# HTML5教程 - 13 内联框架
<img> 标签是用来在页面中引入图片,内联框架 <iframe> 标签,用于在当前页面中引入一个其他页面,可以是外部的他人的页面也可以是项目内部的页面,用法也很相似。
这个标签现在用的也不多了,下面简单做个了解。
以前我们是可以使用 <iframe> 标签在自己的页面中嵌入百度等网站的,他们现在禁止别人在页面嵌入他们的网页了。另外需要注意的是,搜索引擎检索页面的时候,是不会检索内联框架页面中的内容的。
<iframe> 标签常用属性:
src:指定要引入的网页的路径;width:指定显示区域的宽度,默认是像素,可以指定为百分比;height:指定显示区域的高度,默认是像素,可以指定为百分比;frameborder:指定内联框架的边框;scrolling:是否在 iframe 中显示滚动条;
<iframe> 标签是需要结束标签的。
举个栗子:
百度和QQ不让嵌入了,我们嵌入自己的网页吧,代码如下:
<body>
<iframe src="http://www.foooor.com" width="800" height="300" frameborder="1">
</iframe>
</body>
1
2
3
4
2
3
4
显示如下:

上面显示的是带边框的,不带边框的,如下:
<body>
<iframe src="http://www.foooor.com" width="800" height="300" frameborder="0">
</iframe>
</body>
1
2
3
4
2
3
4
显示如下:

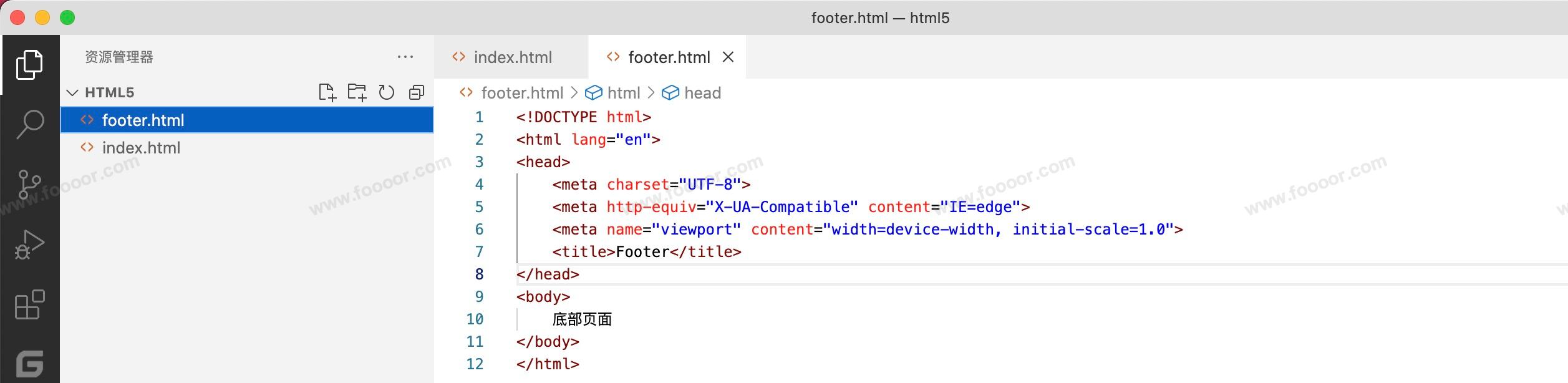
上面是在页面中嵌入其他的页面,也可以嵌入项目内部的页面,我们新建两个页面,结构如下:

index.html 代码如下,在 index.html 使用 iframe 标签嵌入 footer.html 页面:
<body>
index上面的内容
<iframe src="./footer.html" width="800" height="300" frameborder="1"></iframe>
index下面的内容
</body>
1
2
3
4
5
2
3
4
5
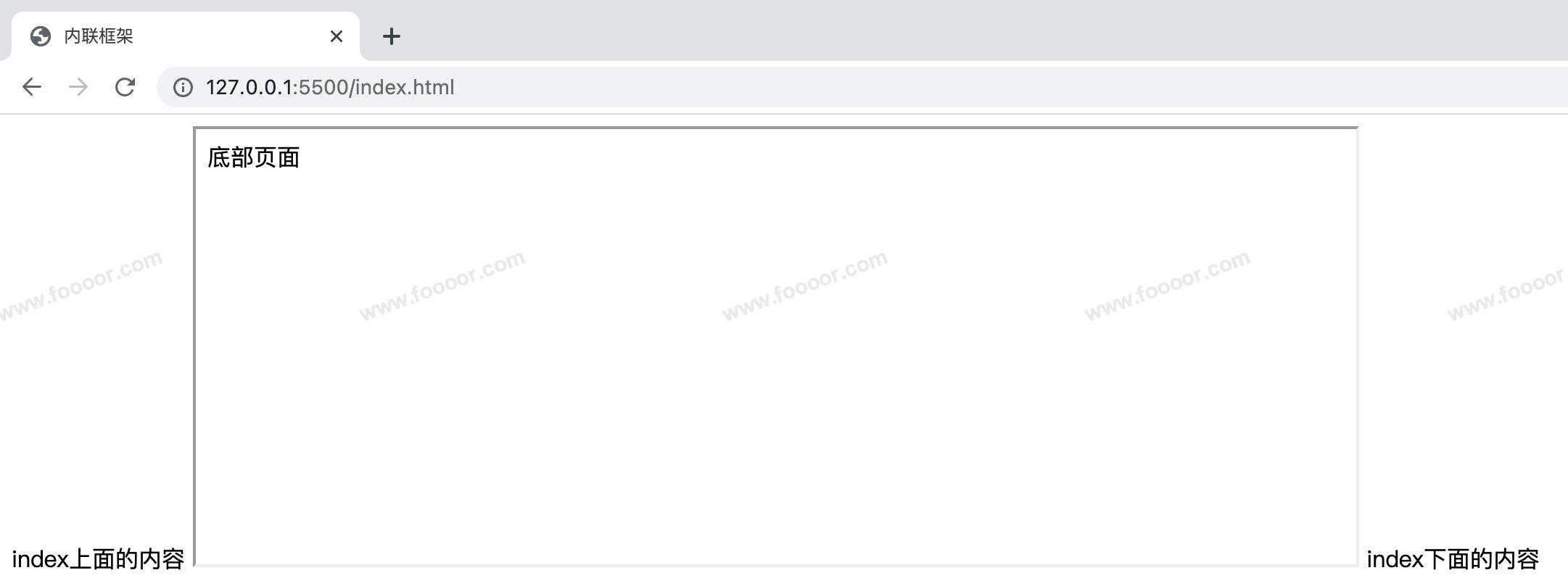
最终显示效果如下:

就是在当前页面嵌入了其他的页面。<iframe> 标签和 <img> 标签的用法很相似。
现在该标签用的不多,了解一下即可。