# HTML5教程 - 7 布局语义标签
# 7.1 HTML5新增语义标签
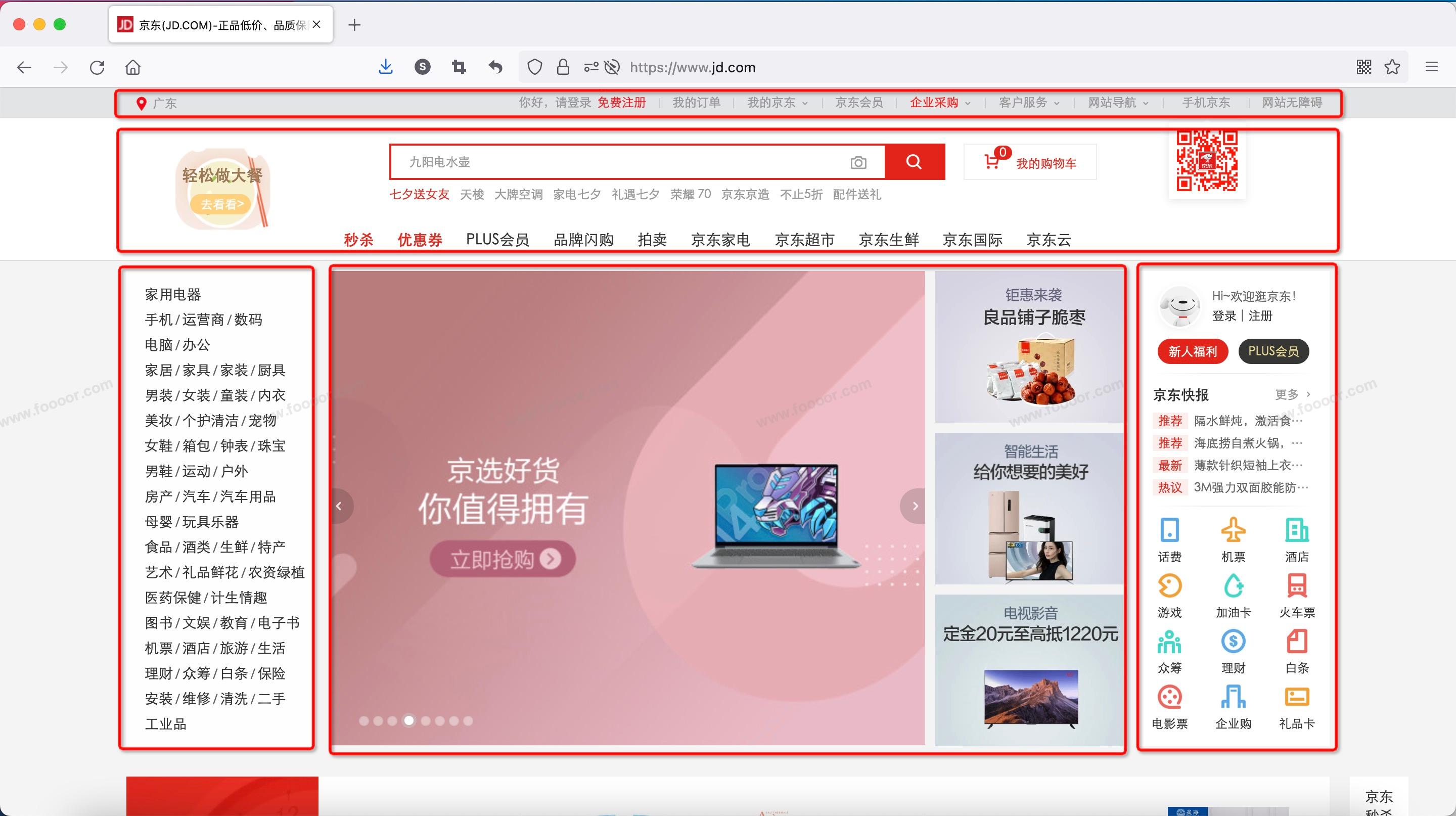
我们先来看一下京东的首页:

可以看到,页面的内容是被分成很多小的区块,由一个个区块构成整个页面。
为了突出各个区块内容的差异,在HTML5中,提供了一些新的语义标签,用来对页面进行布局。
HTML5 提供的 常用(不止这些) 的布局标签主要有:
| 标签 | 描述 |
|---|---|
<header> | 表示网页的头部,或一个区块的头部(一个页面可以有多个) |
<footer> | 表示网页的底部,通常包含有关作者的信息、版权或文件链接;也可以表示一个区块的底部(一个页面可以有多个) |
<nav> | 表示网页中的导航,常见例子是菜单、目录和索引 |
<main> | 表示网页的主体部分(一个页面中只会有一个 main) |
<article> | 表示一个独立的文章,可嵌套使用。 |
<aside> | 和主体相关的其他内容(侧边栏),其内容与文档的主要内容只有间接的关系,经常以边栏或呼出框的形式出现。 |
<section> | 表示一个独立的区块,上边的标签都不能表示时使用 section |
下面演示一下上面的标签,代码如下:
<body>
<header>aaa</header>
<nav>aaa</nav>
<article>aaa</article>
<aside>aaa</aside>
<section>aaa</section>
<main>aaa</main>
<footer>aaa</footer>
</body>
2
3
4
5
6
7
8
9
效果如下:

这不都显示的是一样的吗,你 TM 在逗我?
这些新语义标签在视觉效果上基本上没有什么区别,我们在使用的时候只是关心这个标签所代表的语义,至于显示出来的样式和位置等,后面由CSS来完成。
下面看一下上面各个标签常用的布局结构,可以看看各个标签应用的位置:
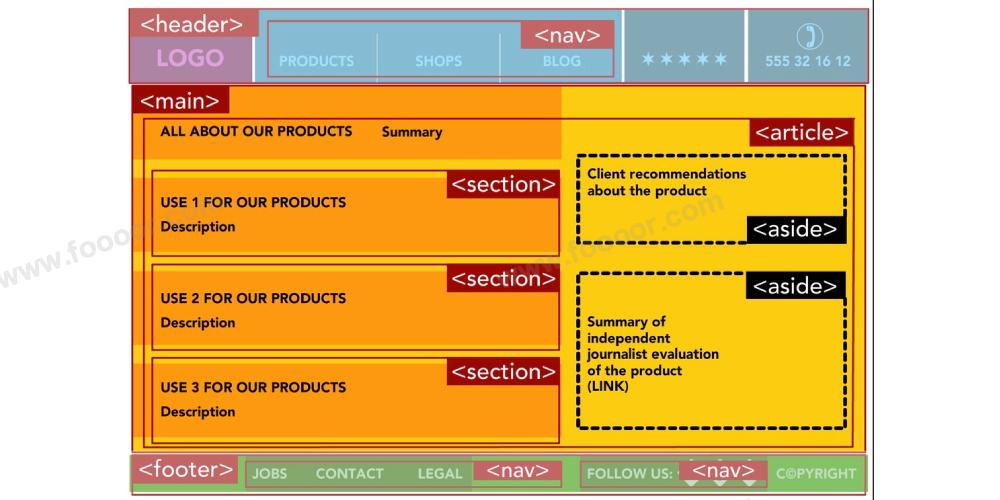
布局1:

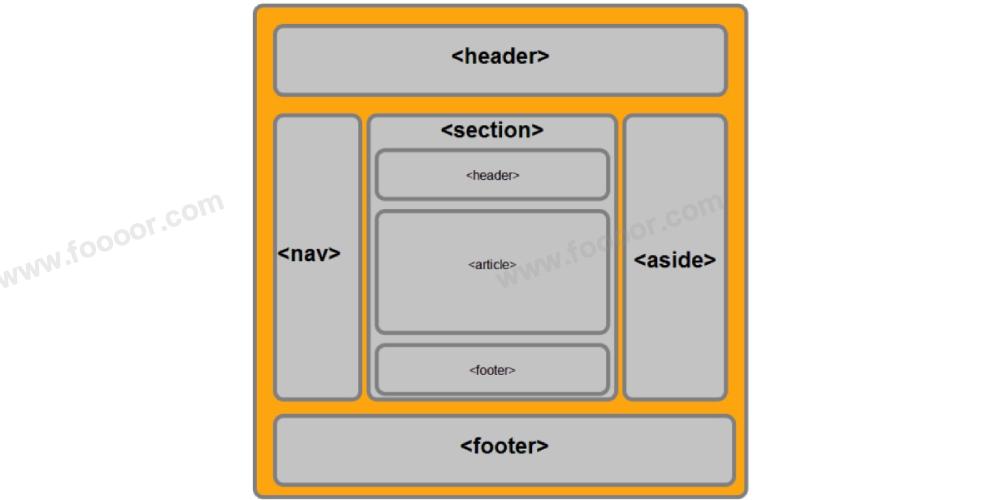
布局2:

HTML5引入新的语义标签的目的是通过不同的标签来区分不同的内容,利于SEO(搜索引擎优化),但是理想很丰满,现实很骨感,这些标签并没有被广泛应用。例如我们通过查看网页源代码,查看京东的网页会发现,京东的页面就没有使用上面的语义标签,而是使用的 <div> 标签。但是这些语义标签确实越来越广泛的被使用。
# 7.2 div标签
<div> 和上面的标签一样,是一个布局标签,可以替换上面所有的标签。它没有语义,所以说 **万物皆可 div **。
<div> 标签并不是 HTML5 才有的,从 w3c 组织成立的那一年(1994)就有了。
现在的网页布局用的最多的就是 <div> 标签,当然既然 HTML5 推出了新的语义标签,我们还是推荐使用新的语义标签,这是历史的滚滚车轮。
下面简单演示一下 <div> 标签:
<body>
<div>aaa</div>
<div>aaa</div>
<div>aaa</div>
<div>aaa</div>
<div>aaa</div>
<div>aaa</div>
<div>aaa</div>
</body>
2
3
4
5
6
7
8
9
显示效果:

和上面的语义标签没有不同,都是一样的。
<div> 是块元素,用于布局,<span> 是行内元素,主要用于包裹文字。这两个标签几乎是整个网页的 "半壁江山"。
HTML5 中常用的布局语义标签,主要有 :<header>、<nav>、<article>、<aside>、<section>、<main>、<footer>,和最常用的标签 <div>。
只是现在的布局标签没有布局的效果,后面得学习 CSS 才能完成布局效果,这里关系的是语义。
← 06-块元素和行内元素 08-列表 →