# HTML5教程 - 2 HTML5简介
# 2.1 什么是HTML
HTML(Hypertext Markup Language)超文本标记语言。
HTML 主要负责网页三要素中的结构,HTML使用标签的形式来表示网页中的不同组成部分,所谓的超文本指的是超链接,使用超链接从一个网页跳转到另一个网页。
HTML历史上有如下版本
HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布;
HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时;
HTML 3.2:1997年1月14日,W3C推荐标准;
HTML 4.0:1997年12月18日,W3C推荐标准;
HTML 4.01(微小改进):1999年12月24日,W3C推荐标准;
HTML 5 :HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。Internet Explorer 8及以前的版本不支持。
现在已经到了 HTML5 版本,也就是我们现在要学习的版本,不哔哔没用的了,现在开始 HTML 5 的学习。
# 2.2 HTML5 的基本结构
下面我们来编写一个简单的 HTML5 页面
首先在指定的文件夹下创建一个文本文件,名称自定义,这里我定义为 index.html。
(这里我哔哔两句:记得将文件的扩展名显示出来,这样才能修改文件的扩展名。)
然后右键,使用记事本打开,然后编辑内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页的标题</title>
</head>
<body>
<!-- h1网页的一级标题 -->
<h1>网页的大标题</h1>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
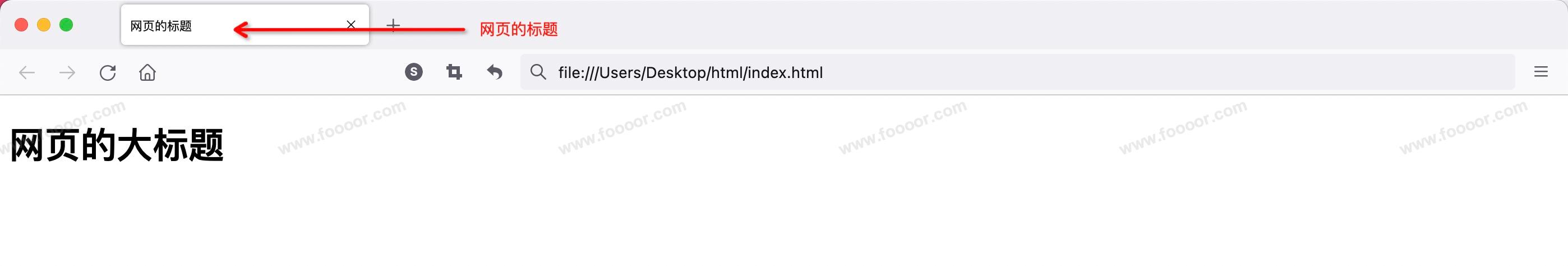
上面就是一个最简单的 HTML5 页面,保存文档后,我们双击 index.html ,系统默认会使用浏览器打开文件,显示的就是上面的内容经过浏览器渲染后的内容:

下面我们对上面的内容进行一下讲解:
# 1 文档声明
<!DOCTYPE html>
上面的内容是文档声明,就是告诉浏览器,我们这个是 HTML5 页面,浏览器按照 HTML5 的规范来解析页面。之前的 HTML 版本的文档声明不是这样子的。
HTML标签不区分大小写,所以下面这些都可以。
<!doctype html>
<!Doctype html>
2
# 2 html标签
<!DOCTYPE html>
<html>
</html>
2
3
HTML 标签分为两类,一个是成对出现的,就像上面的标签,一个开始标签,一个结束标签,结束标签多一道斜杠 / ;一类是自结束标签,后面学到 img 标签就是自结束标签,后面再介绍。
html 标签是网页的根标签(标签可以称为元素),网页中,除了文档声明,其他内容都要写在根标签里面。
# 3 head标签
<head>
<meta charset="utf-8" />
<title>网页的标题</title>
</head>
2
3
4
head 标签是网页的头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页。
meta 标签用来设置网页的元数据,上面的 meta 标签用来设置网页的字符集,告诉浏览器在解析的时候,用utf-8的字符集来解析网页,避免出现乱码问题,字符编码,后面再做介绍。
title 标签中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容。
# 4 body标签
<body>
<!-- h1网页的一级标题 -->
<h1>网页的大标题</h1>
</body>
2
3
4
body是 html 的子元素,表示网页的主体,网页中所有的 可见内容 都应该写在body里。上面 body 中的内容就是我们编写的内容,就是显示了一个标题,后面网页的结构就是编写在 body 标签中。
# 5 网页的注释
<body>
<!-- h1网页的一级标题 -->
<h1>网页的大标题</h1>
</body>
2
3
4
上面我们 body 中编写的内容里面有 <!-- h1网页的一级标题 --> ,但是并没有显示在页面中,因为这是注释。
就是我们在编写源代码的时候,用于解释我们编写的代码,我们在1个月以后重新来看自己前写的代码,经常会有这他妈的是我写的吗的错觉,经常不知道自己编写的代码的逻辑。我们在编写项目的时候,一般也不是自己独立完成,需要和别人合作,所以一段代码可能存在多人修改,编写注释也帮助大家了解代码的功能或逻辑。
另外我们有时候需要对代码进行调试,需要将一段代码屏蔽掉,进行调试。都需要用到注释。
注释的格式如下:
<!-- 注释内容1 -->
<!--
可以将多行注释掉
-->
2
3
4
5
这里需要注意,注释标签不能嵌套。
# 6 总结
我们在回过头来重新看一下 HTML 页面的结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页的标题</title>
</head>
<body>
后面在body中编写网页结构
</body>
</html>
2
3
4
5
6
7
8
9
10
11
上面讲解了最简单的 HTML 页面的结构,后面我们会在 head 标签中添加元素并在 body 中编写我们的网页内容。