# HTML5教程 - 6 块元素和行内元素
# 6.1 什么是块元素和行内元素
先看演示,代码如下:
使用了<h1>、<span>、<p> 三个标签。
<body>
<h1>一级标题</h1>
<span>span标签</span>
<span>另一个span标签</span>
<p>
一对情侣被食人族抓住了,食人族的首领说,你们必须吃掉对方的“屎”才能放掉你们。
在回来的路上,女生走着走着,突然趴在路边的石头上,嚎啕大哭说:“你一点也不爱我,不然你刚才不会拉那么多。”
</p>
<span>好恶心呀</span>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
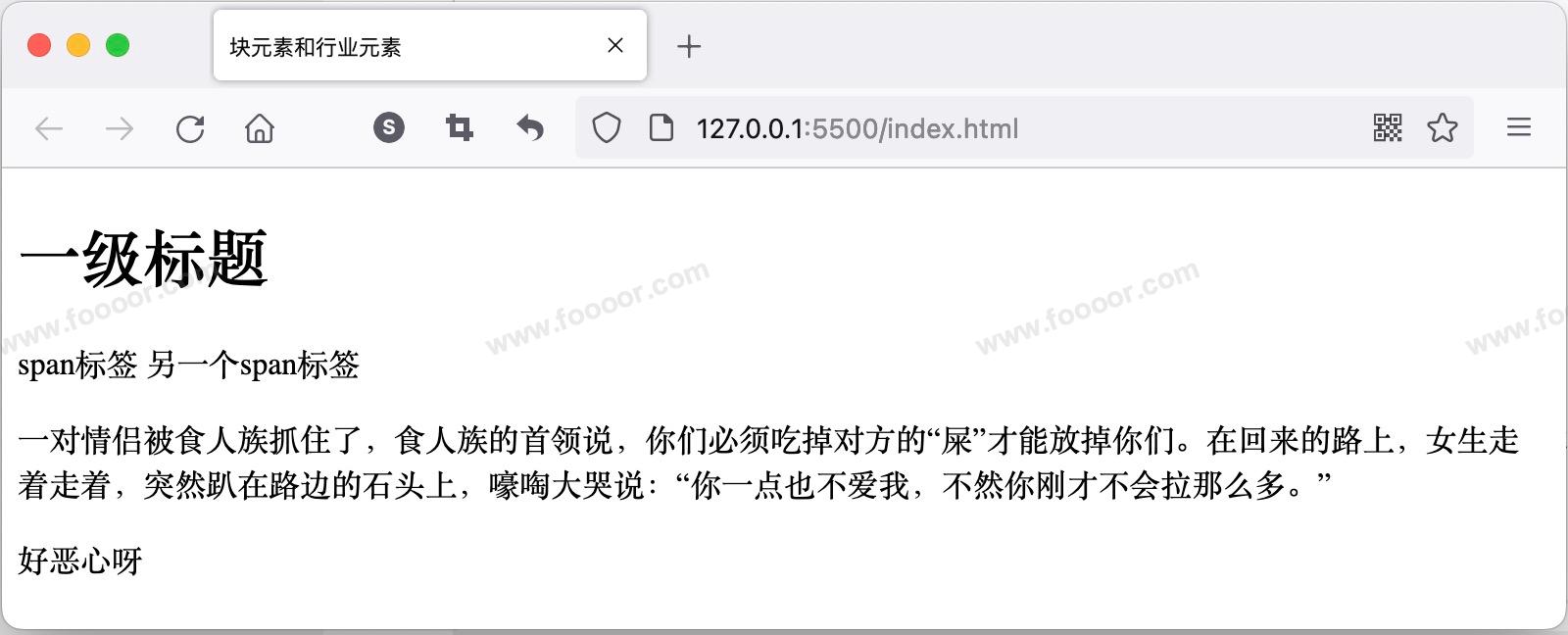
显示效果如下:

解释一下:
我们可以看到 <h1>、<p> 标签是独占一行,<span> 标签不是独占一行的。
<h1>、<p> 标签是块元素,<span> 标签是行内元素,之前的文本格式化标签基本上都是行内元素。
# 6.2 块元素和行内元素的特点
块元素(block element)
- 在页面中,块元素独占一行;
- 在网页中一般通过块元素来对页面进行布局。
- 块元素中可以放块元素和行内元素。
行内元素(inline element)
- 在页面中,行内元素不能独占一行;
- 行内元素主要用来包裹文字;
- 行内元素不要放置块元素。
在开发中,我们会使用块元素进行页面的布局,使用行内元素包裹文字。(这里需要注意,现在不需要关心标签显示的位置,那是 CSS 负责的)
块元素中基本上什么都能放,但 <p> 标签比较特别,虽然 <p> 标签是块元素,但是 <p> 标签中不能放任何的块元素。
# 6.3 内容修正
为什么 <p> 标签中不能放任何的块元素
演示一下,代码如下,我们将 <h1> 标签放在了 <p> 标签中:
<body>
<p>
<h1>一级标题</h1>
一对情侣被食人族抓住了,食人族的首领说,你们必须吃掉对方的“屎”才能放掉你们。
在回来的路上,女生走着走着,突然趴在路边的石头上,嚎啕大哭说:“你一点也不爱我,不然你刚才不会拉那么多。”
</p>
</body>
2
3
4
5
6
7
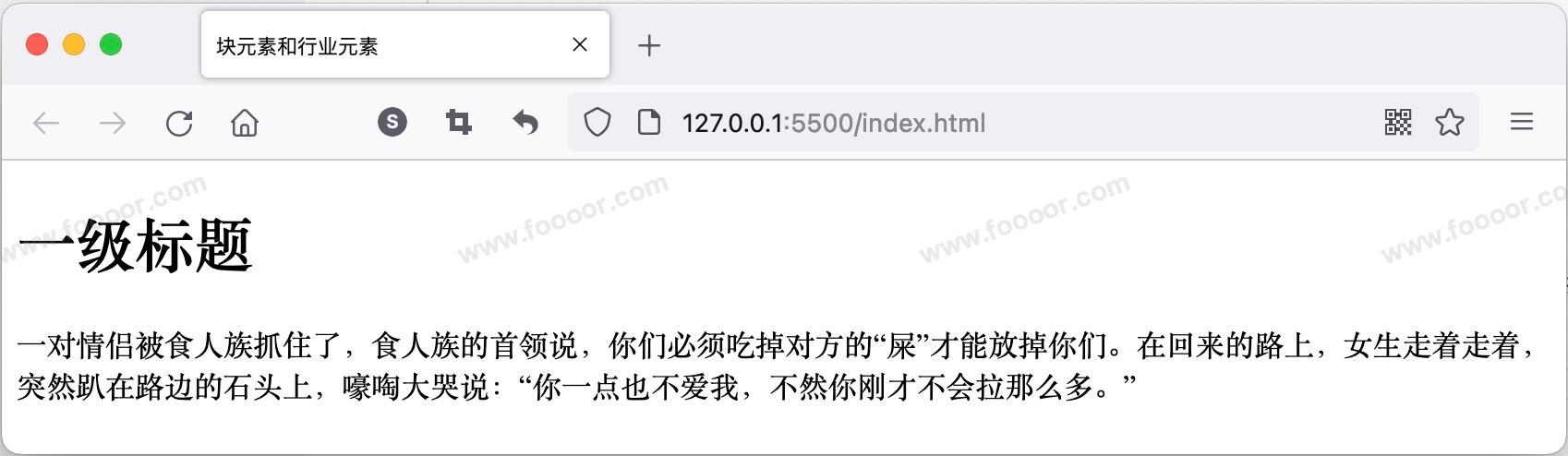
显示效果如下:

嗯?嗯?显示效果没有什么不同啊,和 <h1> 标签放在了 <p> 标签外面是一样的。
但其实是浏览器自动纠正了我们的代码!
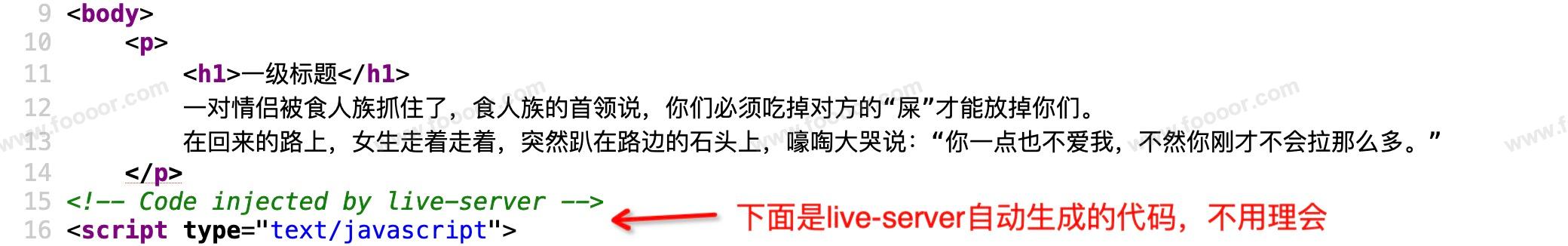
在浏览器显示的内容区域,右键,查看网页源代码:

并没有发现不同, <h1> 标签还是在 <p> 标签里面呀。
浏览器纠正的是加载到内存中的文档结构,如何查看网页加载到内存中的结构呢?
需要使用浏览器的开发者工具。如何打开开发者工具?
打开开发者工具
方法1:在页面上右键,然后选择 检查 。
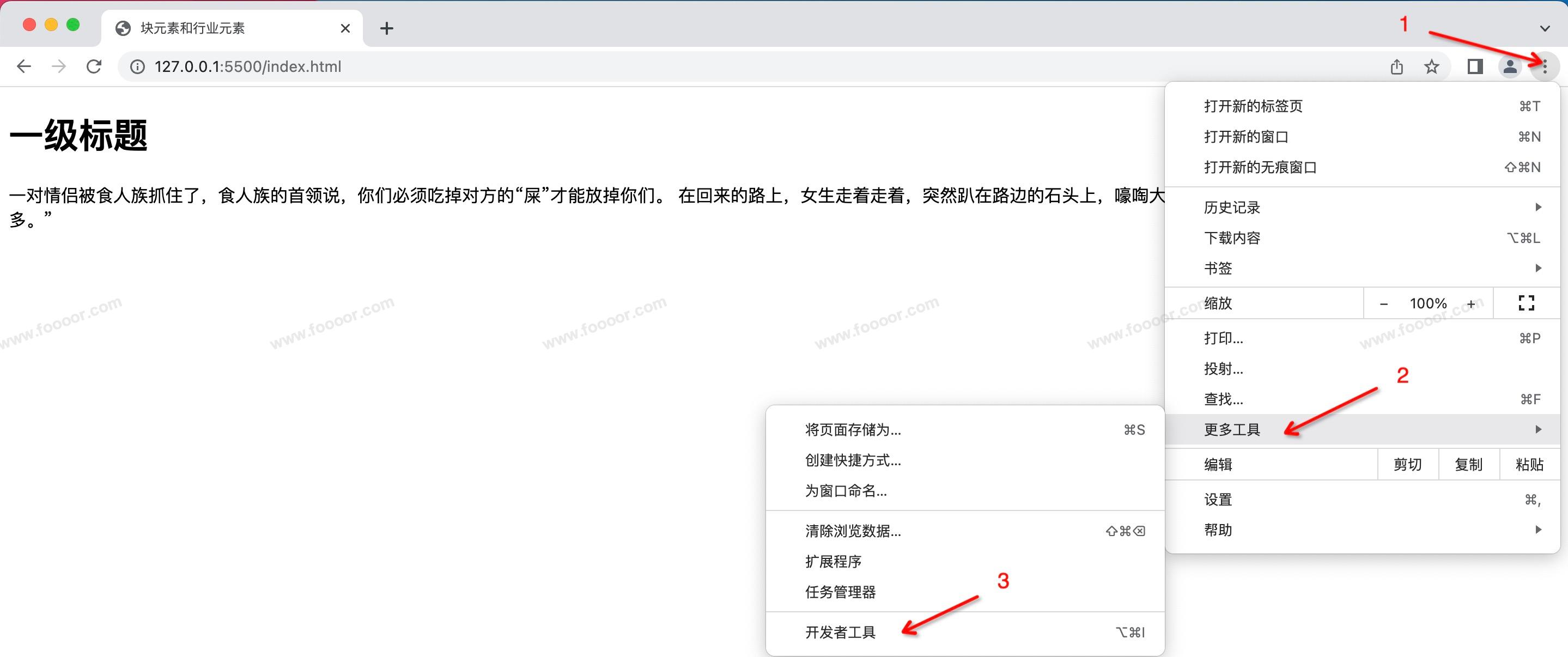
方法2:打开 更多工具 --> 开发者工具(或者Web开发者工具)

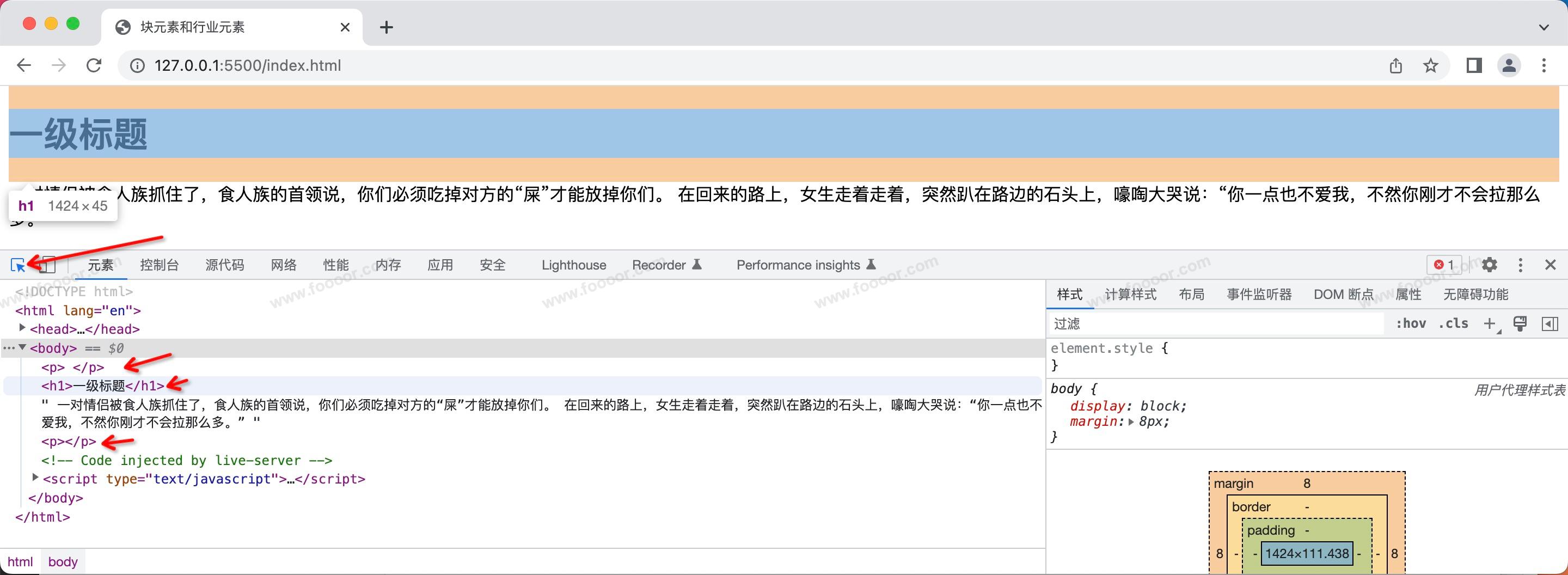
打开开发者工具,选择工具栏的 元素 标签页就可以查看页面中的元素了。

我们可看到 <h1> 标签并不在 <p> 标签中了,并且有两个 <p> 标签。
浏览器在解析 HTML 源码的时候,解析到 <p> 标签,继续解析寻找结束标签 </p>,结果找到了 <h1> 标签,以为开发者漏写了结束标签,所以自动给补全了结束标签 </p>,然后继续解析。解析到最后发现了一个 </p> 标签,以为漏写了开始标签,浏览器就给补全了开始标签 <p>。
可以看出浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正,例如:
<p>元素中嵌套了块元素;- 标签写在了
<body>或<html>的外部。
例如下面的代码,将标签写到了 <body> 和 <html> 外面:
<body>
<p>
<h1>一级标题</h1>
一对情侣被食人族抓住了,食人族的首领说,你们必须吃掉对方的“屎”才能放掉你们。
在回来的路上,女生走着走着,突然趴在路边的石头上,嚎啕大哭说:“你一点也不爱我,不然你刚才不会拉那么多。”
</p>
</body>
<h2>二级标题</h2>
</html>
<h3>三级标题</h3>
2
3
4
5
6
7
8
9
10
11
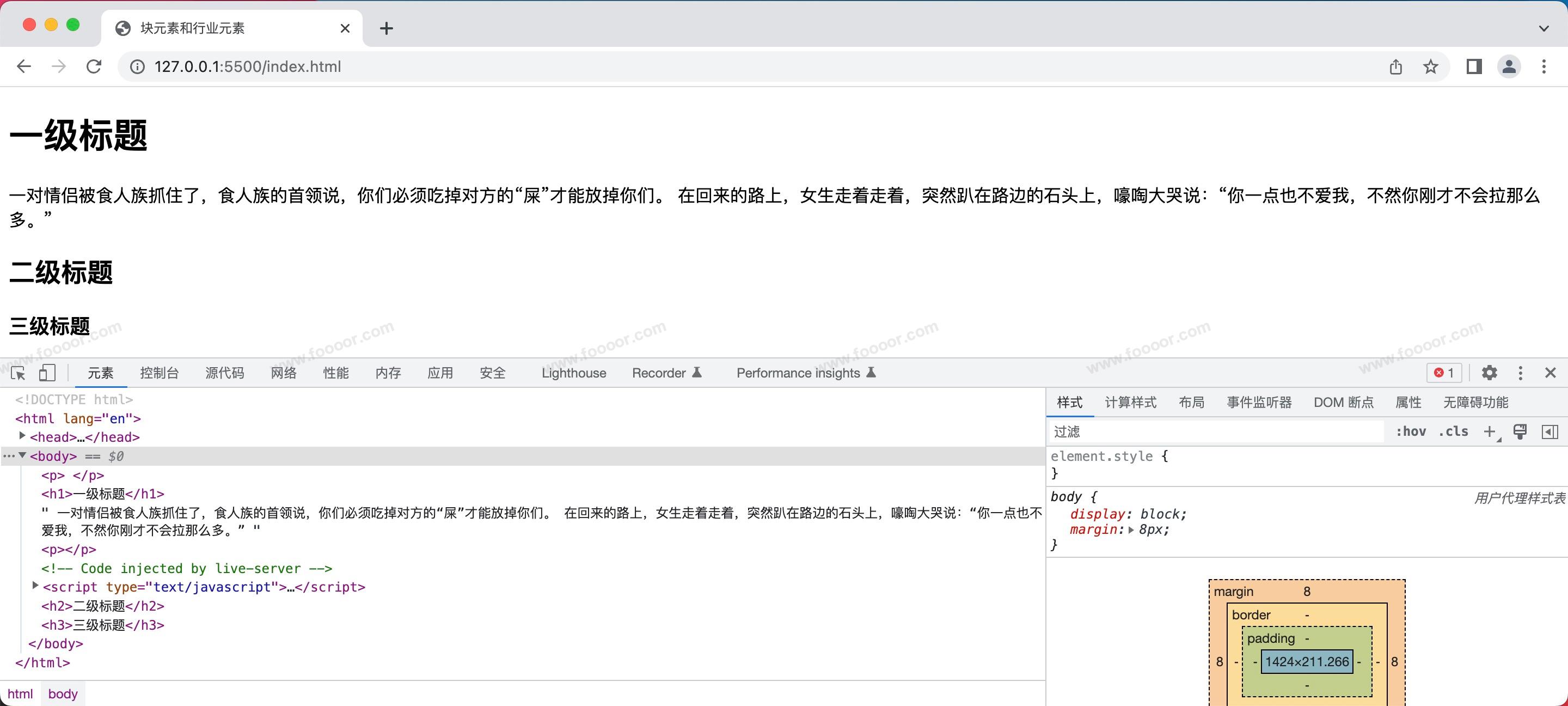
查看最终渲染的文档结构,浏览器也对不规范的内容进行了修正:

虽然浏览器能够对不规范的页面内容进行修正,还是不建议编写不规范的代码,一个是无法保证浏览器修正后的效果符合我们预期的效果;二是浏览器在进行修正的时候肯定需要花费额外的性能;另外对后期代码维护或团队代码协作也会造成非常不好的后果和体验。
总结
在页面中,使用块元素进行页面的布局,使用行内元素包裹文字。