# HTML5教程 - 12 表单元素
什么是表单?
表单(Form) 是网页中用于收集用户输入的数据的一种机制。HTML 表单通常用于用户注册、登录、保存用户信息、评论等场景,表单的作用就是将数据发送给服务器进行处理。HTML5 对表单进行了一些增强,使得表单元素更加灵活和功能丰富。
例如常用的表单的场景:

# 12.1 表单的简单使用
表单的作用就是将数据提交给服务器,因为这里我们没有服务器,所以这里以百度的服务器作为服务器,向百度服务器发送搜索请求。
我们在百度搜索框输入数据,是将数据发送给 https://www.baidu.com/s ,服务器接收的搜索框的搜索条件的参数是 wd 。

我们也向这个服务器地址发送请求,将输入框的数据传递给服务器的 wd 参数。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单</title>
</head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<button>百度一下</button>
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<form>是 HTML 中创建表单的核心标签,action指定表单数据提交的 URL,通常是服务器端处理数据的路径。<input>用于创建文本输入框,type="text"表示的是单行文本输入框,name="wd"表示输入框的内容将传递给服务器的wd参数,因为百度的服务接收大参数就是wd,所以这里必须这么写,需要和服务器对应。- 当点击按钮后,会提交
form表单中的数据给服务器。
显示如下:

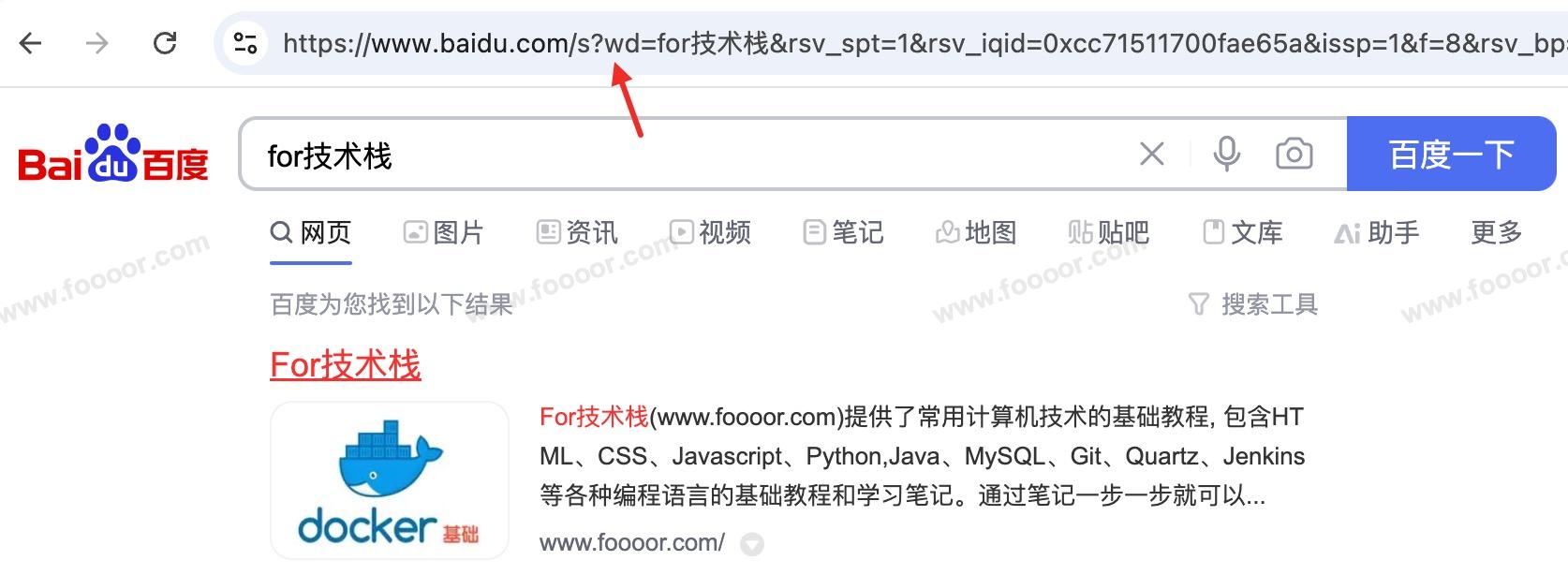
在上面的文本框中输入内容,就可以点击按钮进行搜索了,页面会跳转到百度,例如输入 for技术栈 进行搜索,结果如下:

# 12.2 form标签
<form> 还有几个常用的参数:
method:用于指定表单的提交方式,通常的方式有 Get 和 Post 方式,默认是 Get 请求。Get 请求会将参数追加到 URL 地址上进行提交,适用于数据量较小、无安全要求的场景;POST会通过请求体提交数据,适用于较大、敏感的数据(如用户注册、登录等)。具体的提交方式得看服务器的支持。target:指定表单提交后在哪里打开窗口。常用的值有_self在当前窗口(默认值);_blank在新窗口或新标签页;_parent在父框架中加载响应;_top在整个浏览器窗口中加载响应(即不再显示框架)。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
<input type="text" name="wd">
<button>百度一下</button>
</form>
2
3
4
点击按钮后,会在新标签中打开搜索窗口。
在上面的 <form> 标签也中,只有一个文本框表单控件可以输入数据,我们还可以通过添加文本域、单选按钮、多选按钮、下拉列表等表单控件提供数据,下面就来介绍各种常用的数据输入类型。
# 12.3 input标签
<input> 用于创建各种类型的输入框。HTML5 引入了多种新的输入类型,改善了用户体验。
<form action="https://www.baidu.com/s" method="get" target="_black">
用户名:<input type="text" name="username" placeholder="请输入用户名" maxlength="24" /><br/>
密码:<input type="password" name="password" placeholder="请输入密码" maxlength="24"/>
</form>
2
3
4
- 上面创建了两个文本框,用来输入用户名和密码,每个控件的 name 需要和服务器接收的参数对应,这个要看服务器的参数。
type支持多种类型,type="text"就是普通的文本,type="password"是密码,输入的内容会变成*;placeholder是输入框的提示信息,输入内容后就会消失。maxlength表示文本可以输入的最大长度,超过最大长度就无法继续输入了。
显示如下:

# 1 value属性
表单中的各个控件一般都有一个 value 属性,可以设置控件的默认值。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
用户名:<input type="text" name="username" placeholder="请输入用户名" value="foooor" /><br/>
密码:<input type="password" name="password" placeholder="请输入密码" value="123456" />
</form>
2
3
4
- 在以后学习 JavaScript 的时候,可以修改控件的 value 属性,从而实现修改控件的值,在提交表单的时候,就是将控件的 value 属性提交给服务器。
显示如下:

# 2 type属性
<input> 标签的 type 属性值,可以设置为如下的值:
text:单行文本输入框。password:密码输入框,输入的内容会显示为星号或点。email:电子邮件地址输入框,会自动验证邮箱格式。tel:电话号码输入框,适用于电话号码输入。number:数字输入框,支持增加和减少按钮。date:日期输入框,可以选择日期。range:滑块控件,用于选择数值区间。file:文件选择框,允许用户选择文件上传。
设置为 email 类型,提交表单的时候,会验证输入的内容是否是邮箱格式:

# 12.4 单选框
单选框也叫单选按钮,允许用户从一组选项中选择一个选项。例如在选择用户性别的时候,只能选择一个性别。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
<!-- 其他的表单控件,略 -->
性别:<input type="radio" name="gender" value="male" checked />男
<input type="radio" name="gender" value="female" />女
</form>
2
3
4
5
6
显示如下:

- 定义单选按钮也是使用
<input>标签,type为radio; - 多个单选按钮的
name需要相同,它们才能实现互斥,同时只能选中一个,否则都能选中; - 单选按钮,需要定义
value属性,当提交表单的时候,会将选中的单选按钮的value作为name属性指定的参数,传递给服务器,像上面的代码,服务器需要接收gender的参数,要么接收到male,要接收到female,这里的value值,也需要和服务器协商一致,因为value值是随意定义的,你可以在选择男的时候,传递给服务器的值是0, 选择女的时候传给给服务器的值为1,都可以; checked表示默认选中该单选按钮,上面表示默认选择男。
# 12.5 多选框
多选框也叫复选框,允许用户从多个选项中选择一个或多个选项。与单选框不同,用户可以选择多个选项。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
<!-- 其他的表单控件,略 -->
爱好:
<input type="checkbox" name="hobby" value="smoking" />抽烟
<input type="checkbox" name="hobby" value="drinking" checked />喝酒
<input type="checkbox" name="hobby" value="haircut" />烫头
<input type="checkbox" name="hobby" value="massage" />大保健
</form>
2
3
4
5
6
7
8
9
显示如下:

- 多选框也是使用
<input>标签定义,type类型为checkbox, 多个属于同一类别的多选框,name名称需要相同。 - 每个多选框需要定义自己的
value值,当提交表单的时候,选中的复选框将作为name指定的参数传递给服务器。例如上面的多选框,如果选中了抽烟和喝酒,提交表单的时候,会将选中的多选框的值传递给服务器的hobby参数,这样服务器就可以接收到参数了。服务器会接收到hobby=smoking&hobby=drinking,在服务器端,将收到多个hobby参数。它们通常会作为数组来处理,具体取决于编程语言或框架,这个就是服务器关心的事了。 checked表示默认选中。
# 12.6 下拉列表
<select> 用于创建下拉列表,<option> 用于定义下拉菜单中的每一项。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
<!-- 其他的表单控件,略 -->
星座:
<select name="sign">
<option value="">请选择星座</option>
<option value="aries">白羊座</option>
<option value="taurus">金牛座</option>
<option value="gemini">双子座</option>
<option value="cancer">巨蟹座</option>
<option value="leo" selected>狮子座</option>
<option value="virgo">处女座</option>
<option value="libra">天秤座</option>
<option value="scorpio">天蝎座</option>
<option value="sagittarius">射手座</option>
<option value="capricorn">摩羯座</option>
<option value="aquarius">水瓶座</option>
<option value="pisces">双鱼座</option>
</select>
<br />
</form>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
- 用户从下拉列表中选择一个选项时,
<select>的name属性和所选择的option的value会作为表单数据提交。 selected表示默认选中该选项。
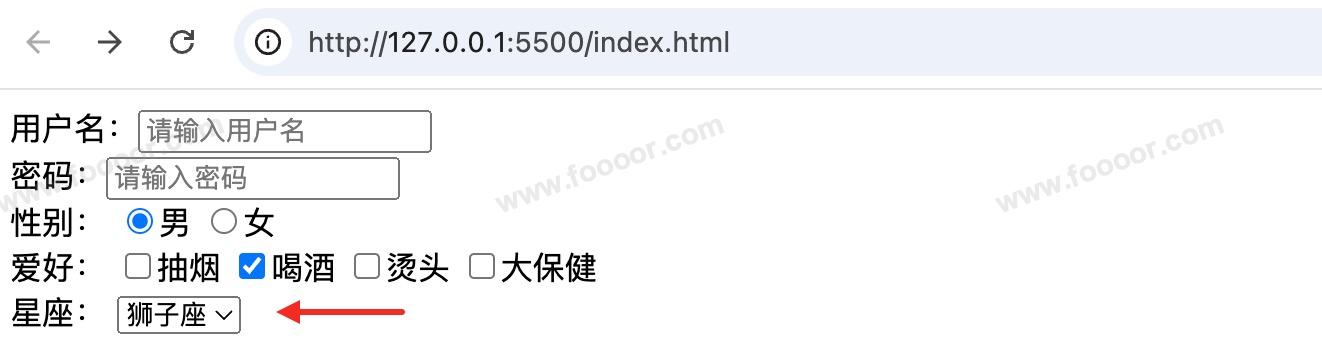
显示如下:

还可以通过 multiple 设置允许多选,size 来设置显示多个可选项。
举个栗子:
星座:
<select name="sign" size="5" multiple>
<option value="aries">白羊座</option>
<option value="taurus">金牛座</option>
<option value="gemini">双子座</option>
<option value="cancer">巨蟹座</option>
<option value="leo">狮子座</option>
<option value="virgo">处女座</option>
<option value="libra">天秤座</option>
<option value="scorpio">天蝎座</option>
<option value="sagittarius">射手座</option>
<option value="capricorn">摩羯座</option>
<option value="aquarius">水瓶座</option>
<option value="pisces">双鱼座</option>
</select>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
multiple:设置该属性,用户可以选择多个选项,可以按住 Shift 或 Ctrl (Command)进行多选。size:定义下拉列表的显示高度,决定可见的选项数量。如果设置为大于 1 的值,则下拉列表变成一个多选框,用户可以看到更多的选项。
显示如下:

# 12.7 文本域
<textarea> 用于创建文本域,也就是多行文本输入框,适用于较长的文本输入(如评论、文章内容等)。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
<!-- 其他的表单控件,略 -->
个性签名:<textarea name="signature" cols="30" rows="5"></textarea><br />
</form>
2
3
4
5
6
name属性指定了文本域的名称,表单提交时,这个名称会作为字段名传递给服务器。rows属性指定文本域可见的行数(即文本域的高度);cols属性指定文本域可见的列数(即文本域的宽度);但是以后都是通过 CSS 来调整宽度和高度的,这里了解一下。
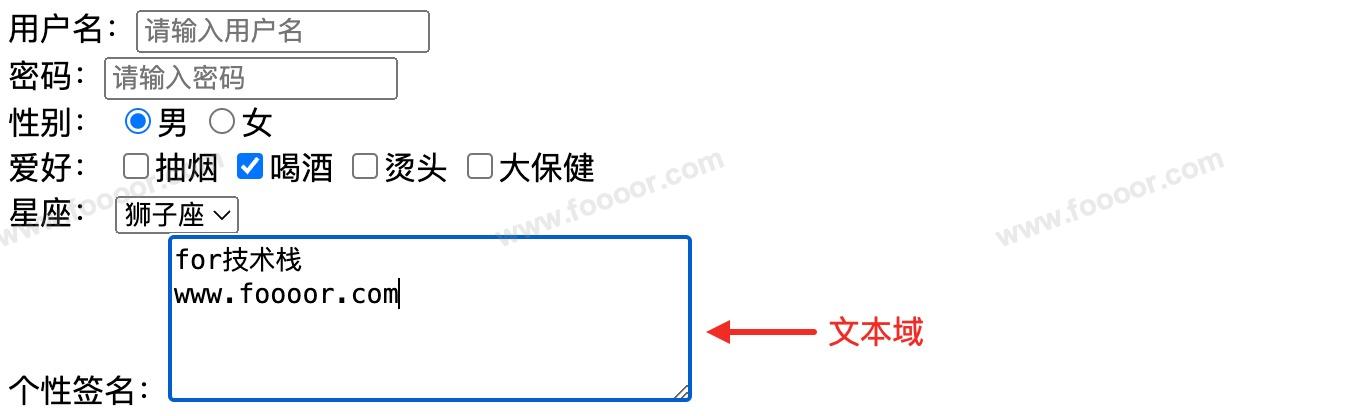
显示如下:

# 12.8 按钮
前面已经在表单中添加了按钮,默认实现的功能就是提交表单给服务器。
在表单中,按钮有三种功能:
提交:提交表单给服务器;
重置:重置表单中填写的数据和选择的选项,变为默认值,以供重新填写。
普通按钮:就是普通的按钮,后期可以通过 JavaScript 来处理,这里只是实现简单的按钮即可。
# 1 提交
一开始在表单中添加了一个按钮,就实现了提交功能,但是提交有多种写法,下面介绍一下:
<!-- 方式1 -->
<button type="submit">保存</button>
<!-- 方式2,默认type就是submit -->
<button>保存</button>
<!-- 方式3 -->
<input type="submit" value="保存" />
2
3
4
5
6
7
8
注意,需要写在表单中。
# 2 重置
<!-- 方式1 -->
<button type="reset">重置</button>
<!-- 方式2 -->
<input type="reset" value="重置" />
2
3
4
5
# 3 普通按钮
<!-- 方式1 -->
<button type="button">我是一个普通按钮</button>
<!-- 方式2 -->
<input type="button" value="我是一个普通按钮" />
2
3
4
5
现在只是一个普通的按钮,没有功能,具体得学习 JavaScript 后才能处理。
# 12.9 隐藏域
隐藏域就是一个隐藏的控件,用户是不可见的,但是在提交表单的时候,可以将控件的值提交给服务器。
这种控件类型通常用于存储一些必要的信息,比如会话数据、用户 ID 等。
举个栗子:
<form action="...">
<!-- 其他的表单控件,略 -->
<input type="hidden" name="userId" value="001" />
<!-- 其他的表单控件,略 -->
</form>
2
3
4
5
6
7
- 隐藏域也是使用
input标签,type 类型为hidden,name和value对应参数的名称和值。
使用场景举例:
以前在前后端未分离的项目中,经常会用到,例如有一个任务列表,任务列表的数据支持编辑,当点击编辑按钮的时候,会携带任务的 id请求服务器查询任务的详细信息,服务器查询到详细信息后会指定跳转到编辑页面,这样编辑页面就可以回显任务的信息(不是将任务列表的信息传递给编辑页面,只传递 id 给服务器,通过 id 再次查询数据,用于编辑),用于编辑,此时会将任务的 id 作为隐藏域,编辑完成的时候,保存数据到服务器,会将任务信息和隐藏域的任务 id 值一起提交给服务器,服务器就知道是编辑的哪个任务。
# 12.10 控件的其他常用属性
# 1 id
所有的表单元素都可以添加 id 属性,应该说是所有的元素都可以添加 id 属性,这样我们在 CSS 和 JavaScript 中可以选择或操作对应的元素,实现对元素样式的调整或行为的控制。
举个栗子:
用户名:<input type="text" id="username" name="username" placeholder="请输入用户名" maxlength="24" />
所有的元素都可以添加 id,根据需要添加即可。
# 2 disabled
disabled 属性可以禁用表单控件,使它无法被用户修改、点击、选择等操作。需要注意:表单控件被禁用后,值也不会被提交到服务器。
这个属性可以应用于各种表单控件,如按钮、输入框、下拉列表、复选框、单选框等。
举个例子:
<form action="https://www.baidu.com/s" method="get" target="_black">
用户名:<input type="text" name="username" placeholder="请输入用户名" maxlength="24" disabled /><br />
密码:<input type="password" name="password" placeholder="请输入密码" maxlength="24"/><br />
性别:
<input type="radio" name="gender" value="male" checked="true" />男
<input type="radio" name="gender" value="female" disabled />女<br />
爱好:
<input type="checkbox" name="hobby" value="smoking" disabled />抽烟
<input type="checkbox" name="hobby" value="drinking" checked="true" />喝酒
<input type="checkbox" name="hobby" value="haircut" />烫头
<input type="checkbox" name="hobby" value="massage" />大保健<br />
星座:
<select name="sign" disabled>
<option value="aries">白羊座</option>
<option value="taurus">金牛座</option>
<option value="gemini" selected>双子座</option>
<option value="cancer">巨蟹座</option>
<option value="leo" selected>狮子座</option>
<option value="virgo">处女座</option>
<option value="libra">天秤座</option>
<option value="scorpio">天蝎座</option>
<option value="sagittarius">射手座</option>
<option value="capricorn">摩羯座</option>
<option value="aquarius">水瓶座</option>
<option value="pisces">双鱼座</option>
</select>
<br />
个性签名:<textarea name="signature" cols="30" rows="5" disabled></textarea><br />
<button type="submit" disabled>保存</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
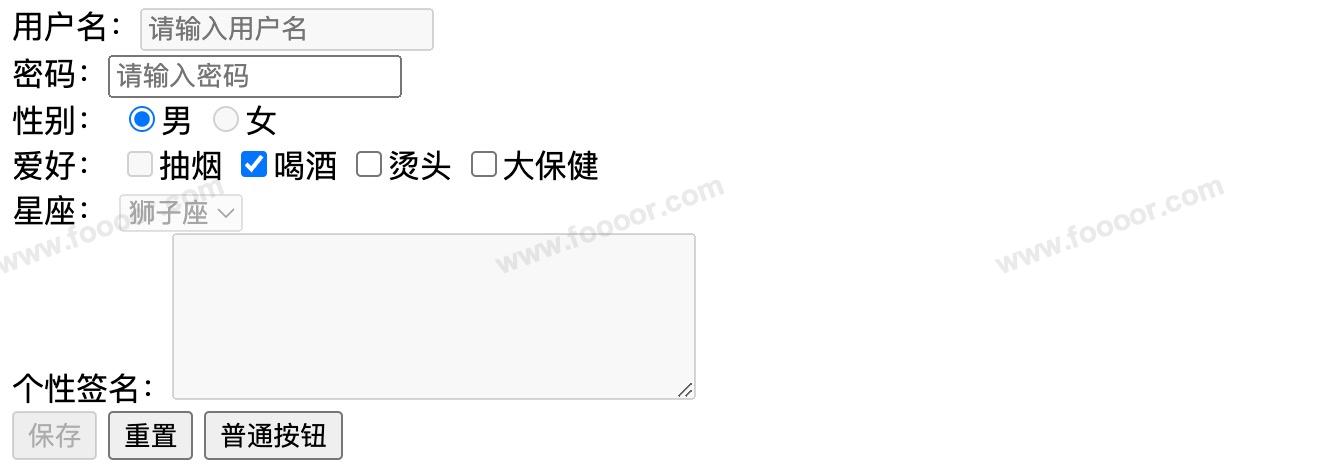
- 上面对很多的控件添加了 disabled 属性,那么将无法输入、选择、点击;
- 单选和多选可以针对单个选项进行禁用;下拉列表可以禁用整个下拉列表,也可以禁用单个选项,使某个选项无法被选择。
显示如下:

# 12.11 Label标签
<label> 标签通常用于定义一个表单元素的说明文字,它与表单控件通过 for 属性(控件的 id)进行关联。点击 <label> 标签时,浏览器会将焦点移动到对应的表单控件。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名" />
</form>
2
3
4
5
6
显示如下:

label的for属性需要和input标签的id属性对应,这样才能形成关联;- 当点击用户名三个字的时候,焦点会自动聚焦到用户名的输入框,等待输入。
除了可以使用 for 属性进行关联,还可以将控件嵌套在 <label> 标签内。这种方式不需要使用 for 属性,直接点击标签内部的控件就能获得焦点。
<label>
用户名:
<input type="text" name="username" placeholder="请输入用户名" />
</label>
2
3
4
- 上面的效果是一样的。
我们可以将之前所有的表单控件都使用 <label> 标签进行包裹,例如将单选按钮使用 <label> 标签包裹:
性别:
<label>
<input type="radio" name="gender" value="male" />男
</label>
<label>
<input type="radio" name="gender" value="female" />女
</label>
2
3
4
5
6
7
- 这样点击
男和女的文字,就可以选中单选按钮了。多选按钮也可以使用同样的方式。
# 12.12 fieldset标签
<fieldset> 标签是 HTML 中用于将表单元素分组的标签,通常与 <legend> 标签一起使用,目的是对相关表单控件进行逻辑分组,并为用户提供视觉上的区分。
举个栗子:
<form action="https://www.baidu.com/s" method="get" target="_black">
<!-- 第一个分组 -->
<fieldset>
<legend>用户信息</legend>
<label>
用户名:
<input type="text" name="username" placeholder="请输入用户名" />
</label>
<br />
<label>
密码:
<input type="password" name="password" placeholder="请输入密码" />
</label>
</fieldset>
<!-- 第一个分组 -->
<fieldset>
<legend>附加信息</legend>
性别:
<label>
<input type="radio" name="gender" value="male" />男
</label>
<label>
<input type="radio" name="gender" value="female" />女
</label>
<br/>
爱好:
<label>
<input type="checkbox" name="hobby" value="smoking" />抽烟
</label>
<label>
<input type="checkbox" name="hobby" value="drinking" />喝酒
</label>
<label>
<input type="checkbox" name="hobby" value="haircut" />烫头
</label>
<label>
<input type="checkbox" name="hobby" value="massage" />大保健<br />
</label>
</fieldset>
<button type="submit">保存</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
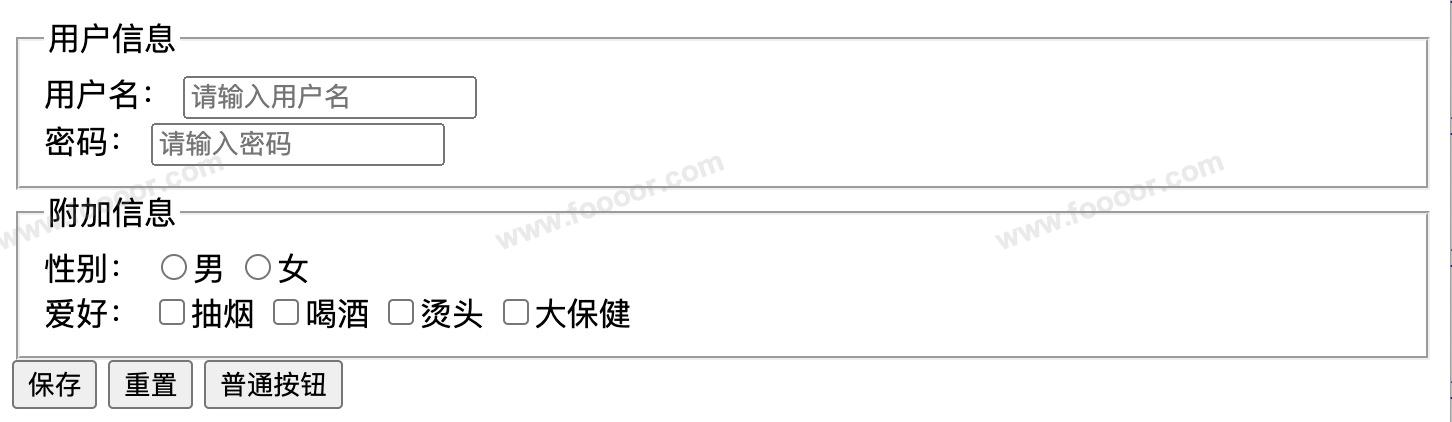
- 上面使用
<fieldset>标签将信息分为两个部分,使用<legend>标签定义每个部分的标题。 - 大多数浏览器会默认为
<fieldset>添加一个 1 像素的边框,并为<legend>提供一个较大的内边距。在学习 CSS 后,可以通过 CSS 来修改fieldset和legend的样式,如边框的颜色、宽度、字体、背景颜色等。
显示如下:

<fieldset> 和 <legend> 标签不其实也可以在 <form> 表单外部使用。