:
css
background-image: radial-gradient(red, yellow, green);- 上面指定渐变的颜色为红、黄、绿。
显示如下:

5 渐变分布
和线性渐变一样,也可以指定渐变的颜色分布。
举个栗子:
css
background-image: radial-gradient(red 50px, yellow);- 上面指定红色从半径 50px 才开始渐变为黄色。
显示如下:

再举个例子:
css
background-image: radial-gradient(red 20px, yellow 60px);- 上面指定从半径 20px 开始由红色渐变为黄色,到半径为 60px 位置就全为黄色了。
显示如下:

再举个例子:
css
background-image: radial-gradient(red 40px, yellow 40px);- 上面指定从半径 40px 开始渐变,但是 40px 半径的时候又立即变为黄色了,所以就没有渐变效果了。
显示如下:

6 重复渐变
镜像重复渐变通过 repeating-radial-gradient 来设置。
举个栗子:
css
background-image: repeating-radial-gradient(red, yellow 20px);- 上面设置渐变红色从 0px 开始,到半径 20px 像素变为黄色,重复渐变。
显示如下:

11.10.3 渐变层叠
渐变是可以设置多个的,它们会进行层叠,第一个是顶层,最后一个是底层。
下面使用两层举个栗子:
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 150px;
background-image: linear-gradient(to right, rgba(255,0,0,0.3), rgba(0,0,255,0.3)),
linear-gradient(to bottom, yellow, green);
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面设置了向右渐变和向下渐变,在最上层的渐变颜色还设置了透明度。
- 底层是从黄色到绿色渐变。
显示如下:

看的不太明显,再举个两层的栗子(可以多层):
css
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 150px;
background-image: repeating-linear-gradient(to bottom, red 0px, red 20px, transparent 20px, transparent 40px),
repeating-linear-gradient(to right, blue 0px, blue 20px, white 20px, white 40px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 上面设置的是重复渐变,上层设置的是红色和透明的横条;
- 底层是蓝色和白色的横条;

内容未完......