Appearance
Flutter教程 - 2 环境安装
2.1 开发工具
官方推荐的开发工具是 Android Studio 和 Visual Studio Code。
Android Studio占用资源多,但是更智能更好用,VSCode占用资源少,轻量,没有Android Studio智能。
这里是初学,所以选择Android Studio。
1 下载安装Android Studio
直接 Android 开发者官网下载安装即可:https://developer.android.google.cn/studio
安装过程中需要下载SDK,下载即可。
2 安装插件
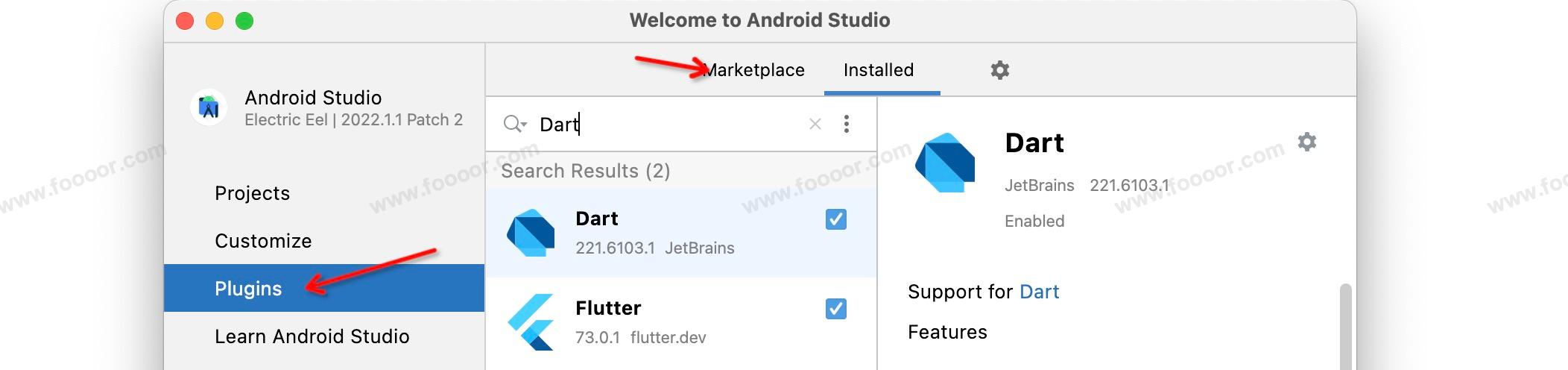
打开 Android Studio,先安装两个插件 Dart 和 Flutter,在 Marketplace 中搜索安装即可。

3 新建虚拟设备
后面我们要运行app,所以需要新建虚拟设备,运行虚拟设备上。
也可以在后面要运行app的时候再新建也可以。
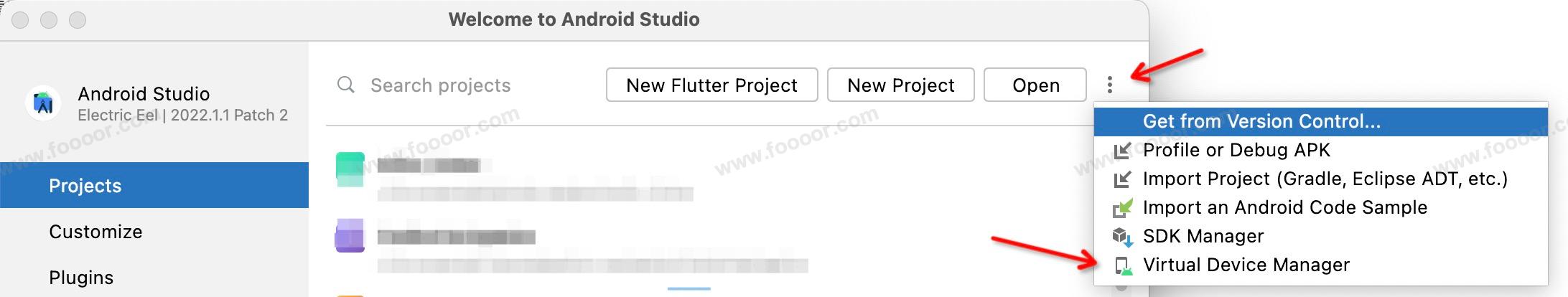
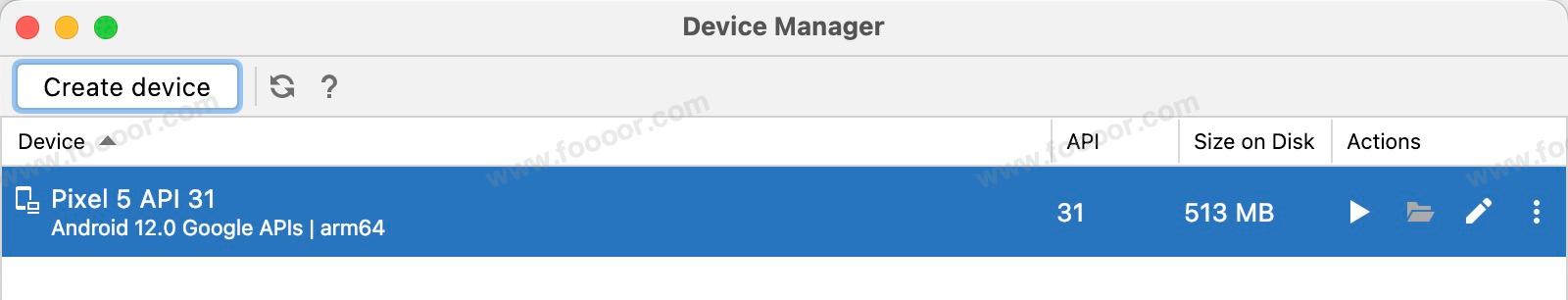
选择 Virtual Device Manager 。

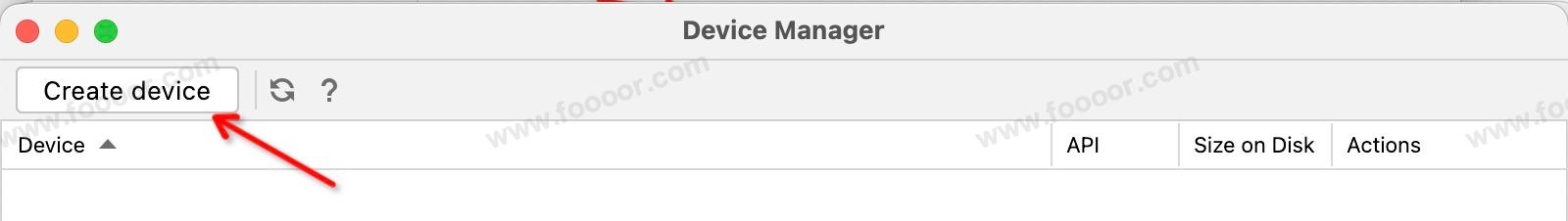
点击 Create device 按钮,进行创建虚拟设备。

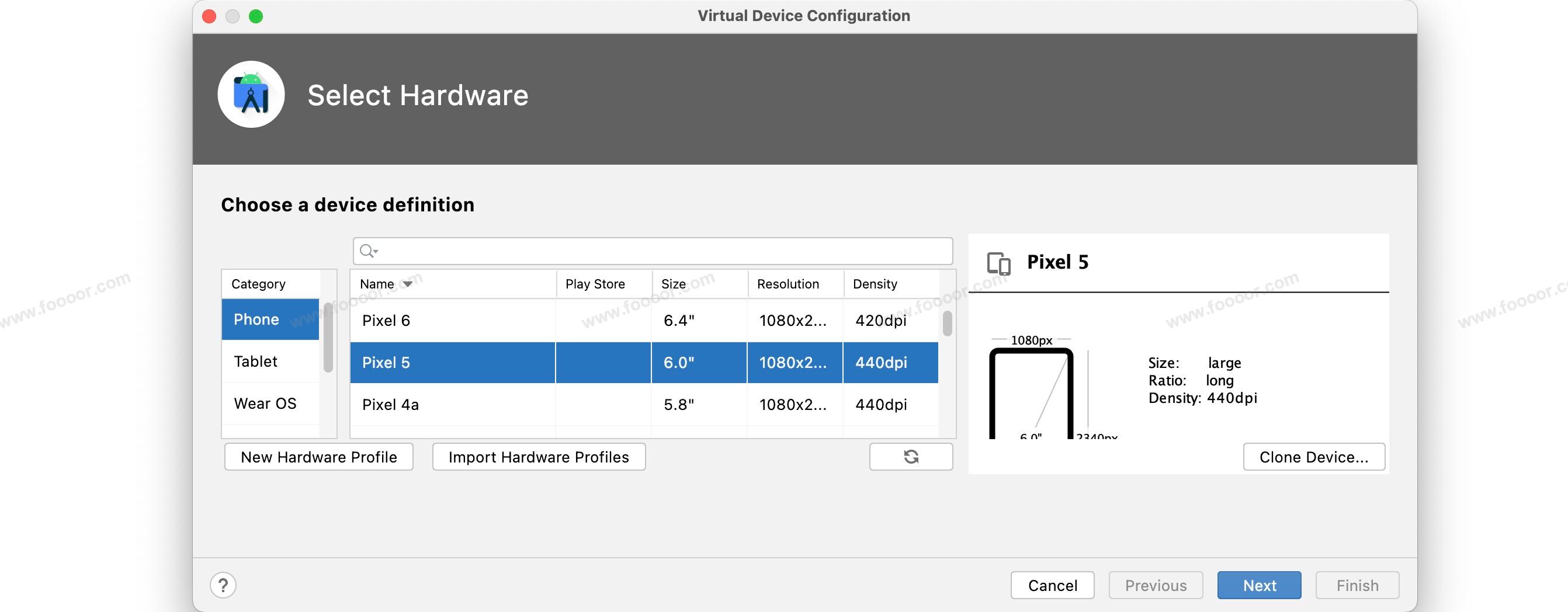
选择一个设备,例如我选择了 Pixel 5 ,后面几个步骤直接点击 Next 就行。

最后创建设备成功。

创建的虚拟设备,后面运行项目的时候再使用。
2.2 SDK安装
1 下载
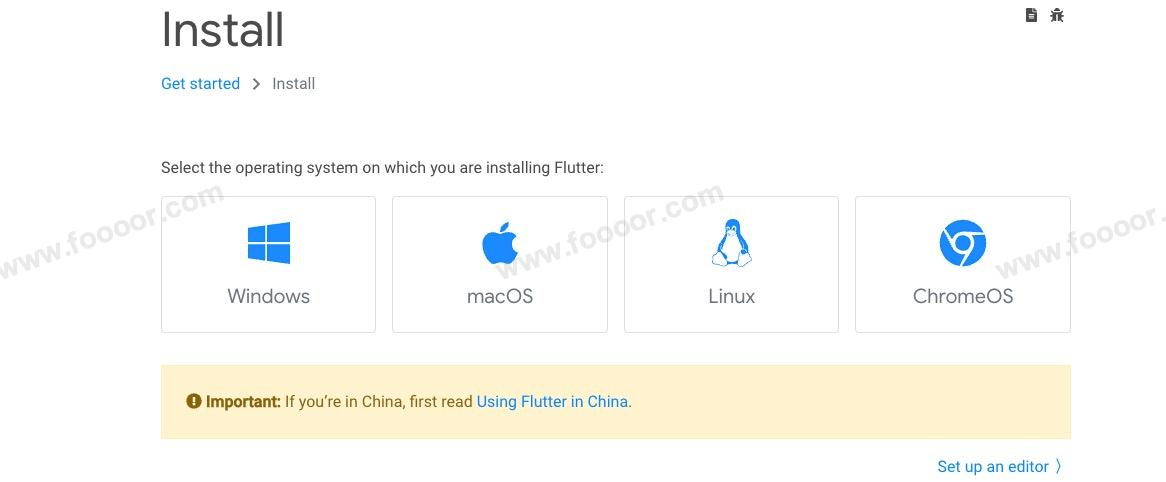
登录官网,https://flutter.dev/,找到下载页面:https://docs.flutter.dev/get-started/install(你看到的时候页面可能已经变化,可以自己找找。)
在下载页面已经有详细的安装说明了,以及针对使用 VScode 安装 Flutter SDK 的说明,你可以参考一下。
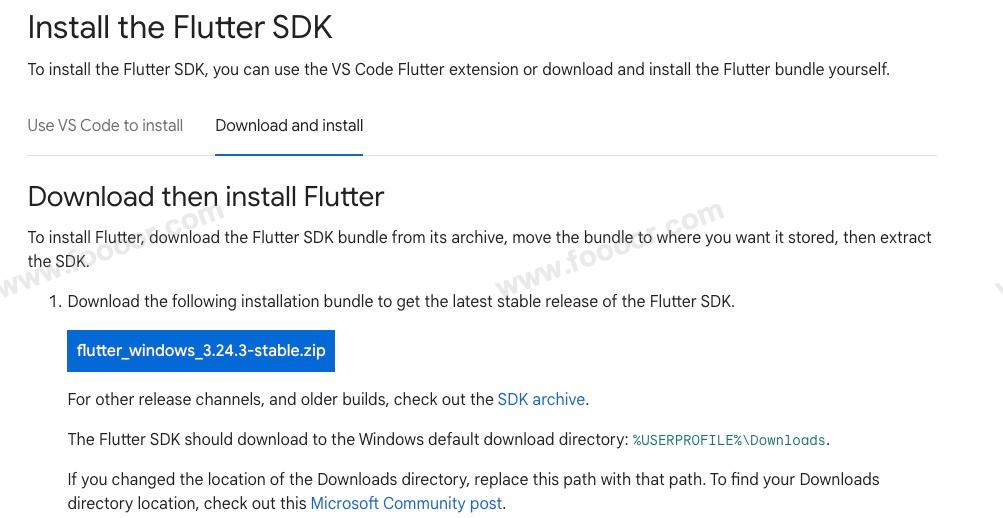
根据自己的系统下载Flutter的安装包:

然后下载安装包:

2 安装
直接解压下载的安装包即可。
3 配置环境变量
Windows系统配置环境变量
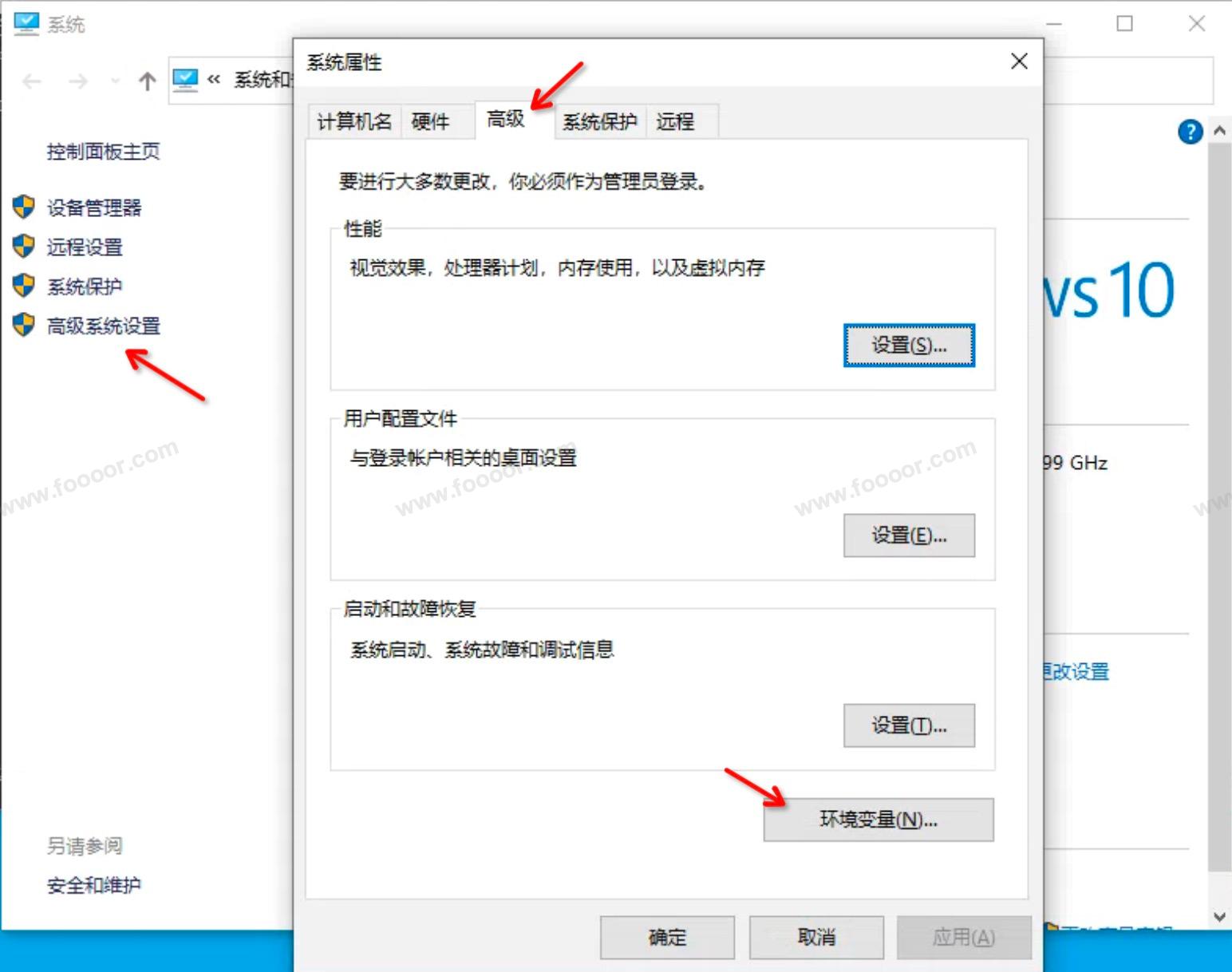
我的电脑,右键 属性

点击左侧 高级系统设置 ,在弹出的窗口中选择 高级 选项卡,然后点击 环境变量

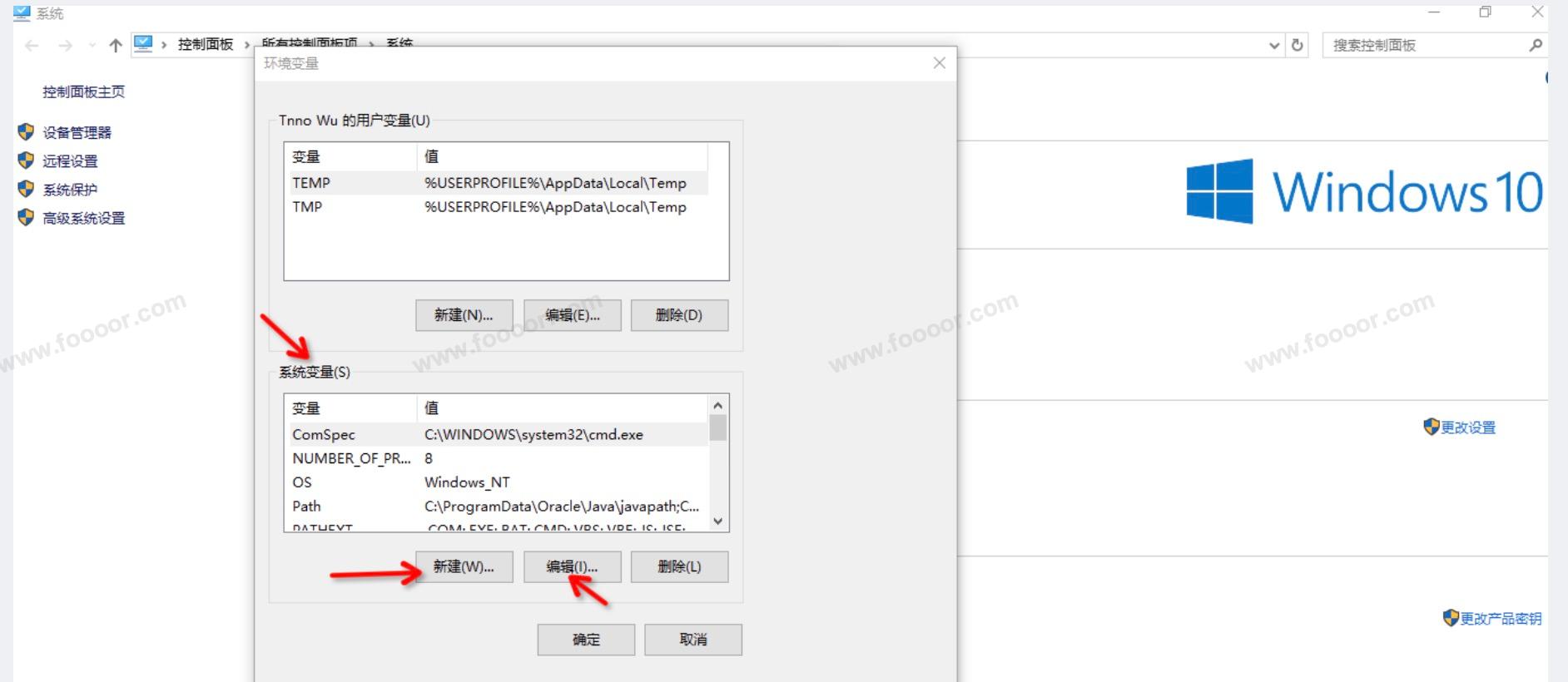
点击 系统变量 下面的 新建 按钮

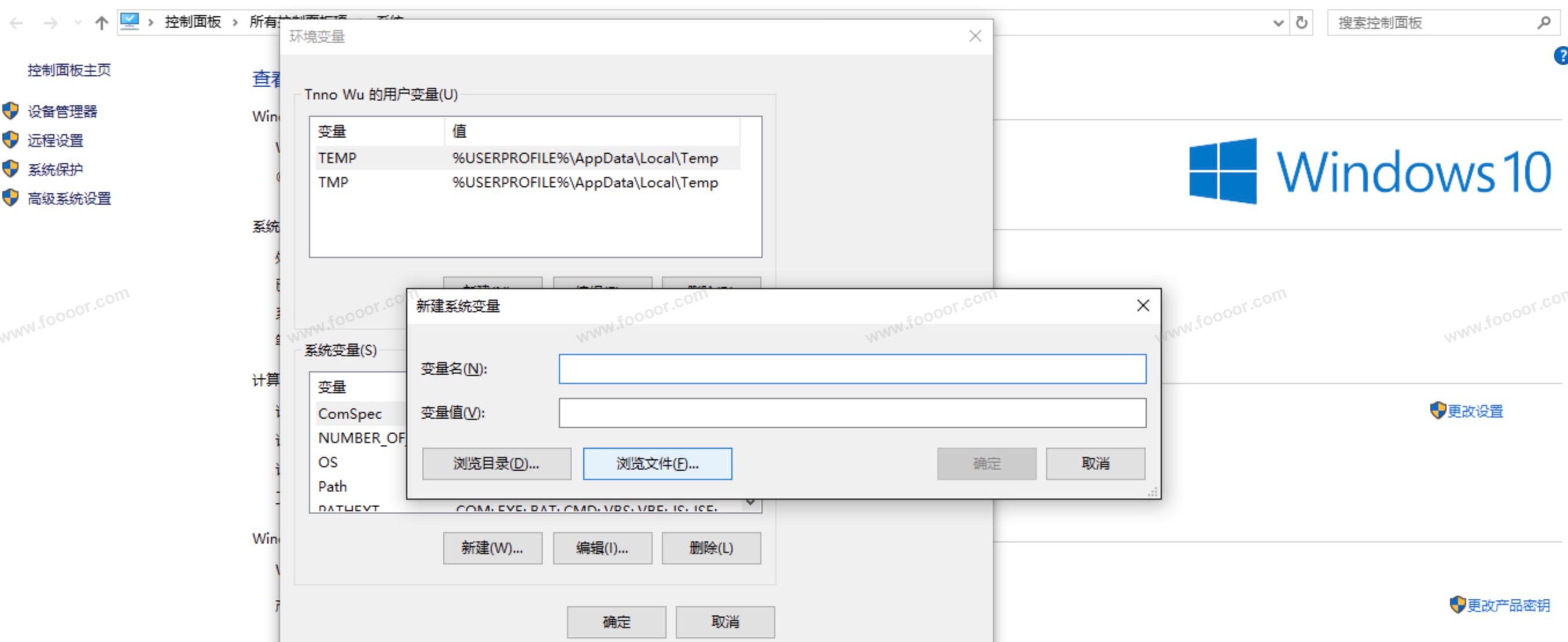
在系统变量里新建一个选项,变量名为 FLUTTER_HOME 变量,变量值为 Flutter SDK 的解压目录,例如:D:\ProFiles\flutter

然后点击 确定 按钮。
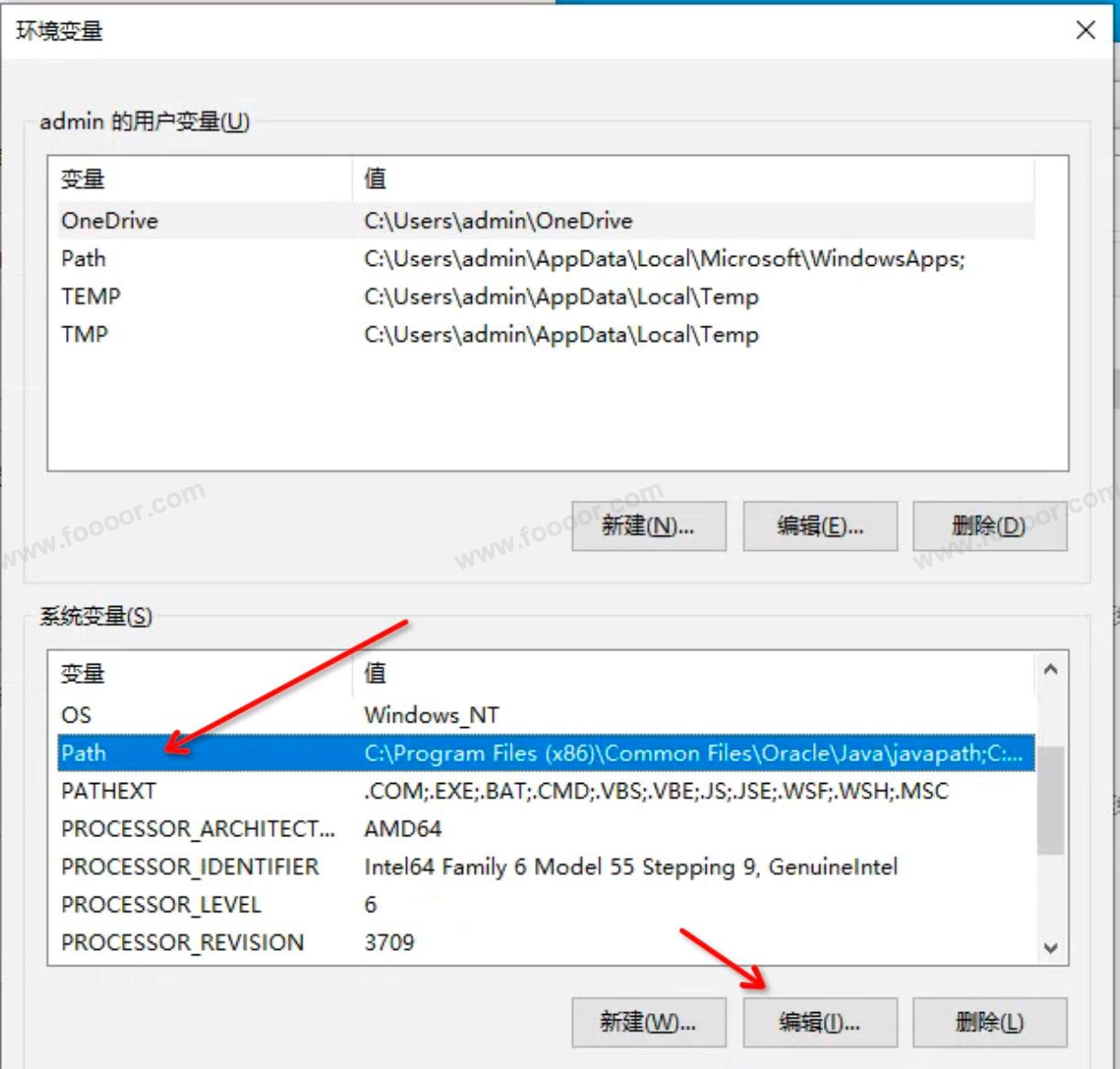
在 系统变量 中找到 Path 选项,然后点击 编辑 按钮

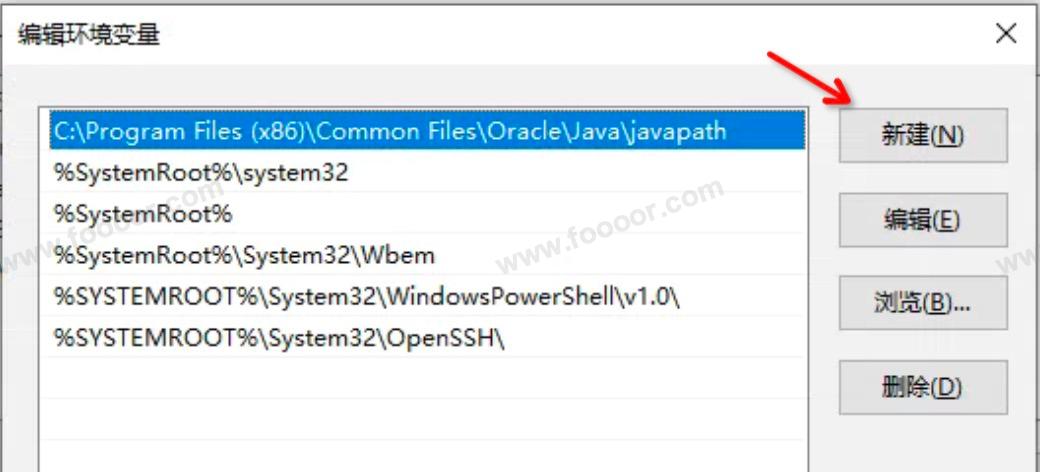
点击编辑按钮,显示 Path 选项配置。
点击右侧 新建

添加:
%FLUTTER_HOME%\bin,然后点击确定按钮。
Mac 系统配置环境变量
在命令行中执行:
shell
vim ~/.bash_profile打开 .bash_profile 文件,点击键盘 i 键进入编辑模式,在文件末尾添加:
python
export FLUTTER_HOME="/Applications/flutter"
export PATH="$FLUTTER_HOME/bin:$PATH"上面的 "/Applications/flutter" 是我解压Flutter SDK的路径,需要根据自己的路径来配置。
编辑完成,按 ESC 退出编辑模式,按 shift + : 进入指令模式,输入wq,保存并退出。
4 查看Flutter版本
配置完环境变量,重新打开命令行,输入:
shell
# 查看flutter版本
flutter --version
# 查看dart版本
dart --version可以查看到Flutter的版本,说明 Flutter 安装成功。
Flutter 的安装包中已经包含了 Dart SDK,所以不用再安装 Dart SDK。
2.3 创建项目
1 新建项目
用 Android Studio 可以直接创建 Flutter项目。
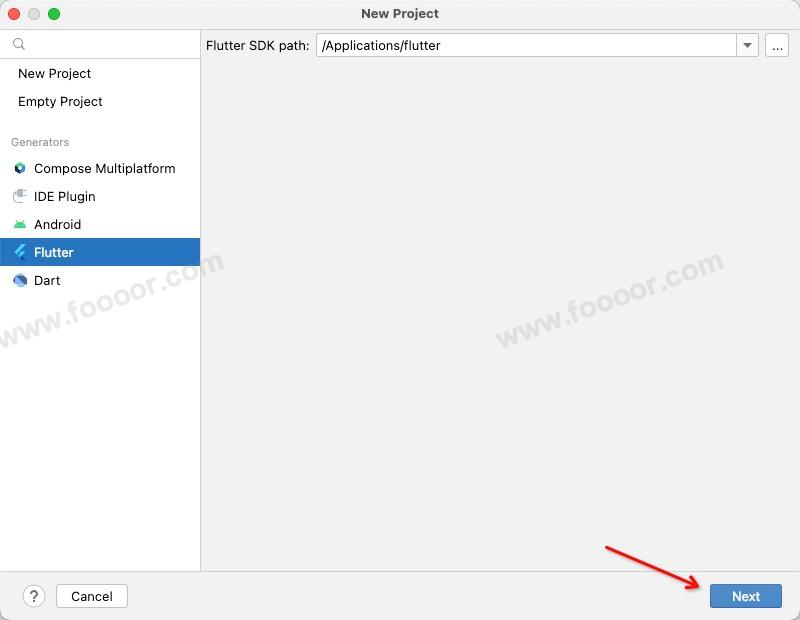
File -> New -> New Flutter Project。

直接点击Next。

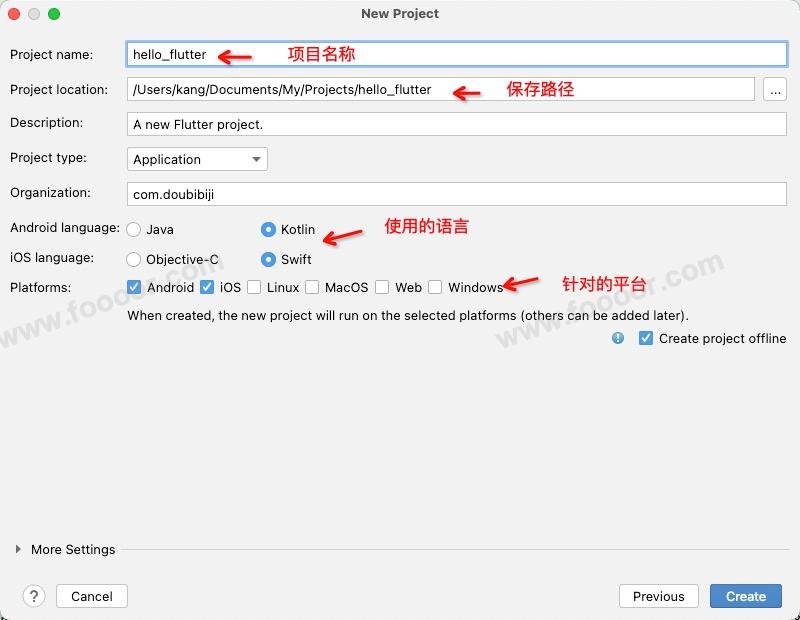
项目名称要小写字母加下划线组成,点击创建即可。
还可以使用命令行来创建,首先在命令行中,进入到一个目录,用来放置项目,然后使用 flutter 指令创建项目:
shell
flutter create hello_flutterhello_flutter 为项目名称,用小写字母加下划线组成。运行完成会在目录下新建一个Flutter项目。
2 打开项目
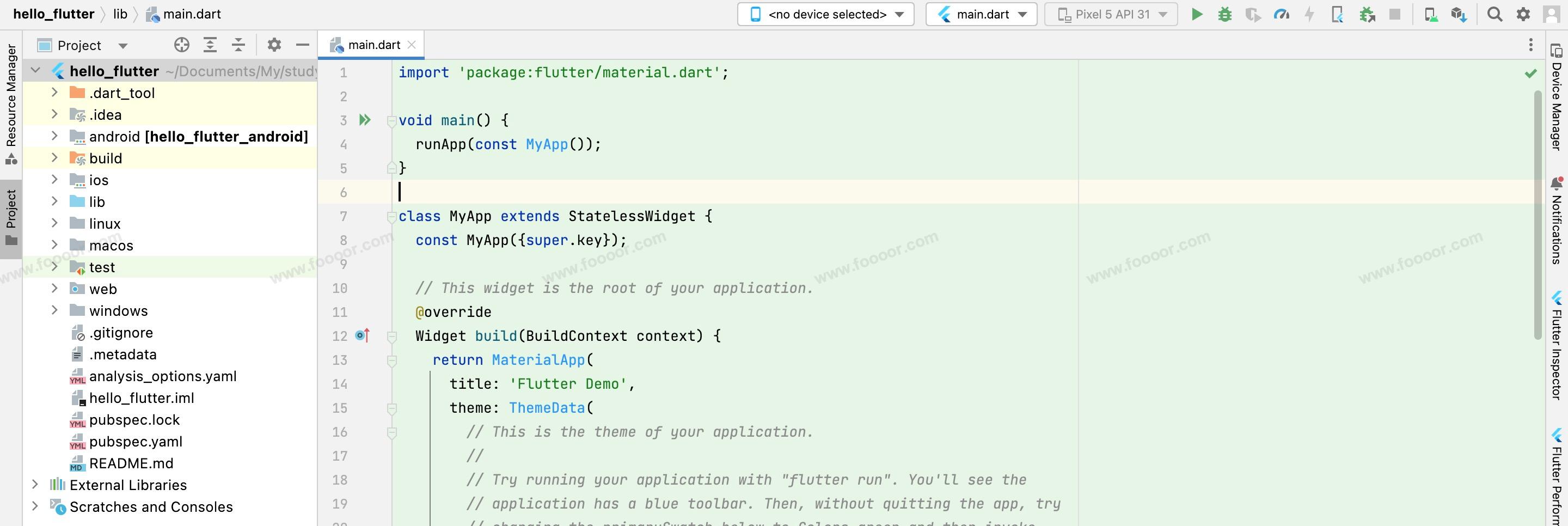
使用 Android Studio 打开项目。

创建完成的项目是可以运行的 demo,下面来运行这个demo。
3 运行App
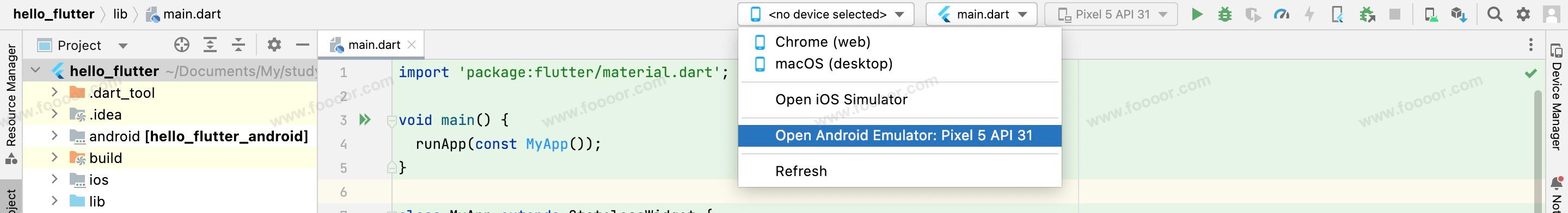
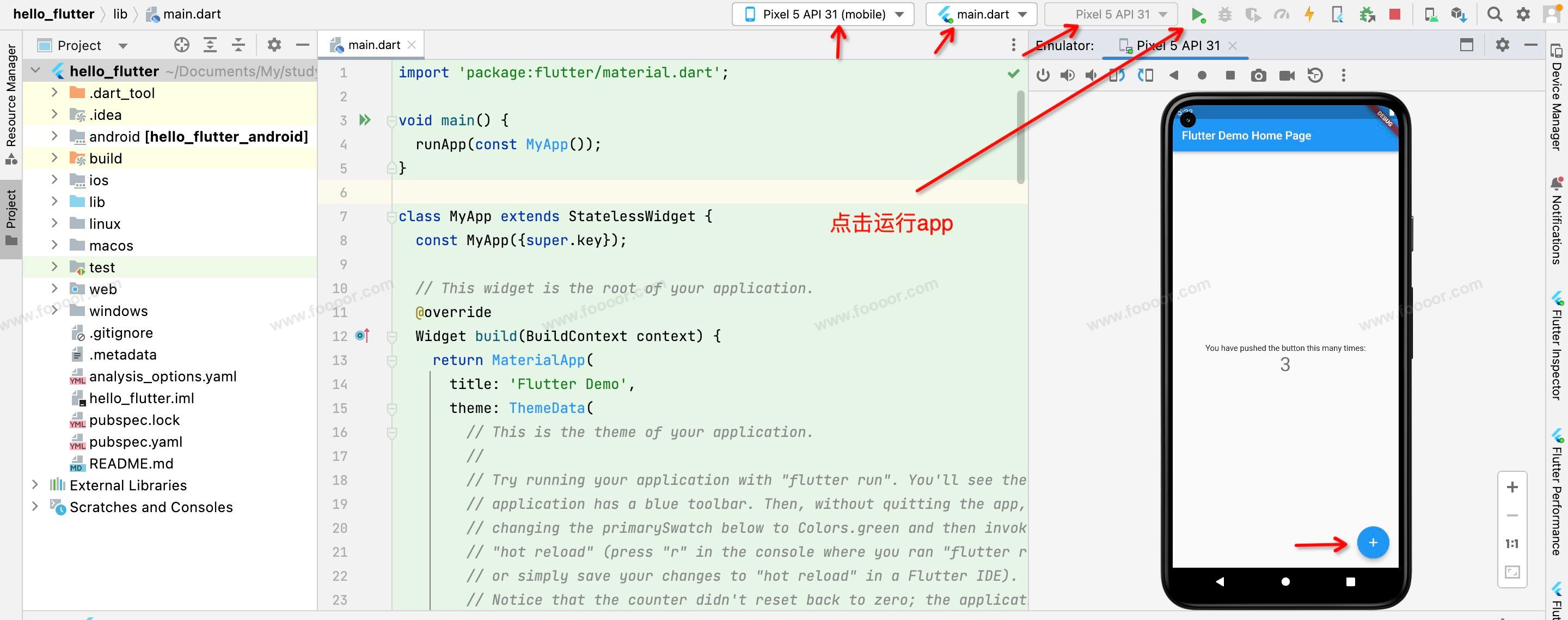
首先选择和打开虚拟设备。

会打开我们新建的虚拟安卓设备,然后点击运行按钮,运行App。

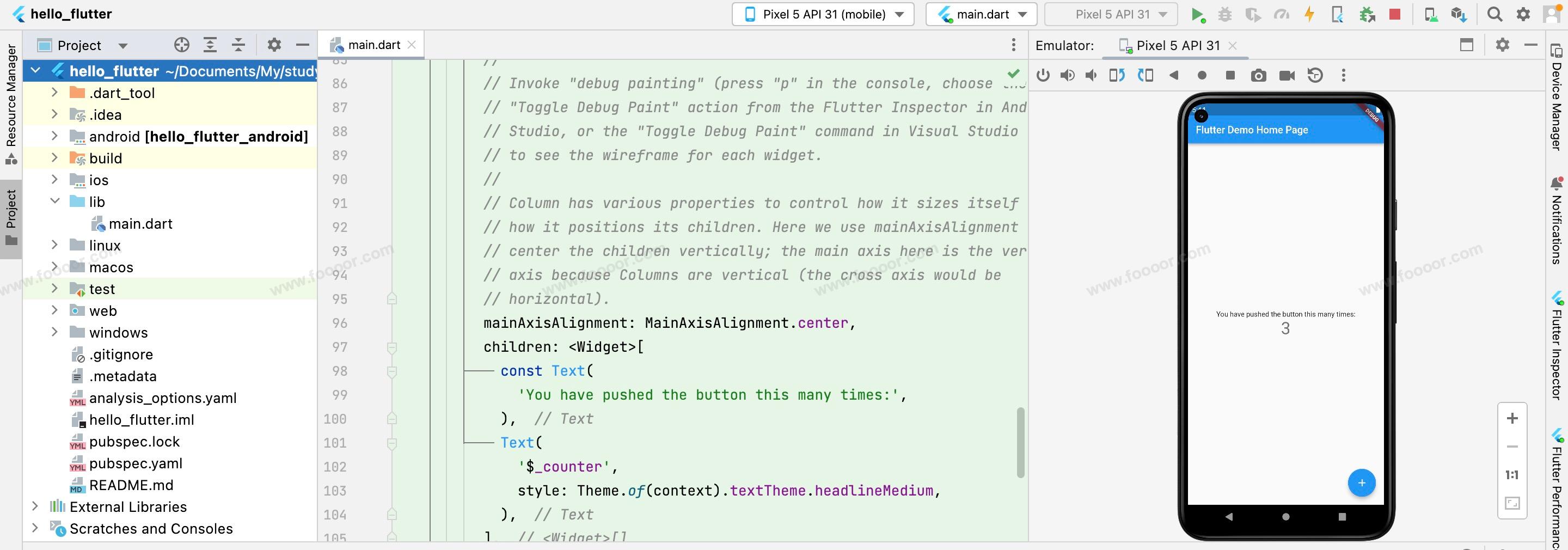
在右侧会显示运行的demo程序。
demo 是一个计数程序,点击右下角的按钮,数字会累加。
上面实现 demo 功能的代码,都写在了main.dart 文件中,现在看代码还有些困难,莫慌,待会写个Hello World,小刀剌你屁股给你开开眼。
2.4 项目结构
在写HelloWorld之前,先介绍一下项目结构,这样才知道代码写在哪里。

以下是每个目录的作用:
lib/:包含Dart代码,是应用程序的核心目录。通常会包含一个名为main.dart的文件,该文件是应用程序的入口点。主要在这个目录中实现App的主要功能。android/:包含Android原生代码和配置文件,例如gradle文件、AndroidManifest.xml等。在这个目录中可以进行Android原生相关的配置和自定义,例如添加自定义的Gradle插件或者添加第三方库等。ios/:包含iOS原生代码和配置文件,例如Xcode项目文件、Info.plist等。在这个目录中可以进行iOS原生相关的配置和自定义,例如添加自定义的CocoaPods依赖或者添加第三方库等。test/:包含应用程序的测试代码,通常使用Flutter自带的测试框架进行单元测试和集成测试。pubspec.yaml:应用程序的依赖和配置文件,其中包含了应用程序所依赖的第三方库的名称、版本以及其他配置信息。web目录:web目录是Flutter项目的Web平台代码目录,用于在Web平台上运行Flutter应用程序。windows目录:windows目录是Flutter项目的Windows平台代码目录,用于在Windows平台上运行Flutter应用程序。
也就是说我们要编写的代码基本上都是写在 lib 目录下的,pubspec.yaml 使用来管理依赖的,而android、ios、web、windows目录都是针对各个平台的配置和实现。
除了以上目录之外,还有一些不需要太关注的文件和目录,例如:
pubspec.lock文件是Flutter项目中的一个自动生成的文件,用于记录当前项目所依赖的所有Dart软件包及其版本信息。在Flutter项目中,pubspec.lock文件通常被提交到源代码库中,以确保开发团队和自动化构建系统都使用相同的软件包版本。.dart_tool:主要作用是缓存Flutter或Dart工具链生成的中间文件和缓存文件。build:Flutter项目构建过程中自动生成的目录,用于存放构建后的应用程序文件和其他相关文件。README.md:应用程序文档,通常包含应用程序的介绍、使用说明、开发文档等。.gitignore:忽略Git版本控制的文件列表。LICENSE:应用程序的许可证文件。analysis_options.yaml:应用程序的代码分析配置文件,用于设置代码风格和规范等。
这里说一下 analysis_options.yaml ,我们在编写代码的时候,经常会有一些警告或提示,告诉我们代码可能有优化的地方,这些代码的规范都是通过analysis_options.yaml 来配置的。如果不想要这些提示可以将 analysis_options.yaml 文件删掉或屏蔽掉里面的内容,但是不建议这么做,毕竟这些代码的规范性提示不影响代码的运行,也让我们知道如何更规范的编写代码。